
The 11 Most Popular Web Design Trends for 2025
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
2025年の主要なウェブデザイントレンドを探求し、最先端を行きましょう。これらのトレンドがより対話的でユーザーフレンドリーなウェブサイトの作成にどのように役立つかを学びましょう。
ウェブデザイン業界は常に進化し続け、毎年新しいトレンドが登場し、オンライン視聴者を魅了する新しい方法を提供しています。
最新のウェブデザイントレンドに注目することは、単にサイトを新鮮でスタイリッシュに保つだけではありません。今日のユーザーに響く体験を作り出すことなのです。
ユーザー体験への重視はこれまで以上に強くなっています。オンライン訪問者は、美しいだけでなく、直感的で使いやすいウェブサイトを求めています。
ウェブサイトを最新の状態に保つことで、単に現代的な美しさを見せるだけでなく、訪問者が求めているものを理解していることを伝えることができます。
- カスタムイラストレーション
- ダイナミックカーソル
- パララックススクロール
- ダークモード
- オーガニックシェイプ
- フルページヘッダー
- マイクロインタラクション
- モバイルファーストデザイン
- ホワイトスペース
- AIチャットボット
- 2025年の色のトレンド
- 最後に
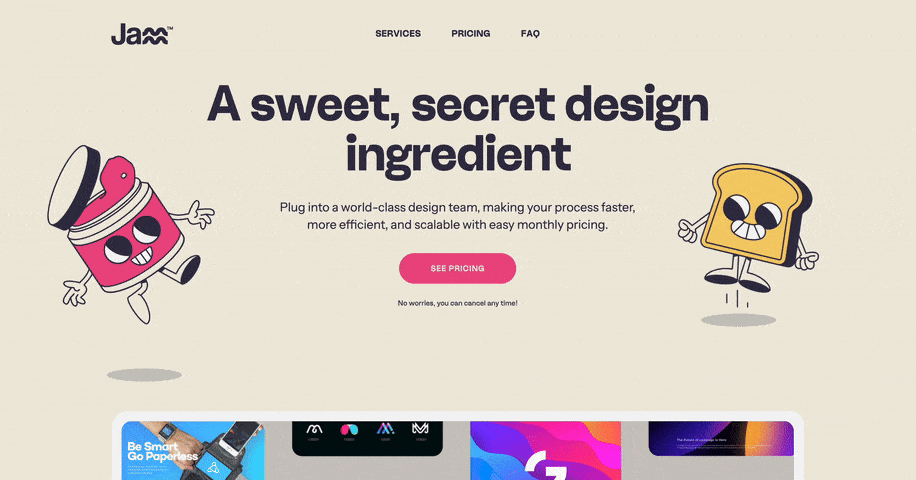
カスタムイラストレーション
2025年には、カスタムイラストレーションがウェブデザインの決定的なトレンドになると予想されています。ブランドがユニークで記憶に残る体験を作り出そうとする中、オリジナルのイラストレーションは際立つための独特な方法を提供します。
ストック画像とは異なり、カスタムイラストレーションはブランドのアイデンティティとメッセージを反映するようにカスタマイズされています。伝えたいトーンに応じて、奇抜でも洗練されていても、その中間でも構いません。
この程度のパーソナライゼーションは、オーディエンスとのより強い結びつきを生み出し、ウェブサイトをより魅力的で親しみやすいものにします。

カスタムイラストレーションには複数の利点があります。まず、サイトの視覚的魅力を高め、より魅力的で招待的なものにします。
次に、複雑なアイデアやデータを簡略化し、複雑な概念を簡単に理解できるビジュアルに変換できます。これは、データや技術情報に大きく依存する業界にとって特に有用です。
カスタムイラストレーションは、ウェブサイトのキーエリアやコールトゥアクションを強調しながら、ユーザーを戦略的に導くためにも使用できます。
これらは創造性とイノベーションの層を加え、訪問者にあなたのブランドがユニークな体験を提供することに投資していることを示します。
カスタムイラストレーションを取り入れることで、ウェブサイトのSEOも向上します。ビジュアルコンテンツはユーザーをより長くページに留まらせ、直帰率を減少させ、エンゲージメント指標を向上させます。
検索エンジンはこれらのポジティブなユーザー行動に注目し、サイトのランキングを向上させる可能性があります。
高品質なカスタムイラストレーションを作成するには、ビジュアルが全体的なブランド戦略と一致することを確認するため、デザイナーとデジタルマーケティングチームの協力が必要です。Adobe IllustratorやProcreateなどのツールは、これらのオリジナルビジュアルを作成するための人気の選択肢です。
ダイナミックカーソル
ダイナミックカーソルは、ユーザー体験にユニークな対話要素を加える新興のウェブデザイントレンドです。
2025年に向けて、この機能はウェブサイトをより魅力的で反応的に感じさせる能力により、より人気が高まっています。

ダイナミックカーソルは、ユーザーの操作に基づいて外観や動作を変更します。
例えば、リンクの上にマウスを置くとカーソルが別のアイコンに変わったり、画面上を移動する際にカスタムパスに従ったりします。これらの微妙な変化により、ナビゲーションがより直感的で楽しいものになります。
ダイナミックカーソルの主な利点の1つは、ユーザーをサイト内で誘導する能力です。形状やアニメーションを変更することで、使いやすさを向上させる視覚的手がかりを提供します。
これにより、ユーザーはどこをクリックすべきか、何に注目すべきか、ページ上の異なる要素とどのように相互作用すべきかを理解するのに役立ちます。
ダイナミックカーソルは、ウェブサイトの全体的な美観にも貢献します。サイトのテーマに合わせてデザインでき、一貫性とプロフェッショナリズムの層を追加します。
カーソルをブランドのアイデンティティに合わせてカスタマイズすることで、記憶に残るユニークなユーザー体験を作り出すことができます。
ただし、ダイナミックカーソルの使用には注意が必要です。やりすぎると、煩雑で気が散るインターフェースになる可能性があります。
ポイントは、効果を微妙で目的に沿ったものにし、ユーザー体験を圧倒することなく向上させることです。
パララックススクロール
パララックススクロールは、ユーザーがページを下にスクロールすると、背景画像が前景のコンテンツよりもゆっくりと移動する技術です。
これにより奥行きと動きの感覚が生まれ、ウェブサイトがより対話的で魅力的に感じられます。
ストーリーを語り、コンテンツを視覚的に魅力的な方法でガイドする効果的な方法です。

パララックススクロールの魅力は、ウェブサイトを際立たせる能力にあります。この技術を取り入れることで、訪問者を長時間引き付ける記憶に残るユーザー体験を作り出すことができます。
特に、視覚的なインパクトが重要なストーリーテリング、製品紹介、ランディングページに有用です。
パララックススクロールを効果的に実装するには、創造性と使いやすさのバランスを取ることが重要です。効果を過度に使用すると、ユーザーを圧倒し、サイトの速度を低下させる可能性があります。
デザインが反応性に優れ、携帯電話やタブレットを含むすべてのデバイスで良好に機能することを確認してください。
コンテンツから注意をそらさないよう、アニメーションをスムーズで控えめにしてください。
ダークモード
近年、明るく輝いている(あるいは、暗くなっている)トレンドの1つがダークモードです。
これはもはやウェブデザインの一時的なトレンドではなく、多くのユーザーが期待する不可欠な機能となっています。
ダークモードの魅力は単に美的なものだけではなく、非常に実用的なものでもあります。テキストと背景のコントラストを高めることで、特に薄暗い条件や夜間のブラウジング時に、目の疲れを大幅に軽減できます。
特にOLEDスクリーンでは、ダークモードに大きな省エネ効果があります。ピクセルが黒または消灯状態のとき、消費電力が少なくなり、モバイルデバイスやラップトップのバッテリー寿命が長くなります。

ダークモードの実装は、単に色を反転させるだけではありません。効果的にするためには、デザイナーはさまざまな要素を考慮する必要があります - 視覚的階層を維持し、アイコンや画像が最適に表示され、全体的なユーザー体験が向上することを確認します。
多くのブランドは単純な黒背景を超えて、さまざまな色調や色彩を用いて、ダークモードに独自の特徴を与えています。これはブランドアイデンティティを強化するだけでなく、デザインが魅力的であり続けることを保証します。
ウェブサイト上でダークモードとライトモードを切り替えるソリューションの統合も非常に人気があります。
ウェブ開発者は、現代的なデバイスのシステム設定を活用して、ユーザーの好みのテーマに自動的に合わせるこのオプションを検出し、直感的でカスタマイズされたブラウジング体験を提供しています。
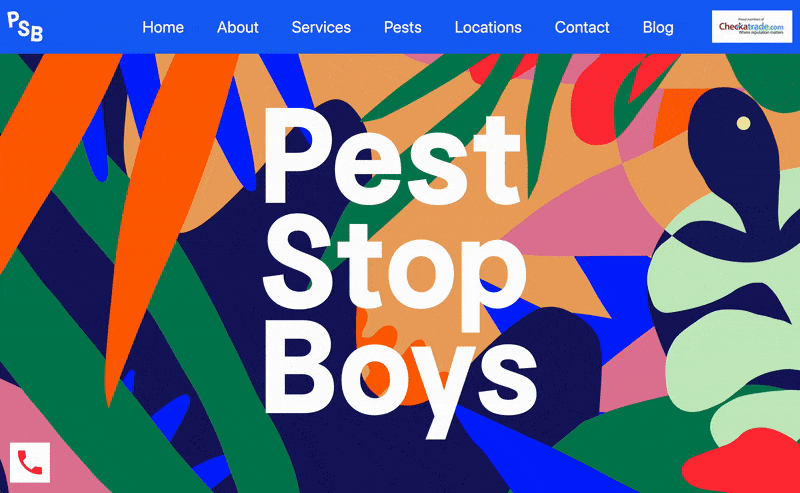
オーガニックシェイプ
オーガニックシェイプは不規則で非対称的であり、自然界に見られる形状に似ています。これらの形状は、背景、ボタン、イラストレーションなど、ウェブデザインのさまざまな要素に使用できます。
オーガニックシェイプを取り入れることで、デザイナーは典型的なグリッドベースのレイアウトから際立つ、よりフルイドでダイナミックなビジュアル体験を作り出すことができます。

オーガニックシェイプを使用する主な利点の1つは、よりリラックスした招待的な雰囲気を作り出す能力です。
これらの形状はウェブサイトの全体的な外観を柔らかくし、より親しみやすくユーザーフレンドリーに感じさせることができます。これは特に、温かみとパーソナリティを伝えたいブランドに効果的です。
オーガニックシェイプはまた、単調なレイアウトを分割し、視覚的な興味を提供し、ユーザーの注意をページの特定の領域に導くのにも役立ちます。
重要なコンテンツを強調し、動きを作り出し、デザインの流れを強化するために使用できます。これにより、より魅力的で楽しいユーザー体験が生まれます。
ウェブデザインにオーガニックシェイプを実装するには、創造性と機能性のバランスが必要です。これらの形状がサイトの使いやすさを妨げないようにすることが重要です。
代わりに、全体的なデザインを補完し、ユーザーの旅を強化する必要があります。
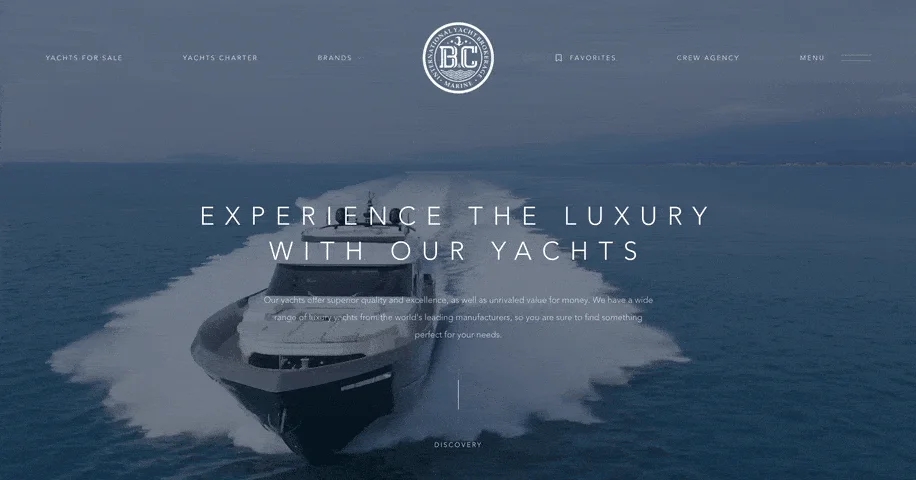
フルページヘッダー
フルページヘッダーは、訪問者がサイトに到着した瞬間から即座に視覚的インパクトを与えるウェブデザインの顕著な特徴となっています。
このデザイントレンドは2025年に主流となると予想され、オーディエンスを最初から魅了する強力な方法を提供します。

フルページヘッダー(ヒーローセクションとも呼ばれる)は画面全体を占め、ユーザーとウェブサイトの最初の相互作用ポイントとして機能します。
このアプローチにより、サイトの残りの部分のトーンを設定する、魅力的なビジュアル、説得力のあるコピー、強力なコールトゥアクションを表示することができます。
フルページヘッダーの主な利点は、即座に注目を集める能力です。気を散らすものを排除し、ユーザーの注意を最も重要なメッセージやビジュアルに向けます。
高品質の画像、プロモーションビデオ、魅力的な見出しのいずれであっても、フルページヘッダーはキーコンテンツが確実に注目されるようにします。
フルページヘッダーはまた、ストーリーテリングを強化します。大胆なビジュアルと簡潔なテキストを使用することで、最初からブランドのストーリーと価値観を伝えることができます。
この没入型の体験は、オーディエンスとの感情的なつながりを構築するのに役立ち、さらに探索する可能性を高めます。
マイクロインタラクション
マイクロインタラクションは、ウェブサイト訪問者を魅了し、喜ばせ、維持するための強力なツールとなっています。
これらの微妙なデザインの詳細は、ウェブサイト上でのユーザーの特定のアクションに続いて発生します。例えば、間違ったログイン情報が入力されたときのパスワードボックスの軽い揺れや、「いいね」ボタンがクリックされたときのアニメーションなどです。
些細に見えるかもしれませんが、マイクロインタラクションはユーザーの旅路を形作る上で重要な役割を果たします。ユーザーにリアルタイムのフィードバックを提供し、行動を導き、そしてしばしば退屈な作業に楽しさやエンゲージメントの層を加えます。
ブランドが混雑したオンライン世界で差別化を図ろうとする中、これらの微妙なデザイン要素がウェブサイトを際立たせることができます。
ユーザーの注意力が低下する中、マイクロインタラクションが提供する即時のフィードバックはユーザーを引き付け、直帰率を減少させます。
インパクトのあるマイクロインタラクションをデザインするには、創造性と目的のバランスが必要です。
モバイルファーストデザイン
モバイルファーストウェブデザインはしばらくの間重要な考慮事項でしたが、現在では世界のウェブサイトトラフィックの60%以上がモバイルデバイスからのものであるため、かつてないほど重要になっています。
このデザインアプローチは単なるトレンドではなく、すべてのデバイスで最適なユーザー体験を提供することを目指すビジネスにとって基本的なアプローチです。

さまざまなデバイスの使用の増加により、最小のスマートフォンから最大のデスクトップモニターまで、ウェブサイトが完璧に見え、機能することが求められています。
ユーザーがラップトップからタブレットに切り替えた場合、ウェブサイトは解像度、画像サイズ、スクリプト機能に自動的に調整する必要があります。
この複数デバイスの需要に応えることはビジネスにとって重要であり、各デバイスタイプに一貫性のあるカスタマイズされた体験を提供することが不可欠です。
Googleは明確にしています:モバイルフレンドリーで、SEO戦略においてデバイス間のシームレスなユーザー体験を優先するウェブサイトは、検索ランキングにおいて競争上の優位性を持ちます。
モバイルファーストインデックス作成アプローチは、レスポンシブデザインの重要性を強化します。あなたのウェブサイトがレスポンシブでない場合、検索ランキングで不利になる可能性があります。
ページの読み込み時間、ユーザーエンゲージメント率、直帰率はすべて、モバイルデバイスでのウェブサイトのパフォーマンスに影響されます。
レスポンシブデザインはこれらの要因に対処し、より良いユーザー体験を確保するだけでなく、検索エンジン結果での可視性も向上させます。
ホワイトスペース
ホワイトスペースとは、ページ上の要素間の空白部分を指します。無駄なスペースのように見えるかもしれませんが、視覚的階層と全体的なユーザー体験を大幅に向上させます。
コンテンツに呼吸する余地を与えることで、ホワイトスペースは主要な要素に注意を集中させ、サイトをより簡単にナビゲートできるようにします。
ホワイトスペースの主な利点の1つは、読みやすさの向上です。十分なスペースに囲まれたテキストと画像はよりアクセスしやすく、雑然とした印象を減らし、コンテンツをより消化しやすくします。
これは特にモバイルユーザーにとって重要で、クリーンで整理されたインターフェースの恩恵を受けます。
ホワイトスペースはまた、より洗練されたモダンな美的感覚にも貢献します。ウェブサイトをより洗練されたプロフェッショナルな印象にし、ブランドの全体的な認識を向上させることができます。
ホワイトスペースを効果的に使用することで、ユーザーを引き付け、魅了し続けるバランスの取れた調和のとれたレイアウトを作成できます。
さらに、ホワイトスペースはボタンやリンクなどのクリック可能な要素をより区別しやすくすることで、ユーザーの操作性を向上させることができます。
これによりサイトの使いやすさが向上し、より良いユーザー体験と高いエンゲージメントにつながります。
ホワイトスペースを使用してウェブサイトをデザインする際は、バランスを取ることが重要です。空白が多すぎるとサイトが寂しく未完成に感じられ、少なすぎると雑然として圧倒的な体験になる可能性があります。
目標は、ホワイトスペースを使用してユーザーの目を導き、重要なコンテンツを強調し、開放感と明瞭さを生み出すことです。
AIチャットボット
AIチャットボットは、ユーザーとのシームレスな対話を提供する、現代のウェブデザインに不可欠な機能となっています。
2025年に向けて、チャットボットの統合は進化し続け、よりパーソナライズされた効率的なユーザーインタラクションを提供しています。
AIチャットボットは人間の会話を模倣するように設計されており、ユーザーの問い合わせに即座に応答します。
ビジネスは24時間365日のカスタマーサポートを提供し、訪問者をサイト内でガイドし、質問に答え、さらに購入を支援することもできます。
このレベルのアクセシビリティはユーザー体験を向上させ、訪問者に価値があり理解されていると感じさせます。
AIチャットボットの大きな利点の1つは、エンゲージメントの質を損なうことなく、複数のやり取りを同時に処理できる能力です。
この効率性は顧客満足度を向上させるだけでなく、より複雑なタスクのために人的リソースを解放します。
さらに、AIチャットボットはユーザーとのやり取りから貴重なデータを収集し、ビジネスが顧客のニーズと好みをより良く理解するのに役立ちます。
このデータを使用してコンテンツを最適化し、サービスを改善し、マーケティング戦略を調整することで、より高い変換率につながります。
2025年の色のトレンド
2025年に向けて、ウェブデザインの色のトレンドは進化し、ウェブサイトの外観と雰囲気を変える新鮮なパレットと革新的な組み合わせをもたらします。
際立つ色のデザイントレンドの1つは、大胆で鮮やかな色の使用です。明るい目を引く色調は強い視覚的インパクトを作り出し、エネルギーと興奮を伝えることができます。
これらの色は戦略的に使用して、重要な要素を強調し、コールトゥアクションに注目を集め、記憶に残るユーザー体験を作り出すことができます。

対照的に、ソフトなパステルカラーも人気を集めています。これらの優しい落ち着いた色調は、落ち着きと洗練された美的感覚を提供し、平穏さとエレガンスを伝えたいブランドに理想的です。
パステルカラーはミニマリストなデザインでうまく機能し、控えめながらもインパクトのある視覚的魅力を提供します。
もう1つの新興トレンドはグラデーションの使用です。グラデーションはフラットなデザインに深みと次元を加え、動きと流動性の感覚を生み出します。
背景やオーバーレイとして使用したり、ウェブサイトのさまざまな要素にモダンな雰囲気を加えたりすることができます。多色のグラデーションはダイナミックで視覚的に魅力的な効果を生み出すことができます。
モノクロマティックな配色も流行しており、一貫性のある調和のとれた外観を提供します。
単一の色のさまざまな色調を使用することで、デザイナーは目に優しい洗練された統一されたデザインを作成できます。このアプローチは、クリーンでプロフェッショナルなイメージを維持したいブランドにうまく機能します。
これらの色のトレンドをウェブデザインに取り入れるには、思慮深いアプローチが必要です。ブランドアイデンティティ、ターゲットオーディエンス、全体的なユーザー体験を考慮することが重要です。
さまざまなパレットと組み合わせを試すことで、サイトの視覚的魅力と効果を高める完璧なバランスを見つけることができます。
最後に
2025年に向けて、ウェブデザインのトレンドの最先端を行くことは、魅力的で、ユーザーフレンドリーで、視覚的に魅力的なウェブサイトを作成する上で極めて重要です。
モバイルファーストデザインやマイクロインタラクションから、ダークモードやAIチャットボットまで、これらのトレンドはユーザー体験を向上させ、ブランドを差別化する革新的な方法を提供します。
カスタムイラストレーション、フルページヘッダー、パララックススクロール、ダイナミックカーソル、ホワイトスペース、オーガニックシェイプ、最新の色のトレンドを取り入れることで、サイトが新鮮で魅力的であり続けることを確保できます。
これらのトレンドを取り入れることで、オーディエンスに響き、ビジネスの成功を促進する、モダンで反応性が高く、記憶に残るウェブサイトを作成することができます。