
6 Best CSS Generator Tools That You Can Use in 2024
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
視覚的に魅力的でレスポンシブなウェブサイトを作成するには、CSSの確かな理解が不可欠です。しかし、CSSを一から書くのは時間がかかり、難しい場合があります。
CSSを手動で書いて完璧に調整していた時代を覚えていますか?その方法は今でも価値がありますが、今日のデジタルツールは、ワークフローを変革し、時間を節約し、デザインを向上させる高度なCSSジェネレーターを提供しています。
エンドレスなコーディングの苦労なしに、素晴らしいレスポンシブなウェブデザインを作成できるとしたらどうでしょうか。そう、あなたの考えは正しいのです。
デザインを次のレベルに引き上げることができる最高のCSSジェネレーターツールのリストをご覧ください。
洗練されたレイアウトや鮮やかなアニメーションから複雑なグリッドシステムまで、これらのジェネレーターツールは無限の創造的可能性を提供します。
経験豊富なデザイナーでも初心者でも、トップCSSジェネレーターツールのリストは、視覚的に印象的で高機能なウェブサイトを作成するための味方となります。
- ※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
- CSSジェネレーターツールの概要
- CSSジェネレーターツールを使用するメリット
- 最高のCSSジェネレーターツール
CSSジェネレーターツールの概要
CSSジェネレーターツールは、ワークフローを改善し、デザインプロセスを効率化したい開発者にとって不可欠です。
これらのツールは、レイアウトのカスタマイズ、色の調整、アニメーションの作成など、さまざまな機能を提供し、デザイナーが印象的な結果を達成するのに役立ちます。
CSSジェネレーターを使用することで、デザイナーは高度なコーディングの知識がなくても、さまざまなスタイルやエフェクトを探求できます。
レスポンシブデザインの開発やユニークなタイポグラフィーなど、これらのツールはデザイナーが創造的なビジョンを効率的に実現することを可能にします。
CSSジェネレーターツールを使用するメリット
CSSジェネレーターツールを使用することで、ワークフローを効率化し、迅速にプロフェッショナルな結果を達成できます。以下のようなさまざまなメリットがあります:
- 手動コーディングの時間を節約
- すぐに使用できるスタイルを提供
- デザインの一貫性を確保
- 色、フォント、レイアウトなどのカスタマイズ
- ユーザーフレンドリーなインターフェースで複雑なCSSタスクを簡素化
- さまざまなデザインオプションやバリエーションを試すことができる
- すべての画面サイズとデバイスに適応するレイアウトを作成
- 初心者がさまざまなエフェクトのコードがどのように生成されるかを理解するのに役立つ
最高のCSSジェネレーターツール
CSSグラデーションジェネレーター
これらのツールは、ウェブサイトの視覚的魅力を簡単に向上させることができるさまざまなグラデーションを提供します。
直感的なインターフェースとカスタマイズオプションにより、背景、ボタン、その他の要素に美しいグラデーションを作成できます。
線形、放射状、円錐形のグラデーションなど、お好みのスタイルに関わらず、これらのCSSジェネレーターにはすべてが揃っています。人気のあるツールには以下のようなものがあります:
CSS Gradient

CSS Gradientは、ウェブ上で利用可能な最高のCSSジェネレーターツールの1つです。 これは線形および放射状グラデーションを生成するための使いやすいツールです。グラデーションの角度、色、遷移を視覚的に調整するためのシンプルなインターフェースを提供します。
ユーザーは生成されたCSSコードを即座にコピーするか、グラデーションを画像としてダウンロードできます。
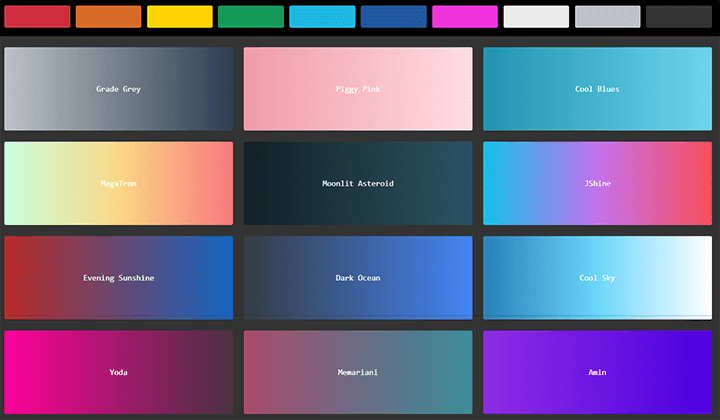
uiGradients

uiGradientsは、デザイナーや開発者が美しいグラデーションを作成して適用するためのユーザーフレンドリーなツールです。キュレーションされたグラデーションカラースキームのコレクションを提供し、カスタマイズが可能です。
リアルタイムの調整が可能で、即座にCSSコードを生成するため、ウェブサイトやアプリケーションに魅力的なグラデーションを簡単に追加できます。
CSSアニメーションジェネレーター
ダイナミックなウェブサイトデザインをお望みですか?アニメーションCSSジェネレーターツールを使えば、ウェブサイトをよりダイナミックで魅力的にすることができます。
これらのツールを使用すると、複雑なコーディングを必要とせずに、簡単にアニメーションやビジュアルエフェクトを追加できます。
ユーザーフレンドリーで、微妙なホバーエフェクトや目を引くアニメーションをカスタマイズして作成できます。静的なデザインを魅力的なウェブサイトに簡単に変換できます。
Animista

Animistaは、CSSアニメーションを簡単に作成およびカスタマイズするためのオンラインツールです。ユーザーフレンドリーなインターフェースにより、さまざまな事前構築されたアニメーションを閲覧し、持続時間、遅延、タイミング機能などのパラメータをカスタマイズし、即座にCSSコードを生成できます。
これにより、複雑なCSSコーディングなしで視覚的に魅力的なウェブサイトを求めるデザイナーや開発者に最適です。
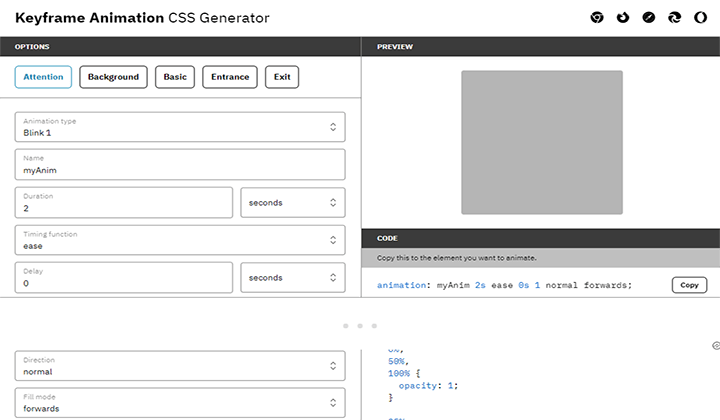
Keyframe Animation

Keyframe Animation CSSジェネレーターツールは、キーフレームによるCSSアニメーション作成を簡素化します。キーフレームを管理し、持続時間やタイミング機能などのアニメーションパラメータを調整するための直感的なインターフェースを提供します。
リアルタイムプレビューを提供し、レスポンシブデザインに対応した最適化されたCSSコードを生成し、初心者から経験豊富な開発者まで対応しています。
CSSグリッドジェネレーター
CSSグリッドジェネレーターツールを使用すると、グリッドベースのウェブデザインを簡素化および強化できます。これらのツールは、正確なレイアウト、レスポンシブ性、カスタマイズ性を提供し、視覚的に魅力的な結果を保証します。
ワークフローにこれらを統合することで、デザインプロセスを合理化し、さまざまなレイアウトを実験し、ピクセルパーフェクトなデザインを実現できます。
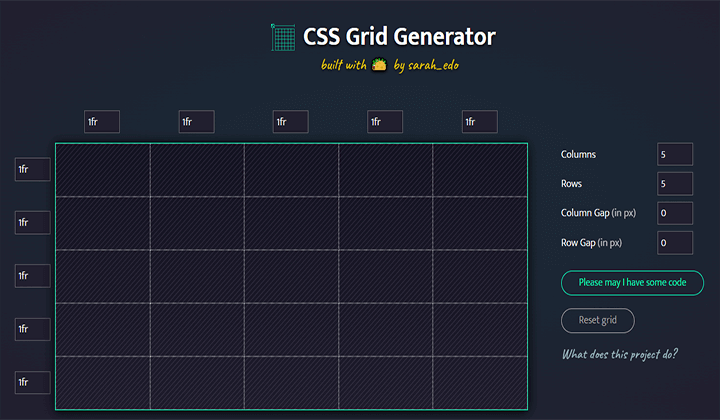
CSS Grid Generator by Sarah Drasner

これは、複雑なCSSグリッドレイアウトの作成を簡素化するために設計された人気のツールです。ユーザーが行、列、ギャップを定義できる直感的な視覚インターフェースを提供し、必要なCSSコードを生成します。
素早い実験と正確なレイアウト制御を求める開発者にとって特に有用で、ウェブデザインにおける効率性と創造性を高めます。
このツールは、すべてのCSSを手動で書くことなく、レスポンシブなグリッドレイアウトを開発するのに不可欠です。
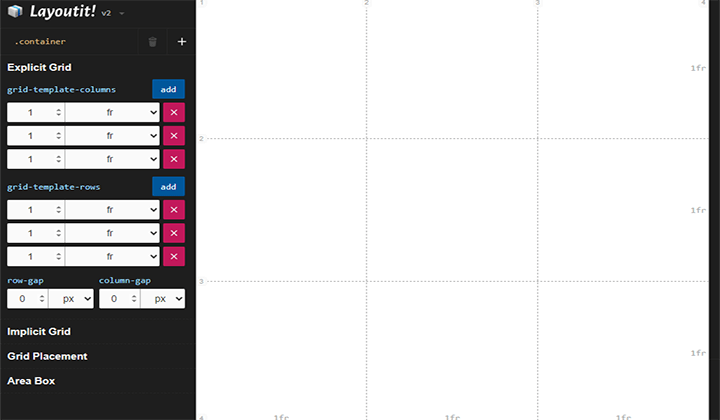
Layoutit

このツールは、CSSグリッドレイアウトを作成するためのユーザーフレンドリーなインターフェースを特徴としています。開発者やデザイナーが、行、列、グリッドアイテムを定義し、ギャップやアライメントなどのプロパティを簡単に調整することで、複雑なグリッドを視覚的に設計できるようにします。
ユーザーは最適化されたCSSコードを生成し、ウェブプロジェクトにシームレスに統合できるため、レスポンシブでカスタマイズ可能なグリッドデザインに最適です。
ボックスシャドウCSSジェネレーター
要素にシャドウを追加することで、デザインの深さと真実性を高めることができます。ボックスシャドウCSSジェネレーターツールは、カスタマイズ可能なシャドウエフェクトでウェブサイト要素を簡単に強化し、視覚的な深さと次元を簡単に追加する方法を提供します。
微妙なシャドウから大胆なエフェクトまで、これらのツールはプロフェッショナルな外観でウェブプロジェクトを強化するオプションを提供します。
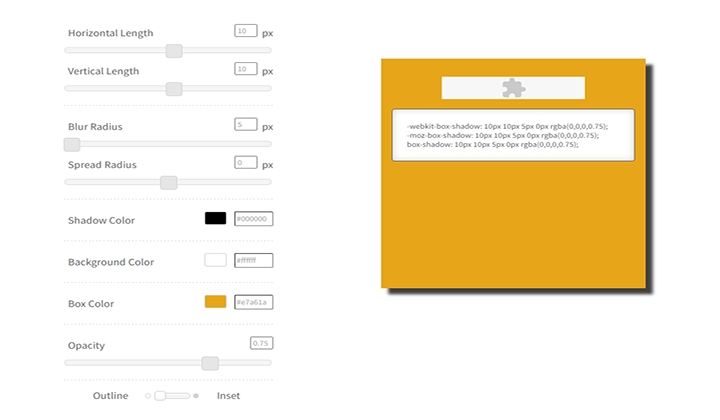
CSSmatic Box Shadow Generator

CSSmaticは、Box Shadow Generatorを含む複数のCSSジェネレーターツールを提供しています。ユーザーは、ぼかし半径、拡散半径、色、位置などのパラメータを調整することで、シャドウエフェクトを簡単にカスタマイズしてプレビューできます。
リアルタイムプレビューにより、デザイナーは変更を即座に視覚化し、生成されたCSSコードをウェブプロジェクトにシームレスに統合するためにコピーできます。魅力的なシャドウエフェクトが必要な場合は、このツール以外に探す必要はありません。
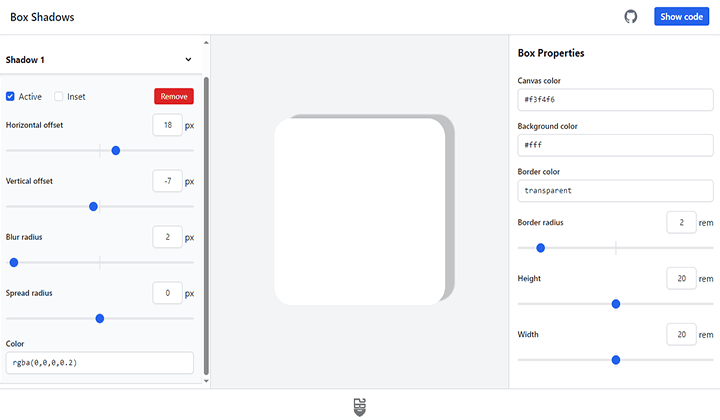
Box Shadows

Box Shadowsは、ウェブ要素のCSSボックスシャドウの作成とカスタマイズを簡素化する専用ツールです。
ユーザーがぼかし、拡散、色、位置などの設定を調整して、ユニークなシャドウエフェクトを作成できるユーザーフレンドリーなインターフェースを備えています。
また、単一の要素に複数のボックスシャドウを適用することもできます。各シャドウレイヤーは独立して追加、削除、調整できるため、複雑なシャドウエフェクトを実現できます。
リアルタイムプレビューと最適化されたCSSコード生成を提供し、正確で魅力的なシャドウデザインを求めるデザイナーや開発者に最適です。
CSS Flexboxジェネレーター
Flexbox CSSジェネレーターは、ウェブデザイナーがウェブサイトのレイアウトを効率的に管理し、視覚的に魅力的なデザインを簡単に作成できるようにする重要なツールです。
これらは、ワークフローの効率を高め、デザイン要素をシームレスに制御するのに重要な役割を果たします。いくつかのツールを見てみましょう:
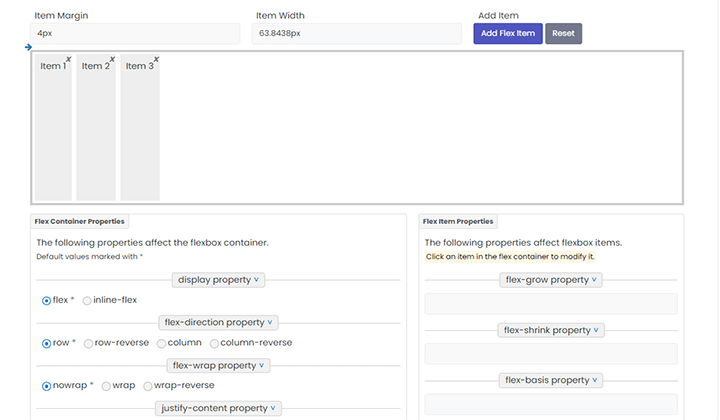
CSS Portal’s Flexbox Generator

CSS PortalのFlexboxジェネレーターは、直感的なインターフェースでCSSベースの柔軟なレイアウトを簡素化します。コンテナとアイテムを定義し、それらを行または列で配置し、整列と間隔を指定することができます。
また、flex-direction、整列、順序付けなどのさまざまなFlexboxプロパティをカスタマイズし、変更をインスタントにプレビューすることができます。
デザインを確定したら、ユーザーは簡単にCSSコードをコピーしてスムーズに統合できます。レスポンシブで効率的なウェブレイアウトを目指すデザイナーや開発者に最適です。
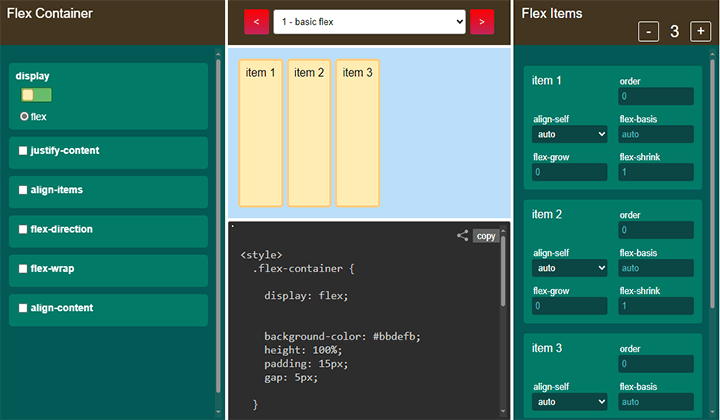
Angry Tools CSS Flexbox

これは、開発者がflexboxレイアウトを簡単に作成できるように設計された強力なツールです。方向、整列、順序、折り返しなどのフレックスコンテナとアイテムの設定を指定できる直感的なインターフェースを備えています。
このツールは、レイアウトの調整をインスタントに視覚化するためのリアルタイムプレビューを提供します。Flexboxレイアウトデザインを確定したら、ユーザーはワンクリックで生成されたCSSコードをコピーできます。
CSS Border Radiusジェネレーター
Border Radius CSSジェネレーターツールは、ウェブ要素の角を丸くする作業を簡素化するように設計されています。
これらのツールは、微妙な曲線や大胆な丸みを持つエッジを作成する柔軟性を提供し、ウェブページの視覚的魅力を高めます。
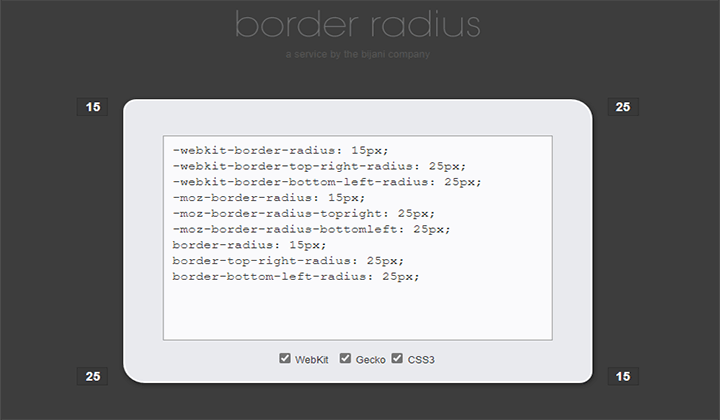
Border Radius

これは、各角を個別に、または要素全体で均一に調整できる、丸い角を作成するための使いやすいツールです。
リアルタイムプレビューとインスタントCSSコード生成を提供します。ウェブ開発者やデザイナー向けに設計されており、ブラウザ間の互換性を確保し、丸い角でウェブページの美しさをシームレスに向上させる方法を提供します。
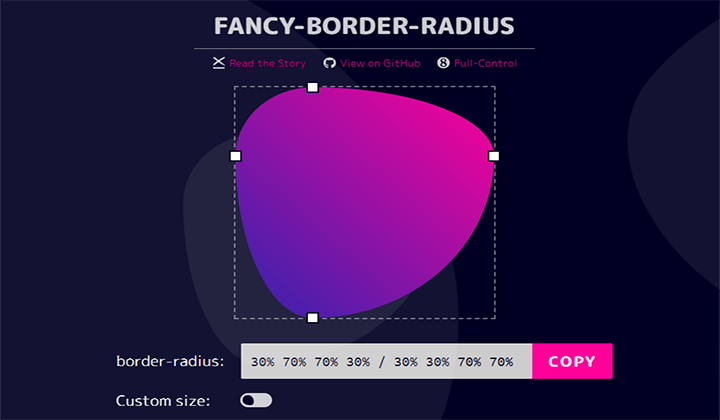
9elements Fancy Border Radius

このツールは、詳細でスタイリッシュな境界半径デザインを作成するために設計された独自の境界半径ジェネレーターを提供します。
標準のborder-radiusプロパティがすべての角に一貫した曲線を適用するのとは異なり、このツールは各角の半径を個別に調整することで複雑な形状を作成できます。ユーザーは制御グリッド上のポイントをドラッグすることで、楕円形や不規則な形状を作成できます。
このツールは、変更をリアルタイムでプレビューできる視覚的なインターフェースを提供し、ユーザーが調整をリアルタイムで確認できるようにします。デザインを確定したら、ユーザーは簡単にCSSコードをコピーしてウェブプロジェクトにスムーズに統合できます。