
Top 10 SVG Animation Generators for Stunning Web Graphics
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
Scalable Vector Graphics(SVG)は、HTMLに似たXMLベースの画像で、アニメーション要素の作成に役立ちます。SVGをアニメーション化するには、Synchronized Multimedia Integration Language(SMIL)、スタイリング、スクリプティングなど、いくつかの方法が使用されます。
デザイナーは通常、アニメーションにAdobeを頼りにしていますが、これはSVGアニメーションにも役立ちます。ただし、コーディングなしのツールなど、アニメーションを開発するための他の方法もいくつかあります。
それでは、アニメーションSVGを作成するためのいくつかのツールを見てみましょう。
- Adobe Creative Cloud
- SVGator
- Framer
- Sketch
- Vivus
- SVG Artista
- Haiku Animator
- Keyshape
- Spirit
- SVG Circus
- ゼロからSVGファイルを作成する手順
- 結論
Adobe Creative Cloud

Adobeはデザイナーの間で最も人気のあるツールの1つで、アニメーションに新時代をもたらしています。インタラクティブなアニメーションをデザインし、新しい要素や要因を追加することが容易になっています。Adobe Creative Cloudは、目を引くような作品に取り組むデザイナーを支援できます。
TVショーからゲーム、ウェブからバナー広告、漫画からアバター、落書きからインフォグラフィックス、eラーニングコンテンツからブログデザインまで、すべてをカバーしています。視聴者に届くために、デザイナーはオーディオの統合、スタート画面のデザイン、ゲーム環境など、いくつかの機能を使って強力なアニメーションやイラストを作成できます。
SVGator

SVGatorは、アイコン、ロゴ、イラスト、その他の画像のためのアニメーションSVGを始める最も簡単な方法です。最も良い点は、アニメーションの旅を始めるのにコーディングスキルが必要ないことです。デザイナーは、1行のコードも書かずに、SVGatorを使用して直感的なインターフェースを簡単に作成できます。
単一のクリックでより魅力的で直感的にすることで、デザイナーに一流の体験を提供し、アニメーションを簡単に制御できます。デザイナーは、背景、ロゴ、アイコン、明確に定義された形状など、無限の可能性とクリッピングマスクを提供します。アニメーションストアのプロパティは、強力な自己消去、自己描画、手書き機能を活用するのに役立ちます。
Framer

オンラインで作品をデザインし公開することを目指しているなら、Framerが最初の一歩となります。作成、公開、そしてウェブに投稿された視覚的コンテンツを完成させることができます。リッチなドキュメントを作成しながら、簡単なドキュメンテーションのための追加アプリを統合するのが簡単です。それに加えて、プロジェクトを即座に開始するのに役立つ組み込みのテンプレートがあります。
素晴らしいライトハウス、超高速、世界クラスのホスティング、そしてパフォーマンス、スケーラビリティ、信頼性のための構築されたインフラストラクチャを提供します。新しいオーディエンスとつながるために簡単に統合できる、完全にレスポンシブなデザインを開発できます。
Sketch

Sketchは、初期のアイデアからピクセル完璧なアートワーク、開発者へのハンドオフ、再生可能なプロトタイプまでを作成するのに理想的なツールです。オールインワンのデザイナーツールキットは、新しいコンセプトでのコラボレーションにも役立ちます。Sketchを使用すると、要件を満たす理想的なアイコンでアプリを飾り、古いフローを新鮮にすることができます。
また、デザイナーが直感的なUIと native font レンダリングを作成するための思慮深い機能を活用することも可能です。このツールはリアルタイムのコラボレーションを提供し、衝突、面倒、ファイルのピンポンから解放します。使いやすいツールで、デザインに命を吹き込み、アドオンプラグインなしでプロトタイプをテストできます。
Vivus
Maxwellito Vivusは、ユーザーを惹きつけ続けるJavaScriptクラスの外観を使用してSVGに命を吹き込む素晴らしい方法です。Vivusは、アニメーションをデザインし、インパクトを与えるSVGを描くためのカスタムスクリプトを作成するための軽量なJavaScriptクラスに依存関係がありません。このツールには、OneByOne(各要素のパスを描画)、Sync(同期線を描画)、delayed(異なるパス要素を少し遅らせる)など、さまざまなアニメーションタイプが含まれています。
このツールは、セットアップ全体またはパスのアニメーションを上書きできるタイミング関数を使用して、完全なSVGを作成するのに役立ちます。シンプルなJavaScript関数を使用して、パラメータを読み取って数値を返すcubic-bezier関数を使用できます。
SVG Artista
SVG Artistaは、Animista.netプロジェクトとして有名で、アニメーション作成を簡素化し、必須基準を満たすことができます。このデザインは、CSSコードでfillとstrokeプロパティをアニメーション化するのに役立ちます。また、アクティブクラスのline、path、rect、polyline、ellipse、circle、polygon要素も含まれています。
SVG Artistaは、最新のブラウザで動作するCSSアニメーションSVGをコードを使用して作成するのに役立ちます。SVGグラフィックを選択し、ツールバーボタンを再生し、コードをコピーし、編集してファイルに適切なアニメーションを取得することができます。
Haiku Animator

Haiku Animatorは、ウェブサイトやアプリのための直感的で魅力的なアニメーションを作成するのに役立ちます。さらに、Haiku Animatorを使用すると、デザイナーは開発者とコラボレーションし、コードベースと重要なツールを使用してモーションデザインを制作に持ち込むことができます。タイムラインとコードモードは、視覚的デザインの品質を向上させるのに役立ちます。
組み込みのイージングカーブライブラリやカスタムカーブエディタなどの主要機能が含まれており、デザインに洗練さをもたらします。Haiku Animatorは、初心者にもやさしく使いやすいスクリプティングツールで、ボタンの相互作用、ミミッキング、Figmaなどの相互作用を作成できます。また、アニメーションをコードベースに配信し、コードベースに命令を埋め込むこともできます。
Keyshape
Keyshapeは、アニメーション2Dベクターグラフィックスを作成するために使用される人気のツールです。パス編集、カラースウォッチ、グリッド、ビットマップ画像、テキストオンパス、シンボルなどのベクター描画機能が搭載されています。
Keyshapeに含まれるその他の重要な機能:
- イージング
- タイムマーカー
- キーフレームベースのアニメーション
- ハイパーリンク
- SVGアニメーション
- オートキーフレーミング
Keyshape描画ツールは、作業中の形状をプレビューしながら理想的な画像を開発するのに役立ちます。完璧なアイコンを作成するためのグリッド、スナッピング、ガイドが付属しています。
Spirit

Spiritは、ブラウザで高品質のアニメーションを作成するのに役立つ一流のアプリの1つです。デザイナーは、Spirit Studioを使用して数秒で目を見張るようなアニメーションを作成できます。遷移を超えてページ全体のボックス要素アニメーションで、アイデアを実現するのに最適な方法です。
コーディングなしで、デザイナーは要素をウェブページに追加しながら、タイミングと美学に焦点を当てて、簡単にアニメーションを編集できます。アニメーションを編集し、ウェブページに接続して細部を微調整することができます。
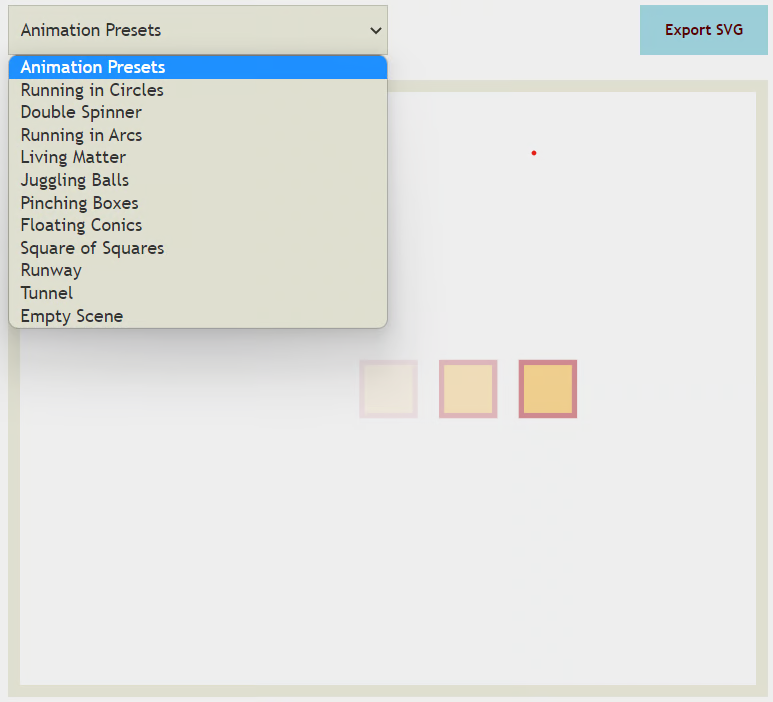
SVG Circus

SVG Circusは、クールなアニメーション、シング・ループ、ローダー、スピナーをデザインできる人気のツールです。アニメーションプリセット、リビングマター、滑走路、空のシーン、円を描いて走る、トンネル、四角の四角、ピンチングボックス、ジャグリングボール、アークを描いて走る、ダブルスピナー、フローティングコミックなど、さまざまなオプションを提供します。
各アニメーションプリセットは、開始時間と終了時間、ティック、持続時間、アクター、繰り返しなどのオプションでカスタマイズ可能です。デザイナーは、各アクターまたは要素の位置、直径、タイプ、スタイルなどを定義して、適切な定義を与えることができます。また、開始点、ループ、トリックタイプ、パス、イージングを列挙するメインパスを含めることもできます。
次に、ゼロからSVGファイルを作成する手順について説明します。
ゼロからSVGファイルを作成する手順
- Illustratorを使用してファイルを作成し、SVG Options ダイアログの「save as type」ドロップダウンメニューからSVGコードとしてエクスポートします。
- 不要なタグを削除してウェブ用に最適化し、エディターのコードをコピーしてSVGOMGインターフェースで変更を加えます。
- HTML DocumentでCSSアニメーションをmain.cssとして記述し、1つのコードエディターを作成します。
- 正しいSVG画像を作成し、ヘッダー、列、その他の要件のためのスペースを確保するためのレイアウトを開発します。
- SVGコードを最適化し、class img-fluidに深みを与えます。
- SVGクラスにクラスを追加して、個々の形状を選択し、異なる画像や形状をアニメーション化します。
- 重要なSVG要素を選択して不透明度を設定し、必要に応じて編集します。
- キーフレームと名前を宣言してSVGをアニメーション化し、追加のステップを記述します。
- 要素にプロパティとアニメーションを割り当てて、プロパティを維持します。
- すべての要素の編集が完了したら、最終ファイルを保存します。
結論
SVGアニメーターは、ウェブサイトのアニメーション化と優れたユーザーエクスペリエンスの提供に取り組むデザイナーにとって、救世主となっています。あるいは、Fiverのプロフェッショナルを雇ってSVGアニメーションの作成を手伝ってもらうこともできます。