
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
この記事では、複雑なレイアウトを作成するためのgrid-template-areasプロパティの使用方法について説明します。このプロパティはCSS Grid Layoutの中で最も強力なものの1つで、グリッド内に名前付きの領域を定義することができます。これらの領域は、その後グリッドの子要素を配置するために使用できます。
私の周りでは、多くの人々(私も含めて)がCSS Gridの使用を避けています。それは多少複雑であり、特にFlexboxの方が理解しやすく、十分に仕事をこなせるからです。しかし、CSS Gridの方が適している場合もあり、複雑なレイアウトの場合がそうです。

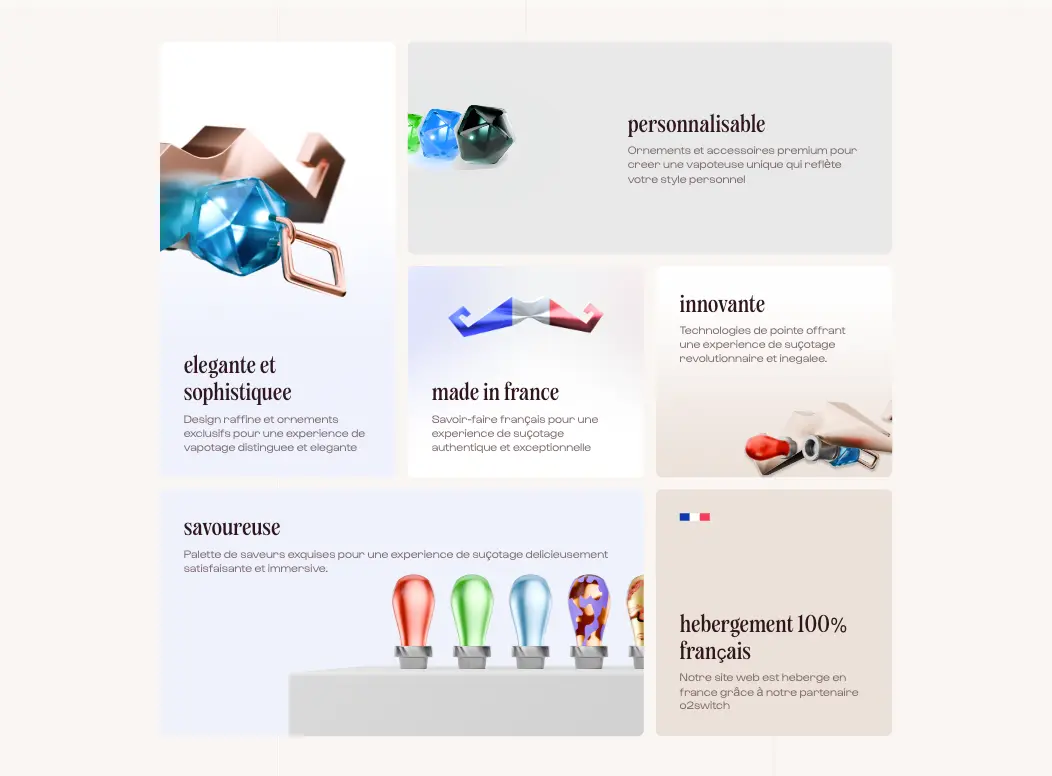
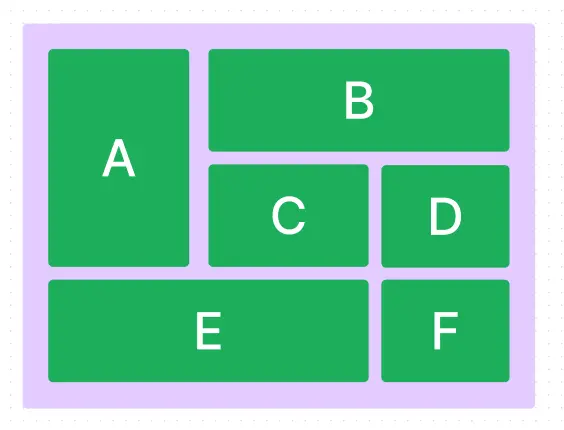
まず、Bento Gridをお見せし、Flexboxでどのように実現するかを見てから、CSS Grid、特にgrid-template-areasプロパティを使用して簡単に実現できる方法を示します。
Flexboxでこのベントーグリッドを実現するには、次のように進めることができます:

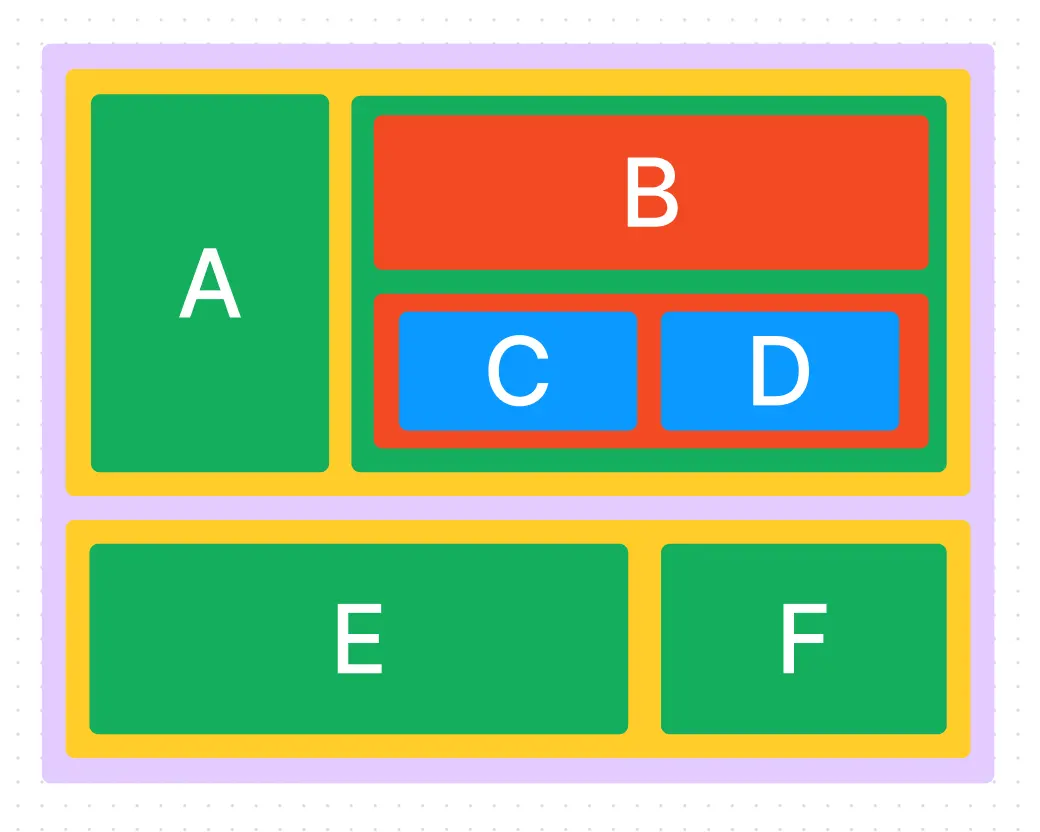
各色は1つのdivを表しています。HTMLでは次のようになるはずです:
<div> <div> <div>A</div> <div> <div>B</div> <div> <div>C</div> <div>D</div> </div> </div> </div> <div> <div>E</div> <div>F</div> </div> </div>
3行3列の単純なグリッドに対して、すでにかなり複雑なHTML構造になっていることがわかります。これは、満足のいく結果を得るために多くのdisplay: flexとflex-directionを必要とすることを意味します。
では、同じグリッドをCSS Gridとgrid-template-areasプロパティを使ってどのように実現できるかを見てみましょう。
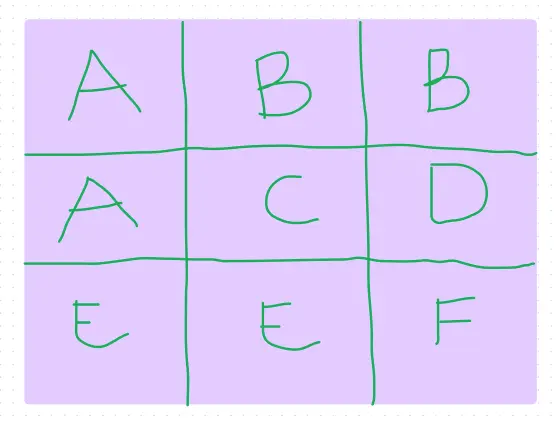
この方法を使用する際にまず勧めたいのは、紙やFigJamなどの描画ツールにグリッドを描いて、領域をよく視覚化してから名前を付けることです。
私たちの場合、以下のようになります:

気づいたかもしれませんが、命名は無作為ではありません。ある領域に関連付ける名前は、その領域の内容を表すべきです。これにより、同じ名前を持つ2つ以上の領域が存在する可能性があります。
さて、これをHTML/CSSでどのように具現化するのか、説明しましょう。
まずはHTMLから:
<div class="grid"> <div class="A">A</div> <div class="B">B</div> <div class="C">C</div> <div class="D">D</div> <div class="E">E</div> <div class="F">F</div> </div>
夢ではありません。Flexboxとは異なり、grid-template-areasを使用すると、非常にシンプルなHTML構造になり、ネストもありません。これがその強みです。
CSSコードは以下のようになります:
.grid { display: grid; grid-template-areas: 'A B B' 'A C D' 'E E F'; gap: 10px; height: 100vh; /* グリッドの高さ */ } .A { grid-area: A; } .B { grid-area: B; } .C { grid-area: C; } .D { grid-area: D; } .E { grid-area: E; } .F { grid-area: F; }
ここで起こっていることは、grid-template-areasでグリッドの領域を定義し、その後grid-areaで各divを領域に関連付けています。
grid-template-areas: 'A B B' 'A C D' 'E E F';
この部分は、私たちが描いたグリッドを正確に表しています。各行がグリッドの1行を、各単語がグリッドの1つの領域を表しています。
これだけで、最終的な結果は次のようになります:

これで記事は終わりです。お楽しみいただけたでしょうか。もしそうであれば、SNSでシェアしていただけると嬉しいです。また、よく理解できなかった点があれば、質問をお待ちしています。