
List of 10+ Best JavaScript Sliders 2024
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
ウェブサイトにインタラクティブなスライダーを追加するJavaScriptカルーセルスライダーライブラリをお探しですか?この記事では、ウェブページのユーザーエクスペリエンスを向上させるのに役立つ最高のJavaScriptスライダーをいくつか紹介します。
スライダーは、ウェブデザイナーや開発者にとって最も議論の的となるデザイン要素の1つです。一部のデザイナーや開発者はウェブサイトにスライダーを追加することを好みますが、他の人々はそうではありません。しかし、今日でもウェブページにスライダーを使用しているウェブサイトを見かけることがあります。
スライダーは正しく使用する方法を知っていれば、ウェブページに非常に有益であると言われています。したがって、JavaScriptスライダーのリストに直接進む前に、その影響と効果的な使用方法について少し触れたいと思います。
目次
- ウェブページにスライダーを使用する理由
- スライダーを追加する場合
- 最高のJavaScriptカルーセルスライダーライブラリ
- Swiper JavaScriptスライダー
- Slick
- Flickity
- Glide
- No UI Slider
- Tiny-Slider:JavaScriptスライドショーライブラリ
- Embla Carousel
- Splide JavaScriptスライダー
- Flicking
- Vue 3 Carousel
- Simple Slider
- React Animated Sliderbar
- 結論
JavaScriptスライダーとは?
スライダーは、ウェブページ上で視覚的なコンテンツをスライドショー形式で表示するために使用されるデザイン要素です。JavaScriptスライダーとは、これらのスライダーを高度な機能を持つウェブページ上に作成するために必要な事前に書かれたコードを含むライブラリを指します。
スライダーはSEOスコアに影響しますか?
ウェブページでのスライダーの使用方法によって異なります。スライダーがコアウェブバイタルのスコアに影響を与える場合、SEOスコアに影響を与えます。したがって、質の高いスライダープラグインやライブラリを使用してレスポンシブなスライドを作成することをお勧めします。
ウェブページにスライダーを追加する方法は?
ウェブページにスライダーを追加する方法は多数あります。WordPressウェブサイトにスライダーを追加したい場合はプラグインをインストールできます。プログラミングで作成している場合は、サードパーティのJavaScriptスライダーライブラリをプロジェクトに統合できます。
ウェブページにスライダーを使用する理由
ウェブサイトにおけるスライダーの機能は、画面上で画像を次々に表示することです。ホームページのメインコンテンツを表示するために、開発者の間で人気のあるビジュアル機能となっています。
さらに、ユーザーが長いページを読む代わりにスライダーを通じて情報を得られるため、快適なユーザーエクスペリエンスを提供します。また、ユーザーがコンテンツに接続し、ページに関与し続けるのに役立ちます。
第二に、メッセージを表現するために画像を使用する場合、訪問者とのつながりがより強くなる可能性が高くなります。完璧なデザイン、良質なコンテンツ、魅力的なUIを備えたスライダーを最大限に活用できます。
例えば、最新のMaterio Bootstrap 5 HTML管理テンプレートで使用しているスライダーのデモをチェックしてみてください。
しかし、これらのスライダーを使用すべき場合はいつでしょうか?見てみましょう!
スライダーを追加する場合
ホームページに複数の見出しを追加したい場合

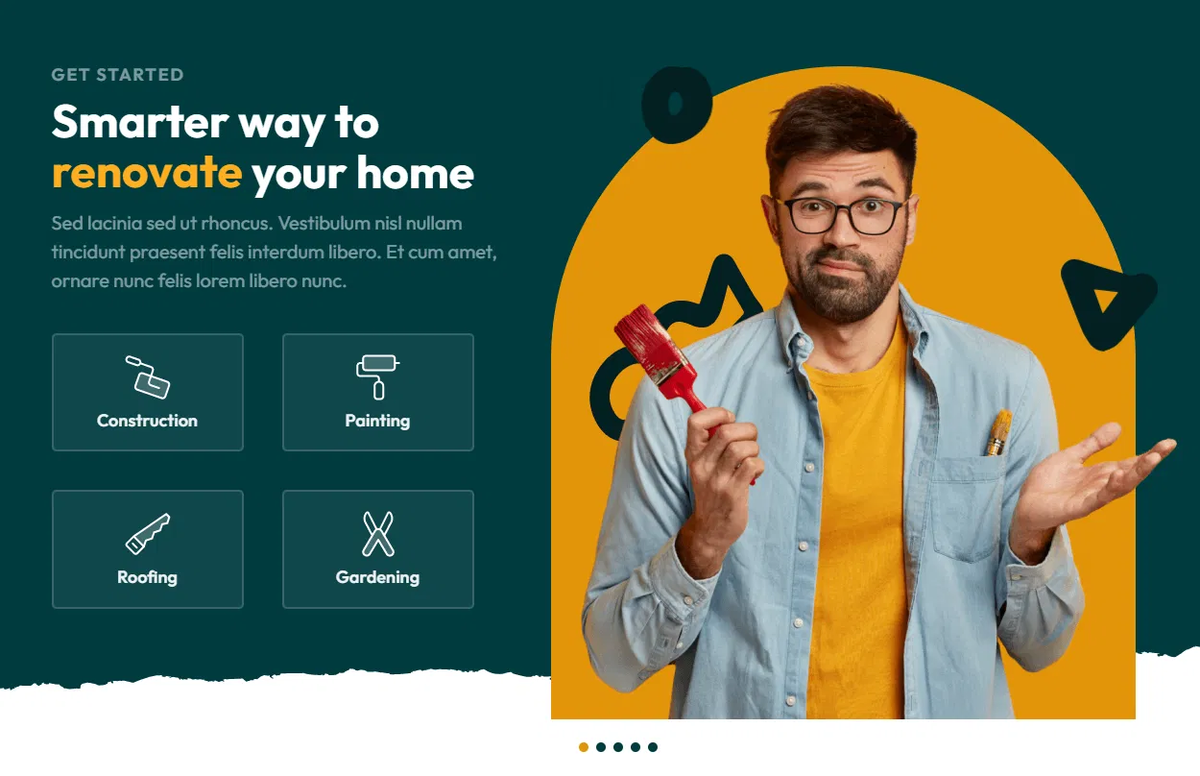
Smarterテンプレートの例を考えてみましょう。彼らはスライドを使用して、単一のホームページに4つのサービスを表示しています。各サービスに1つのスライドがあり、これらが見出しとなっています。しかし、これらのJavaScriptスライダーの良い点は、ユーザーが望む場合にのみ移動するため、通常のスライドショーのように機能しないことです。
製品ツアーを表示する場合

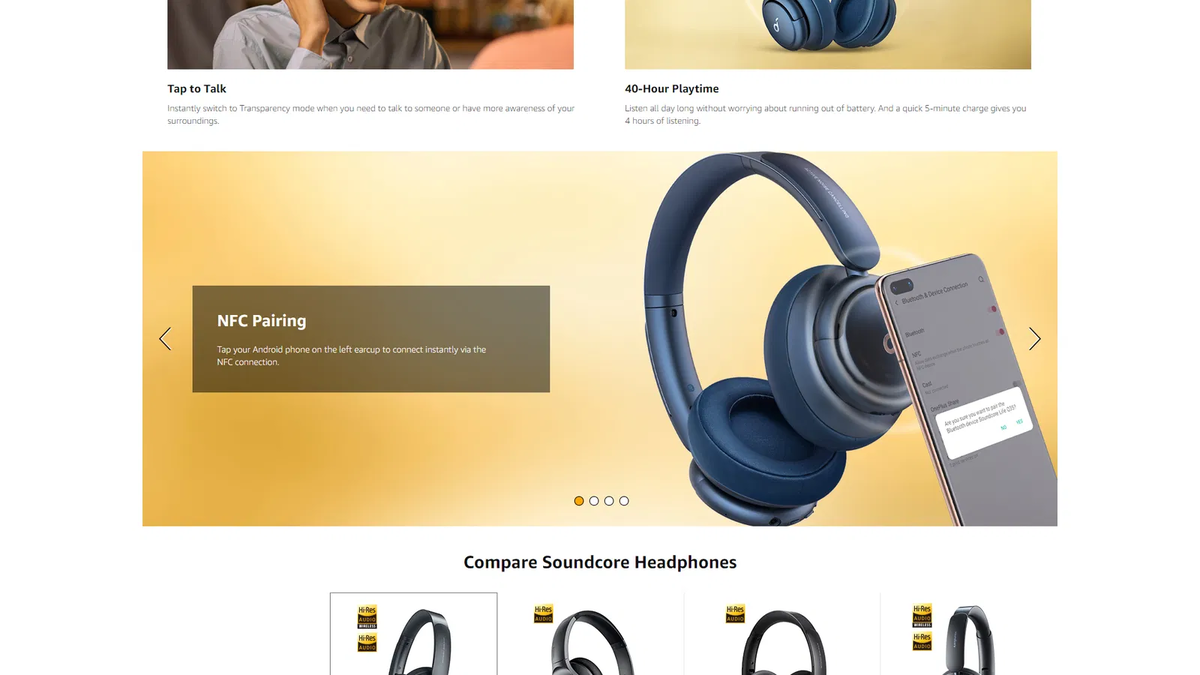
製品ツアースライダーの最良の例はAmazonです。Amazonのインターフェースでは、製品の説明と共に製品画像をシリーズで提供しています。例えば、ヘッドフォンを購入したい場合、4〜5枚の画像のリストが表示され、スライダーインターフェースを使用して画像を見ることができます。
上記の例をご覧ください。
動的なモーションを追加したい場合
以下の例でわかるように、スライダーはウェブサイトに動的なモーションを追加するために使用されています。この効果は、ウェブサイトを視覚的に魅力的でインタラクティブに見せるのに役立ちます。したがって、動的なモーションで見出しを表示したいシンプルなウェブサイトがある場合、スライダーの使用を検討する必要があります。
ショーケースとして使用する場合
作品をショーケースしたい場合、スライダーは作品を柔軟に紹介するのに最適です。例えば、デザイナーやウェブ開発者の場合、JavaScriptライブラリを使用することで、スライドショーアニメーションで作品を柔軟に紹介できます。参考として、以下の例をチェックしてください。
ナビゲーションを容易にしたい場合
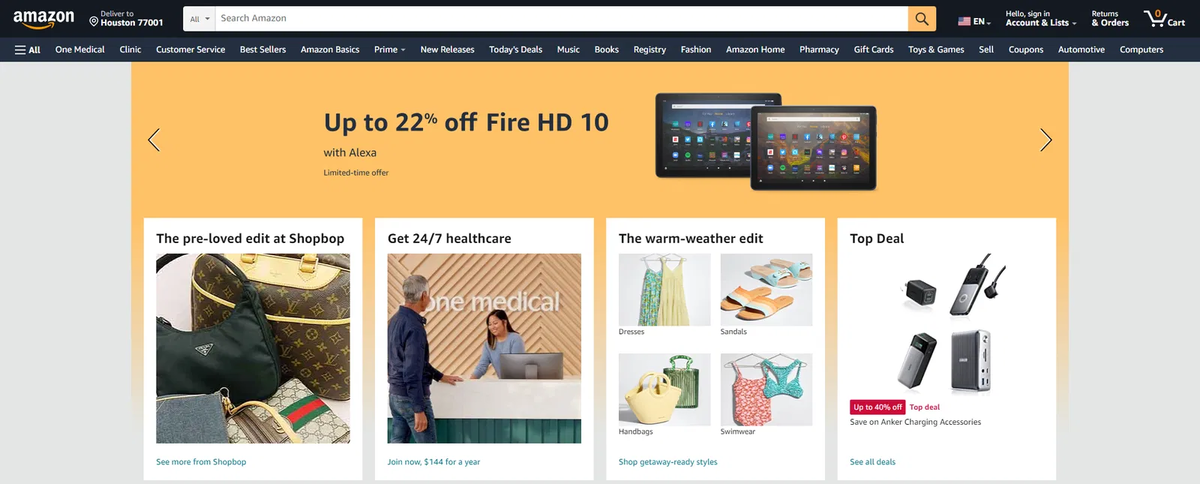
ここでのナビゲーションとは、ユーザーにとって重要なウェブページへのガイドを指します。時々、重要なウェブページがルーティングされているJavaScriptスライダーを使用しているウェブサイトを見かけることがあります。例えば、eコマースウェブサイトでは、オファーや割引商品、新製品の発売、アップデートなどを見つけることができます。

最高のJavaScriptカルーセルスライダーライブラリ
スライダーについて知ることができたので、時間を無駄にせずに、最高のJavaScriptカルーセルスライダーライブラリのリストに直接進みましょう。
JavaScriptプロジェクトで作業する際には、JavaScript Monorepoツールの使用もお勧めします。これらのツールは、複数のプロジェクトを簡単に管理するのに役立ちます。
また、最高のプログラミングIDEを使用してワークフローを向上させることをお勧めします。IDEは効果的に作業し、最高の開発環境を提供することで時間を節約するのに役立ちます。
1. Swiper JavaScriptスライダー
Swiperは、モダンでオープンソースのJavaScriptスライダーライブラリで、ウェブページにスライダーを追加することができます。さらに、ハードウェアアクセラレーションされたトランジションを備えたモバイルフレンドリーな動作のモバイルタッチスライダーを提供します。
さらに、スライドのレイアウトにFlexboxを使用するJavaScriptスライドショーライブラリでもあり、サイズ計算に関連するすべての問題を解決します。Swiperは遅延読み込みを使用しており、見えないスライドの画像の読み込みを遅らせてページの読み込み速度を向上させます。
加えて、このスライダーには多くの機能が搭載されており、正しいレイアウトで100% RTLをサポートしています。
特徴
- 複数のライブラリとの統合
- 豊富なAPI
- マルチロウスライドレイアウト
- 完全なナビゲーションコントロール
- 自動再生
- マウスホイールコントロールなど多数
NPM経由でのインストール
$ npm install swiper // Swiper JSをインポート import Swiper from 'swiper'; // Swiperのスタイルをインポート import 'swiper/css'; const swiper = new Swiper(...);
デフォルトでは、Swiperは追加モジュール(ナビゲーション、ページネーションなど)なしのコアバージョンのみをエクスポートします。これらの指示については、公式ガイドをご覧ください。
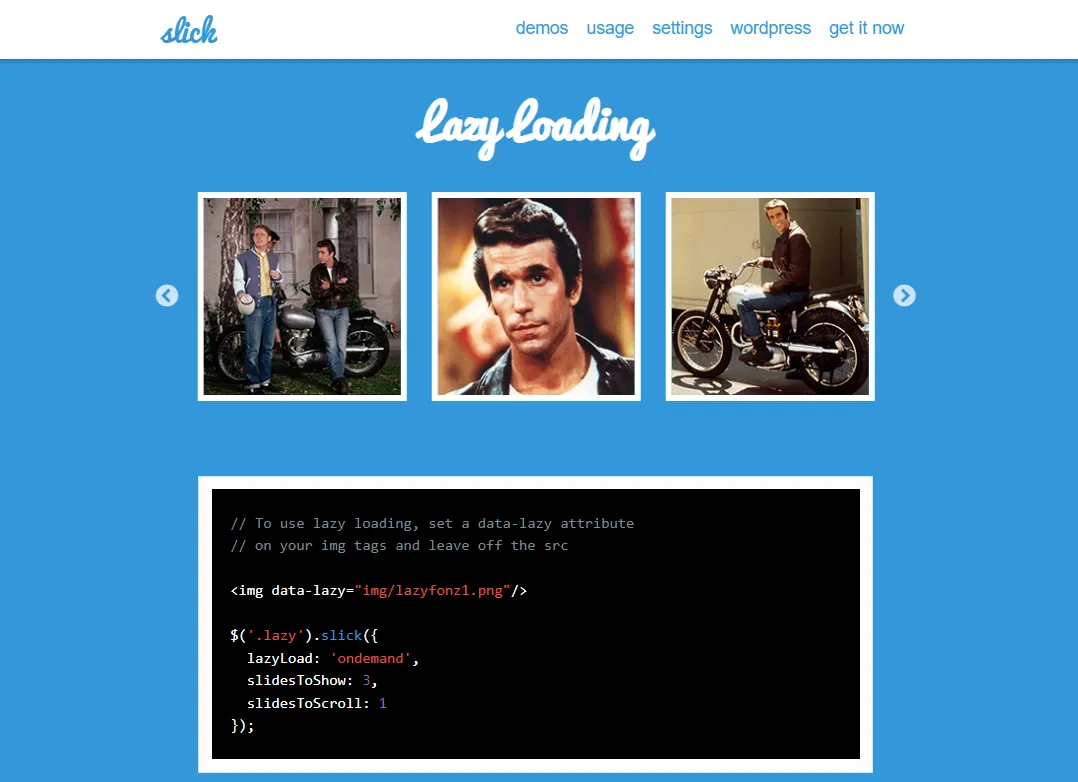
2. Slick

Slickは、Ken Wheelerによって作成されたjQueryプラグインで、開発者がウェブページ上でレスポンシブかつタッチ対応のカルーセルを作成するのに役立ちます。さらに、このプラグインは幅広い機能とスライダーのカスタマイズオプションを提供します。
さらに、公式サイトには詳細なドキュメントと多数のデモが用意されています。また、Slickを使用して作成できるさまざまなタイプのカルーセルとスライダーを見つけることができます。
加えて、自動レイアウト、遅延読み込み、フェード、スライドの追加または削除、フィルターなどをサポートしています。
特徴
- 完全にレスポンシブ
- CSS3サポート
- スワイプ対応
- 無限ループ
- デスクトップマウスドラッグ
- 矢印キーナビゲーションなど多数
これらの最高のJavaScriptカルーセルライブラリは、ウェブアプリやページの構築時に多くの時間を節約するのに役立ちます。
CDN経由でのインストール
SlickはjQueryを必要とするため、Slickをインストールする前にjQueryがプロジェクトに含まれていることを確認する必要があります。
CDNを使用する場合:
HTMLの<head>セクションに以下の行を追加します:
<!-- SlickのCSSを追加 --> <link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/> <!-- テーマCSS(オプション)を追加 --> <link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css"/>
そして、</body>タグの前にjQueryとSlickのJavaScriptを含めます:
<!-- jQuery(Slickの依存関係) --> <script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <!-- Slick Carousel --> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
3. Flickity
Flickityは、カルーセル、スライドショー、ギャラリーを作成するための、タッチレスポンシブでフリック可能な最高のJSスライダーライブラリの1つです。滑らかな遷移と動的で可変幅のコンテンツを処理する能力で知られています。
さらに、このライブラリは物理ベースのアニメーションロジックを使用してスライドの動きを決定し、自然で流動的な動きを感じさせます。
FlickityのAPIは、カルーセル機能を深くコントロールできるようになっており、開発者がスライダーをプログラム的に操作できるようになっています。例えば、スライドの開始、停止、ナビゲーションなどができます。
特徴
- タッチ対応、レスポンシブデザイン
- フリック可能なカルーセル
- 柔軟なレイアウトオプション
- 組み込みUIエレメント
- オープンソースなど多数
NPM経由でのインストール
npm install flickity --save
4. Glide
Glide.jsは、高速で柔軟性があり、レスポンシブなカルーセルを構築できるオープンソースのJavaScriptスライダーまたはスライドショーライブラリです。さらに、この軽量ライブラリは、純粋なJavaScriptで書かれたモジュラー構造を提供し、隠れた依存関係はありません。
さらに、これは完全にカスタマイズ可能なライブラリで、スライダーの動作と外観を制御するための幅広いオプションを提供します。例えば、 特定の瞬間にカスタムロジックを実行するためにリッスンできるイベントの豊富なコレクションが付属しています。
このJavaScriptスライドショーライブラリは、便利なドキュメントと、このライブラリをすぐに使い始めるのに役立つ様々なスライダーの有用な例を提供しています。
特徴
- 軽量
- 依存関係なし
- モジュラー
- バンドラー対応
- 拡張可能
- テーマ設定など多数
NPM経由でのインストール
# 最新の安定版をインストール $ npm install @glidejs/glide
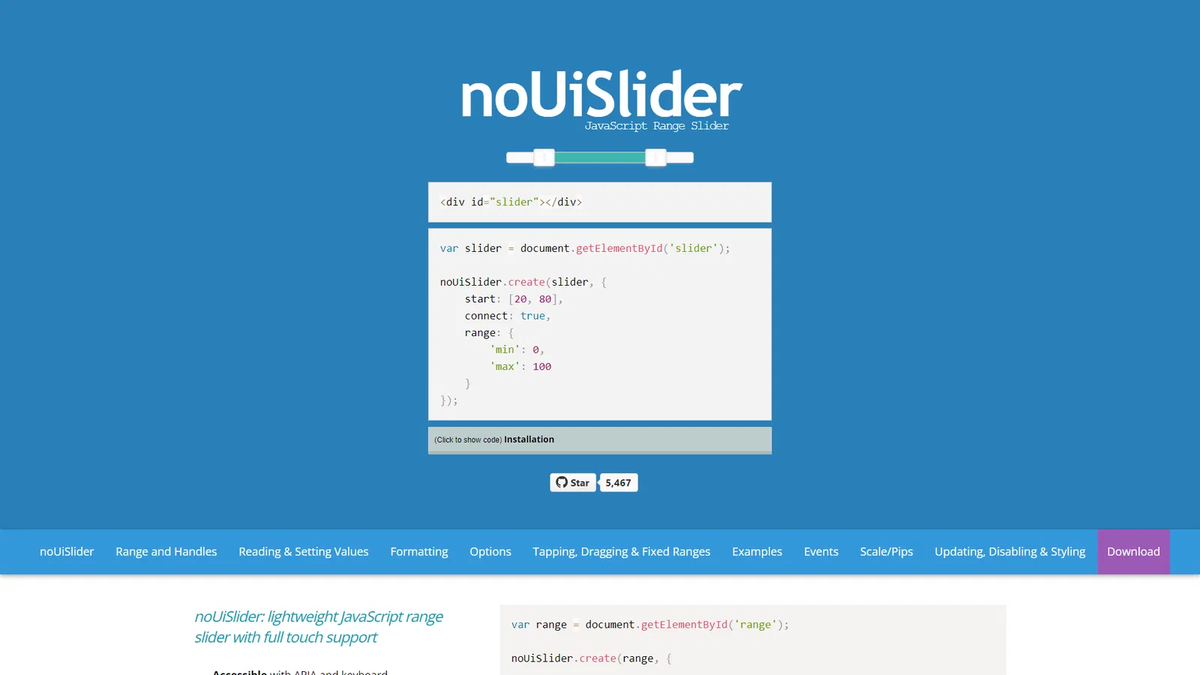
5. No UI Slider

noUiSliderは、マルチタッチとキーボードサポートを備えた、軽量でARIAアクセシブルなJavaScriptレンジスライダーまたはスライドショーライブラリです。完全にGPUアニメーション化されており、リフローがないため高速です。古いデバイスでも動作します。
このJavaScriptスライドショーライブラリは、レスポンシブデザインにも素晴らしくフィットし、依存関係がありません。
特徴
- ARIAとキーボードサポートでアクセシブル
- GPUアニメーション化:リフローがないため高速。古いデバイスでも動作
- すべてのモダンブラウザとIE > 9をサポート
- 依存関係なし
- 完全にレスポンシブ
- Android、iOS、Windowsデバイスでのマルチタッチサポート
6. Tiny-Slider:JavaScriptスライドショーライブラリ
Tiny-Sliderは、美しくレスポンシブなカルーセルスライダーを構築できるオープンソースのバニラJavaScriptスライドショーライブラリです。また、Owl Carouselと呼ばれるjQueryプラグインにインスパイアされています。
さらに、このJavascriptカルーセルスライダーは、水平および垂直スライダー、無限ループ、自動再生、ページネーション、キーボードとマウスホイールナビゲーションなど、幅広い機能をサポートしています。
また、スライダーの外観と感触を素早くカスタマイズするために使用できるいくつかの事前構築されたテーマとスタイルが含まれています。ウェブアプリの外観と感触をさらにカスタマイズするには、ドラッグアンドドロップライブラリを追加できます。
特徴
- ループ
- エッジパディング
- タッチ/ドラッグをサポート
- 遅延読み込み
- 自動再生
- 矢印キー
- カスタムイベントなど多数
NPM経由でのインストール
npm install tiny-slider
7. Embla Carousel
柔軟で、アクセシブルで、ミニマリスティックな軽量のカルーセルライブラリをお探しの場合は、Embla Carouselを選択すべきです。
これは、アクセシブルでモバイルフレンドリーなカルーセルを作成するための堅牢なソリューションを提供する、流動的なアニメーションとユーザビリティに焦点を当てた最高のjsカルーセルライブラリです。
さらに、プレーンJavaScriptで使用でき、React、Vue、Svelte、Solidなどのフレームワークのサポートも提供しています。
特徴
- 流動的なモーションと物理ベースのタッチインタラクション
- オンラインカルーセルジェネレーター
- カスタマイズをサポート
- アクセシビリティ機能
- ループ
- レスポンシブでモバイルフレンドリー
- 依存関係なしなど多数
NPM経由でのインストール
npm install embla-carousel --save
8. Splide JavaScriptスライダー

Splideは、TypeScriptで書かれたオープンソースで、柔軟でアクセシブルなカルーセルまたはスライドショーライブラリです。さらに、オプションを変更するだけで、さまざまな種類の革新的なスライダーを構築できます。例えば、複数のスライド、サムネイル、ネストされたスライダー、垂直方向などを追加できます。
さらに、APIを使用したり拡張機能を構築したりすることで、スライダーの機能を強化できます。また、TypeScriptで作業している場合は、ウェブアプリをより速く構築するためにVue TypeScript Admin Templateを使用することをお勧めします。
特徴
- 依存関係なし
- 軽量
- 複数のスライド
- CSSの相対単位を受け入れ
- プログレスバーおよび再生/一時停止ボタン付きの自動再生
- RTLと垂直方向
- マウスドラッグとタッチスワイプなど多数
NPM経由でのインストール
$ npm install @splidejs/splide
9. Flicking

任意のフレームワークで動作する柔軟で拡張可能なJavaScriptカルーセルスライダーライブラリをお探しの場合は、Flickingをチェックする必要があります。Angular、React、Vue.js、Preact、Svelteなどの主要なフレームワークをサポートするオープンソースライブラリです。
それ以外にも、SSRをサポートするように設計されているため、Next.jsやNuxt.jsなどの有名なSSRフレームワークで使用できます。また、Next.jsプロジェクトで作業している場合は、このライブラリの使用を検討できます。さらに、レスポンシブでプログレッシブなウェブアプリを構築するためにNext.js Admin Templateを使用することもお勧めします。
現在、4種類の動的進行情報を提供しており、高度な機能を追加するための複数のプラグインもサポートしています。
特徴
- SSR対応
- 循環(ループ)モード
- すぐに使えるプラグイン
- モバイルおよびデスクトップフレンドリー
- 豊富なAPIなど多数
NPM経由でのインストール
npm install @egjs/flicking
10. Vue 3 Carousel
Vue 3 Carouselは、Vueベースのプロジェクト用にカスタマイズ可能なカルーセル/スライドを作成できるオープンソースのVue 3コンポーネントライブラリです。さらに、このコンポーネントはComposition APIを使用して構築されており、マウスとタッチAPIの両方をサポートしています。
さらに、これは幅広いカスタマイズオプションを提供する最高のjsカルーセルライブラリです。例えば、スライドごとに表示するアイテムの数、アニメーションの遷移時間、アイテム間のスペースなどをカスタマイズできます。
このJavaScriptカルーセルスライダーライブラリは、Vue.jsベースのプロジェクト用に最高のレスポンシブスライドを作成する準備ができています。また、レスポンシブなウェブアプリを作成するためにVue.js Admin Templateを使用することもお勧めします。
特徴
- レスポンシブブレークポイント
- マウス/タッチドラッグ
- 無限スクロール
- 自動再生
- アクティブおよび可視スライド用のクラス追加
- RTLなど多数
NPM経由でのインストール
npm install vue3-carousel
11. Simple Slider
 Simple Sliderは、オープンソースで軽量、高度にテスト可能なJavaScriptカルーセルまたはスライドショーライブラリです。さらに、各遷移のアニメーションを実行するためにrequestAnimationFrame APIに基づいています。
Simple Sliderは、オープンソースで軽量、高度にテスト可能なJavaScriptカルーセルまたはスライドショーライブラリです。さらに、各遷移のアニメーションを実行するためにrequestAnimationFrame APIに基づいています。
さらに、配布ファイルにはUMDサポートがあり、RequireJS、webpack、または単純なブラウザインポートと一緒に使用できます。
特徴
- 小さなサイズ
- UMDのサポート
- ページの可視性APIをサポートし、ユーザーがページから離れたときに遷移を一時停止/再開
- 遷移アニメーションをカスタマイズするためのイージング関数を受け入れ
- 多くの使用準備ができた例
- 任意の数値CSSプロパティをアニメーション化など多数
NPM経由でのインストール
npm install --save simple-slider
12. React Animated Sliderbar
React Animated Slidebarは、Reactベースのウェブページ用のインタラクティブなカルーセルスライダーを構築できるオープンソースのReactコンポーネントライブラリです。
さらに、カスタムCSSアニメーションをサポートするReact用のJavaScriptスライダーライブラリです。また、ウェブページにインタラクティブなアニメーションを追加するためにReact Animationライブラリを使用することもできます。
特徴
- アニメーション付きの使用準備ができたスライダーコンポーネント
- 水平および垂直ナビゲーション
- タッチデバイスでのスワイプナビゲーション
- 無限スライダー
- 自動再生
- SSRで動作など多数
また、Reactプロジェクトで作業している場合は、Materio MUI React Next.js Admin Templateを使用することをお勧めします。これは、これまでに見たことのない最も開発者フレンドリーで高度にカスタマイズ可能なReact管理テンプレートです!
結論
ウェブサイトやウェブアプリにおける最高のjsスライダーやカルーセルの使用は、多くの開発者やデザイナーによって行われています。多くの人々がそれを好んで使用する一方で、多くの人々はそうではありません。しかし、この議論は決して終わることはないでしょう!
しかし、確かなことは、使用方法と選択するライブラリがウェブサイトのパフォーマンスの鍵となる要因になり得るということです。したがって、この投稿では、最高のJavaScriptカルーセルスライダーライブラリの一部を紹介しました。
さらに、最高のjsカルーセルまたはスライダーライブラリの選択は、個々のニーズと要件に依存します。例えば、Next.jsプロジェクト用のスライドを探している場合、Flickingが最適なオプションです。
この記事の最後までお読みいただき、ありがとうございます。この投稿が気に入っていただけたら幸いです。ぜひ友人や同僚とシェアしてください。
エラーのないコードになりますように!乾杯🥂