
11 Web Development Trends to Expect in 2024, According to Experts & Data
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
ウェブを閲覧しているとき、私は1日に何百ものページを見ています。興味深い情報をよく覚えていますが、ウェブサイト自体はあまり記憶に残りません。しかし、例外もあります。強力なデザインとスムーズなUXを持つページは、確実に記憶に残ります。
ウェブ開発トレンドに注目することは、安全で機能的に競争力があり、ユーザーフレンドリーなウェブサイトを確保するために、ますます重要になっています。最近のトレンドについていけないと、ウェブサイトのパフォーマンスとユーザーエクスペリエンスに深刻な影響を与える可能性があります。その結果、トラフィックが減少します。
この記事では、2024年に支配すると予想されるトップのウェブサイト開発トレンドについて詳しく見ていきます。
2024年のウェブ開発トレンド
多くのウェブ開発トレンドがすでに存在していることに驚くかもしれません。これらは今後数年でより普及するため、これらのベストプラクティスを採用することがこれまで以上に重要になっています。2024年のウェブ開発トレンドを見ていきましょう。
1. プログレッシブウェブアプリ(PWA)
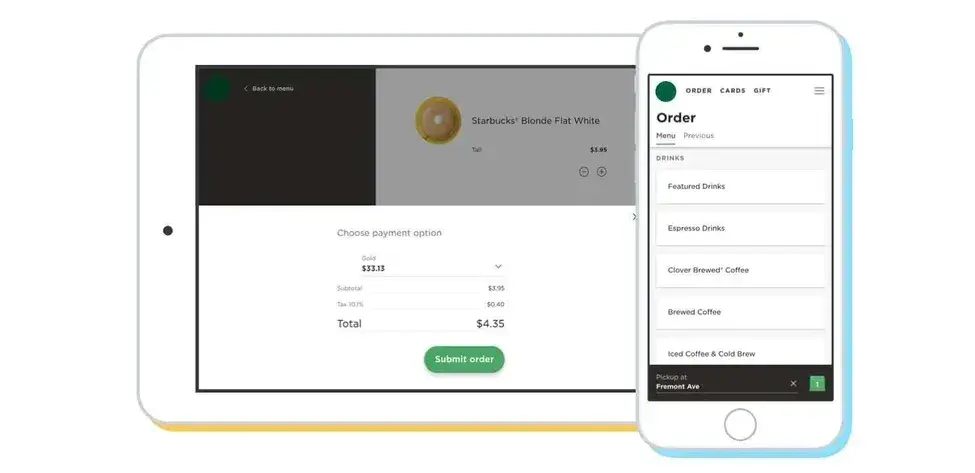
プログレッシブウェブアプリ(PWA)は新しいものではありませんが、最新のイテレーションはウェブアプリを完全に置き換えるでしょう。PWAはウェブサイトを瞬時に読み込み、Google Mapsのようなアプリでオフラインでも機能します。Starbucks、Uber、Pinterest、Twitterなどの企業がPWAを使用してユーザーエクスペリエンスを向上させており、2024年には多くの組織がすでにこれに追随しています。

2023年の最後の四半期には、国際的なウェブトラフィックの58%以上がモバイルからのものでした(タブレットを除く)。スマートフォンやタブレットを使用してさまざまなオンラインタスクを実行する機会が増えているため、ウェブアプリケーションをPWAに改造することがこれまで以上に重要になっています。
比類のないユーザーエクスペリエンスを提供することに加えて、PWAはウェブサイト開発コストの削減やプロバイダーにとってのシームレスなメンテナンスなどの追加の利点を提供します。さらに、視覚的には通常のウェブページのように見え、動作します。
2024年には、HTML、CSS、JavaScript、React、WebAssembly、またはAngularを使用してPWAが書かれるでしょう。ウェブ開発者はPWAの原則を採用して、信頼性が高く魅力的なユーザーエクスペリエンスを提供しています。
さらに、ほとんどの現代的なフレームワークには、基本的なPWA設定や、アプリケーションをPWAに変換する追加パッケージがすでに含まれています。これらにより、新しいPWAプロジェクトを開始したり、既存のプロジェクトに新しいファイルを導入したりすることが容易になります。
私の見解:PWAの素早い読み込み時間が大好きです。ウェブサイトを使用していて、読み込みに時間がかかる場合、しばしば別のオプションを探します。特に外出中で、タスクを素早く片付けようとしているときはそうです。
2. AIチャットボットなど
私たちのAIトレンドレポートによると、ビジネスリーダーの62%がすでにスタッフ向けのAIソリューションに投資しています。実際、これらの経営幹部の71%が投資に対してポジティブなリターンを期待しています。
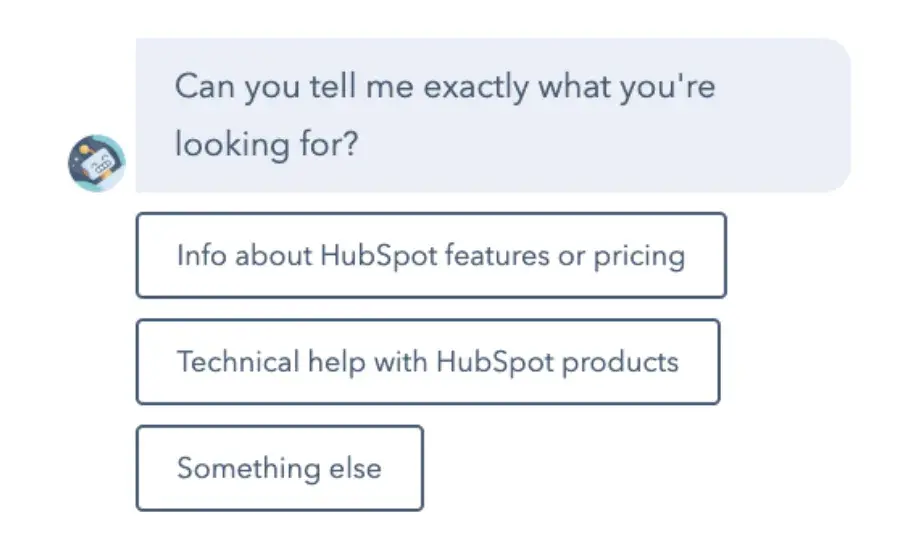
2024年には、AIチャットボットはユーザーのニーズに応えるためにさらに洗練されたものになるでしょう。これを達成するために、ボットは機械学習、自然言語処理、情報検索技術を活用して、より効率的にユーザーの行動にマッチします。

音声やテキストチャットを使用してより迅速な操作を企業が実行するのを支援するだけでなく、AI対応のチャットボットは顧客体験の向上にも役立ちます。AIチャットボットを使用してデータを収集し、よくある質問に答え、その他の問題を解決することができます。結果として、顧客が楽しめるシームレスなデジタル体験が実現します。
そのため、2024年にはAIがビジネスにさらに統合されることがわかります。あるいは、GitHub Copilotのようなツールを使用して、ウェブサイトのコードを書いたり、レビューしたりすることもできます。StackOverflowの2023年の調査によると、回答者の70%が開発プロセスでAIツールを利用しているか、利用する予定であることが明らかになりました。
また、ユーザーの行動を予測するためにAIと機械学習モデルを使用する傾向が高まっています。これは通常、将来のエラーに対する予防措置を開発するために行われます。
私の見解:サイトにカスタマーサービス要素が含まれている場合、チャットボットをサイトに含めることを強くお勧めします。そのチャットボットが顧客を人間の担当者に案内するだけであっても構いません。なぜでしょうか?即時のコミュニケーションがあることで、顧客が課題に直面したときのフラストレーションを軽減できるからです。
Unitedでチケットを予約し、旅行計画を変更する必要がありました。すぐに変更を行いたかったのですが、ウェブページで変更することができませんでした。チャットボットが適切な人物に案内してくれ、担当者とつながるまでの待ち時間を教えてくれました。電話で待つのではなく、待ち時間を知ることができたことが、私にとって大きな違いでした。
3. アクセラレーテッドモバイルページ
Unbounceによると、消費者の約70%がページ速度がオンライン販売者からの購入決定に影響すると述べています。つまり、サイトの速度を無視すべきではありません。ここでアクセラレーテッドモバイルページが登場します。
2015年にGoogleによって最初に導入されたアクセラレーテッドモバイルページ(AMP)は、モバイルユーザーに超高速のデジタル体験を提供します。シームレスなユーザーエクスペリエンスを提供し、バウンス率を減少させることに加えて、GoogleのAMPはコアビジネスメトリクスを改善する可能性があります。これらのメトリクスには、ウェブページでのコンバージョン数のような重要なものも含まれる可能性があります。

AMPの使用は2020年以降わずかに減少傾向にありますが、世界中で使用されているモバイルテクノロジーの中で最も人気があり、モバイルテクノロジーを実装しているウェブサイトの45%以上、そして最も人気のある10,000のウェブサイトの半分以上で使用されています。
AMP Playgroundを使用すると、AMP HTMLコードをコピーアンドペーストして、ウェブサイトに統合する前に、ページが異なるモバイルデバイスでどのように表示されるかをプレビューできます。GoogleがAMPバージョンと非AMPバージョンを区別できるように、特定のAMP canonical tagも忘れずに入れてください。
私の見解:サイトをモバイルで適切に動作させることは、顧客にとって大きな違いを生みます。コンテンツを読むためにズームインしなければならない場合や、デスクトップバージョンのサイトが読み込み時間を遅くする場合、顧客は離れてしまいます。
4. シングルページアプリケーション
最近のウェブ開発における最も重要なトレンドの1つと考えられているシングルページアプリケーション(SPA)は、訪問者のブラウザに単一のHTMLページを読み込み、ページを更新せずに必要に応じて動的にコンテンツを更新するJavaScriptベースのウェブアプリケーションです。

SPAは開発コミュニティやGoogle、Facebook、Twitterによって広く採用されています。ユーザーはサーバーから完全に新しいページを読み込むことなくウェブサイトを使用できるため、全体的なパフォーマンスははるかに優れています。SPAの維持にはより多くの労力が必要ですが、そのトレードオフは十分に価値があるかもしれません。
費用対効果が高く、人気のあるAngularJSフレームワークのおかげで比較的簡単に作成できることに加えて、SPAはサーバースペースを少なく消費し、ユーザーに効率的に情報を提供します。これらの利点により、SPAは開発者とサイト訪問者の両方にとってウィンウィンの関係となっています。
オンライン消費者がより速く、よりシンプルなアプリ体験を期待するにつれて、SPAのトレンドは来年も続くと予想されます。
SPAには単一の、明確な、統一されたリソースロケータ(URL)があり、JavaScriptを使用するため、SEOランキングの面では順位付けが難しくなる可能性があることを覚えておくことが重要です。結果として、Facebookのようなソーシャルネットワーク、SaaSアプリケーション、クローズドコミュニティに使用する場合は、良いアーキテクチャの選択肢となります。
私の見解:ウェブページの再読み込みが嫌いです。これはおそらく、ブログ投稿のHTMLを更新して変更を確認するために更新しなければならなかった時代からの名残かもしれません。いずれにせよ、更新回数を減らせるなら、私はずっと幸せです。だからこそ、SPAが大好きなのです。
5. 最適化された音声検索
2011年にGoogleによって最初に導入された音声検索は、急速に人気が高まっています。AlexaやSiriのようなインテリジェントな仮想アシスタントは、過去数年で前例のない市場成長を示しており、Grand View Researchの分析によると、今後も急速に成長すると予測されています。
Googleによると、モバイルデバイスでは27%の人が音声検索を使用しています。GlobeNewswireは、アメリカ人の50%以上が毎日少なくとも1回は音声検索を使用しており、月に10億回以上の音声検索が行われていると報告しています。

より多くのテクノロジーの巨人が市場に参入したり、Google HomeやApple HomePodのような新製品を作り出したりして、消費者の需要に応えています。アメリカの成人の半数以上がスマートホームデバイスを所有しています。その結果、音声検索はこれまで以上に関連性が高くなっています。
消費者はスマートスピーカーだけでなく、スマートフォンやIoTデバイスも使用して音声検索を行っています。つまり、音声検索結果は検索エンジン結果ページでより高くより頻繁にランク付けされるようになります。そのため、企業は2024年に音声検索のための製品とコンテンツ戦略の最適化に取り組むことになります。
この場合、自然言語処理(NLP)は音声検索アシスタントがますます複雑化する要求を理解し、応答するのに役立っています。
そのため、他のキーワードツールを使用して音声検索を最適化している場合は、NLPもツールボックスに入れるべきです。これは、音声検索アシスタントが複雑なクエリを解釈し、その理解に基づいてパーソナライズされた広告を提示できることを意味します。
私の見解:特にテレビでYouTube動画を探すときに、常に音声検はい、続きを翻訳いたします。
索を使用しています。音声検索は情報をより速く、そしてハンズフリーで見つけるのに役立つため、このリストの中で私のお気に入りのトレンドの1つです。
6. WordPress開発
WordPressのCMSは全ウェブサイトの43%以上を動かしており、その大きな存在感は注目に値します。オープンソースプラットフォームであるWordPressは、ユーザーのニーズに応えるために常に新機能を追加しています。WordPress特有のウェブ開発トレンドは多数あり、それらを掘り下げる価値があります。

2024年には、フロントエンドとバックエンドを分離するデカップルドアーキテクチャであるHeadless WordPressの使用が大幅に増加するでしょう。このアーキテクチャにより、WordPressの強力なコンテンツ管理機能を利用しながら、異なるフロントエンド技術を使用する比類のない自由を得ることができます。ヘッドレスCMSをセットアップする際には、ReactJavaScriptやAngularライブラリが役立つ可能性があります。
私の見解:WordPressの変更は、インターネットの多くがこのCMSを使用しているため、サイトに大きな影響を与えます。最先端を行きたいのであれば、WordPressが何をしているかに注目し、自分のサイトでミラーリングしたい変更を見極めることをお勧めします。
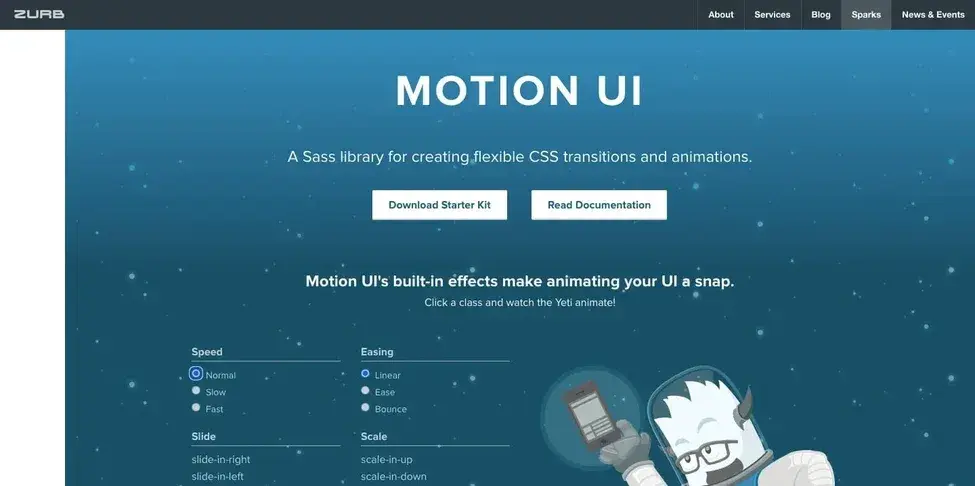
7. Motion UI
今日の消費者は、より速く、モバイルフレンドリーなデジタル体験を期待するだけでなく、よりリッチでインタラクティブな体験も求めています。
これがMotion UIが非常に人気を集めている理由の1つです。Motion UIは、開発者が完全にレスポンシブなウェブサイトやモバイルアプリケーションを構築し、ネイティブアプリ設定内で事前定義されたモーションを使用できるようにするフロントエンドフレームワークです。このフレームワークを使用すると、要素をスライド、回転、バウンス、遷移させるなどの動きを付けることができます。

Motion UIはまた、すべてのウェブテクノロジーと互換性があり、ウェブサイトのどこにでも追加できるという点でも高評価を得ています。ヘッダー、フッター、メニューなどが人気の実装場所です。このフレームワークは2018年に勢いを得ましたが、SASSライブラリのテクノロジーのおかげでより利用しやすくなり、2024年の主要なウェブ開発トレンドの1つとなっています。
ダイナミックでレスポンシブなインターフェースを設計するために、Material DesignのようなUIフレームワーク、Anime.jsのようなJavaScriptライブラリ、CSSアニメーションを試してみてください。Motion UIは、美的に心地よいデータを提供することでユーザー体験を向上させます。
私の見解:ウェブサイトに少しだけ動きを加えると、私の興味を引き続けることができます。実際、多くの人がサイトにこれらの遷移を追加していないため、目立つ良い方法となります。
8. サーバーレスアーキテクチャ
システムの過負荷、データ損失、開発コストを削減するための技術の継続的な探索がありました。そこで登場したのが:サーバーレステクノロジーです。
サーバーレスアーキテクチャはクラウドテクノロジーで動作し、ユーザーは管理作業なしで、ほぼあらゆる種類のアプリケーションやバックエンドサービスのコードを実行できます。サーバーのプロビジョニング、管理、アップグレードは必要ありません。Amazon、Google、Microsoftは、サーバーレスアーキテクチャを使用および提供している企業の主要な例です。

サーバーレスアーキテクチャ市場は2022年に368.4億ドルの価値があります。つまり、2024年以降、より多くの企業がこの市場に参入すると予想できます。
また、チャットボット、IoTアプリ、APIを含むより多くの製品が、ファイルバックアップのダウンロード、通知の配信、オブジェクトのエクスポートなどのタスクを実行するためにサーバーレス機能を使用するのを見ることになるでしょう。
私の見解:セキュリティに懸念がある場合は、各環境を分割し、それぞれを別のAWSアカウントにリンクすることをお勧めします。これにより、特に環境が誤って削除された場合でもデータを保持しやすくなり、不適切な早期展開がないことを確認できます。
9. ノーコード/ローコード開発
最近の研究によると、ローコード業界は2027年までに世界で650億米ドル以上を生み出すと予想されています。そして2030年までには1,870億ドルに達すると予測されており、これは31.1%のCAGRに相当します。

2024年にローコードおよびノーコード開発の台頭が見られるのは、企業が開発者に依存せずに、迅速かつ効果的にレスポンシブで独特なウェブサイトを作成する必要があるためです。
非技術的なチームメンバーも、学習曲線が最小限であるため試すことができます。また、開発者はこれらのプラットフォームを使用して最初の段階を構築し、その後スケールアップします。そのため、使用が簡単で、チームの生産性を向上させるのに役立ちます。
ノーコードまたはローコードソリューションを試してみることを検討していますか?HubSpotのContent Hub、WordPress、Wixなど、人気のあるオプションがいくつかあります。
私の見解:ノーコード開発ツールが大好きです!これらのツールにより、コーディング能力に関係なく、誰でもサイトを作成し、インターネットでの存在感を開発できます。これらのツールは、非開発者が簡単にプロフェッショナルな外観のサイトを作成するのに役立ちます。
10. ダークモードの標準化
近年、暗めの低光量のウェブサイトが人気を集めています。トップトレンドの1つは、ウェブサイトやアプリが引き続きダークモードのユーザーインターフェース(UI)を提供していることです。研究によると、少なくとも10人中8人のユーザーが可能な限りダークモードを使用することを好むことがわかっています。
FacebookとTwitterはすでにこの機能を実装しています。これらのアプリは、読者の好みやシステム設定に応じて2つのモードを簡単に切り替えるオプションを提供しています。訪問者は完全にカスタマイズされた体験を期待するため、ウェブサイトのパーソナライゼーションをマスターすることが不可欠です。その約束を必ず果たすようにしてください。

より多くのウェブ開発者がライトモードとダークモードを切り替える同様の組み込み機能を提供するにつれて、これは2024年以降の標準となるでしょう。アプリケーションのデフォルトとさえなるかもしれません。
ダークモードを適切に設計したかどうか、特に障害のある訪問者のために不安がある場合は、Webコンテンツアクセシビリティガイドライン(WCAG)のコントラスト比チェッカーを確認してください。コンプライアンス比率チャートを使用すると、ダークモードのユーザーエクスペリエンスが損なわれていないことを確認できます。
私の見解:私はダークモードユーザーです。これは私の電話とラップトップの設定であり、ほとんどのサイトで好む外観です。サイトがダークモードを提供している場合、私はそれに切り替えます。私のようなユーザーが十分にいるため、ダークモードをオプションにするべきです。
11. 改善されたネイティブサイバーセキュリティ
サイバーセキュリティ(データ、ネットワーク、コンピューターの誤用からの保護の実践を指す)は、2024年の最も重要な懸念事項の1つです。企業の規模に関係なく、すべての企業が脆弱です。例えば、今年、ストリーミングプロバイダーのRokuは4月に大規模なデータ侵害を受け、約576,000のアカウントが影響を受けました。
CDNプロバイダーのCloudflareによると、2023年に軽減したネットワーク層の分散型サービス拒否(DDoS)攻撃の数は、2022年と比較して85%増加しました。数時間のダウンタイム、大幅な収益の損失、評判の損傷は、この形の攻撃の影響のほんの一部です。
サイバー犯罪の増加が如何に警告的であるかを考えると、ウェブサイト開発は企業と顧客のデータを保護しやすくするように適応してきました。Google Authenticatorのようなアプリケーションベースの多要素認証、パッチ管理、セキュリティオペレーションセンター(SOC)への移行がすでに見られています。
監視ツールや分析チェックポイントを超えて、サイバーセキュリティを改善するための非従来的な方法の台頭が続くでしょう。
ヒートマッピングとライブチャットソフトウェア会社Lucky Orangeの共同創設者兼COOのDanny Wajcmanは、自動化に加えて人間による監視の重要性を指摘しています:「私たちは、セッション記録がDDoS攻撃や極端なボットトラフィックのようなセキュリティ問題を特定するのに役立つと強く信じています...日々のトラフィックトレンドを把握し、定期的に訪問者の旅を追跡することで、何かがおかしいと感じる能力が構築されます。」
新しい脅威に常に最新の情報を得る最良の方法は、現在のOWASPリストを確認することです。一般的に発生する可能性のある問題を特定できれば、脆弱性スキャンツールを使用して警戒し続けることができます。
私の見解:率直に言って、ほとんどのユーザーはオンライン上で毎秒サイバーセキュリティについて考えているわけではありません。しかし、侵害が発生し、自分の情報が危険にさらされた場合、彼らは間違いなく気にするでしょう。サイバーセキュリティのレベルを上げることは、私の意見では、ユーザーの信頼を維持する最大の方法の1つです。
ウェブ開発のトレンド
ウェブ開発は、オンライン消費者のニーズと期待に応えるために常に進化しています。これらのトレンドの多くは、モバイルでのユーザーエクスペリエンスを最適化することに焦点を当てていますが、将来的にはスマートウェアラブルや、まだ見ぬデバイスでのUXを最適化することに焦点を当てるかもしれません。ウェブ開発トレンドに注目し続けることで、あなたのウェブサイトが一貫してユーザーを引き付け、喜ばせることを確実にできます。