
Backgrounds for the Box Model (and why it can be useful)
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
先日、ある人からボックスモデルの異なる部分を可視化しようとしているという話を聞きました。その人は自分でコード例を書こうと思っていましたが、要素の「パディング」領域だけに背景色を設定する方法がないと言っていました。
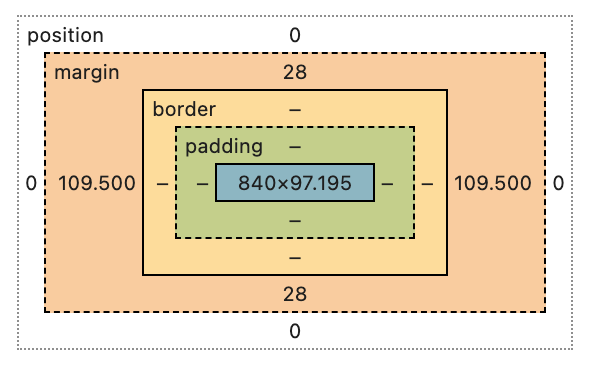
彼らが言及していたのは、DevToolsで見られるこのようなボックスモデル図です:

私は「実際にできると思います!」と答えました。
トリックは、CSSのbackground-clipプロパティを使用することです。これにより、background-imageプロパティをボックスモデルの異なる点で停止させることができます。以下は、上記のモデルと同じ色を使用した基本的な例です:
唯一「偽造」しているのは最も外側の形状(マージン)で、これはoutlineで描画しています。ただし、marginの値と一致させているので、基本的に本物と同じです!
さらに発展させて、すべての値を動的にし、セクションにラベルを付けたものを作成しました。
実際の要素が他の要素を押しのけるように、周りにコンテンツのグリッドを配置しました。
これは実際に役立つことがありますか?時々はそうです!
先日、Wes BosがHTMLとCSSで再現した素晴らしいボタン効果を投稿しました:
Man I love this cool effect with CSS Conic gradients! pic.twitter.com/t25ELxOrc1
— Wes Bos (@wesbos) August 27, 2024
Wesの方法に大きな問題はありませんが、追加の要素と疑似要素を使用して実現しています。こちらが彼のデモです。
Ana Tudorが、追加の要素を使用せずに実現できると指摘し、どのように?そう、背景クリッピングです!
私もそれに挑戦し、background-sizeの設定が少し厄介でしたが、うまく動作させることができました:
これは実際に役立つ場合があります。例えば、<button>要素を出力するのは問題ないがその内部のHTML制御を提供しないCMSの場合です。内部のHTMLが必要なく、効果をCSSだけで実現できれば、うまくいきます。
時々自分を追い込むタイプなので、border-imageを使用しても挑戦してみました。これは最も分かりにくいCSSプロパティの一つですが、概念的には正しいアプローチのように思えます。うまく動作させることができました!
しかし、なぜかborder-imageはborder-radiusと互換性がないので、それは残念です。