
A Complete Guide to CSS Logical Properties, with Cheat Sheet
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
この記事では、CSSの論理プロパティについて詳しく解説します。論理プロパティとは何か、どのように機能するか、そして何に役立つかを見ていきます。また、便利な論理プロパティとその物理的な対応関係のチートシートも提供します。
論理プロパティを実際に使わない場合でも、それらがウェブサイトやオンラインデモのコードに出始めているため、理解しておくことをお勧めします。
例えば、次のようなコードに出くわすかもしれません。
p { margin-block-start: 1em; }
CSS論理プロパティに馴染みがない場合、この記述は何を意味するのか分からないでしょう。この記事を読めば、すぐに論理プロパティの達人になれます!
- 論理プロパティとは?
- テキストの方向を理解する
- CSSのブロックとインラインを理解する
- 論理プロパティは多言語サイトだけのものか?
- サイズ (幅と高さ)
- マージン
- パディング
- インセット (配置要素)
- ボーダー
- ボーダー半径
- フロートとクリア
- テキスト揃え
- リサイズ
- オーバーフロー
- Overscroll-behavior
- ブラウザサポート
- 結論
論理プロパティとは?
論理プロパティは、幅と高さ、パディング、マージン、ボーダー、ボーダー半径、位置、フロート、テキスト揃え、オーバーフローなどのプロパティを宣言する新しい方法を提供します。従来、これらのプロパティはコンピューター画面の物理的な寸法 (左、右、上、下) に関連付けて宣言されていました。一方、論理プロパティはテキストの方向に基づいています。
英語のように左から右に進む言語もあれば、アラビア語のように右から左に進む言語もあり、日本語のように上から下に進む言語もあります。BBCのニュースサイトや、アルジャゼーラのサイトのように、多言語のバージョンを持つウェブサイトは多数存在します。
テキストの方向に基づくスタイルを使うと、テキストの方向の変更に合わせて適用できるため、サイトのすべてのバージョンに対応できるという利点があります。
テキストの方向を理解する
論理プロパティの目的をよりよく理解するには、テキストの方向についていくつか理解する必要があります。
HTMLとCSSの両方でテキストの方向を指定できます。
HTMLには dir 属性があり、テキストが左から右に進むのか (dir="ltr")、右から左に進むのか (dir="rtl")、あるいはブラウザが使用言語に基づいて判断するのか (dir="auto") を指定できます。 dir 属性は、ドキュメント全体 (同じ言語を使う場合がほとんど) または個々の要素に対して適用できます。
HTMLの dir 属性の代わりに、CSSの direction プロパティを使うこともできます。左から右のテキストを指定する場合は direction: ltr 、右から左のテキストを指定する場合は direction: rtl を使います。
テキストの方向をHTMLかCSSのどちらで設定するかはさほど重要ではありませんが、CSSがうまく適用されない場合でも正しい方向でテキストが表示されるよう、HTMLの dir 属性を使うことが推奨されています。
CSSを使って、上から下に進むテキストの方向も指定できます。左から右に進む垂直テキストの場合は writing-mode: vertical-lr 、右から左に進む垂直テキストの場合は writing-mode: vertical-rl を使います (垂直テキストには dir オプションはありません)。
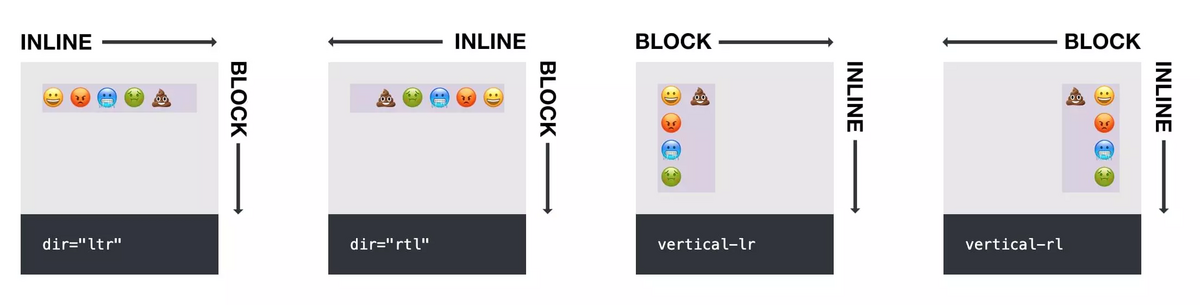
この記事では、一連のデモを通して、物理的CSSプロパティと論理的CSSプロパティの効果を比較していきます。これらのデモでは、テキストの方向をユニバーサル言語のようなエモジの段落で示します。
以下のPenでは、エモジの文章を含む4つのボックスがあります。1つ目は dir="ltr" (ブラウザのデフォルト)、2つ目は dir="rtl" 、3つ目は writing -mode: vertical-lr 、4つ目は writing-mode: vertical-rl に設定されています。
このデモでは、テキスト方向の設定が段落内の文字の順序にどのように影響するかがわかります。
補足: デモ上の行がきれいに並んでいるのに気づいたでしょうか? これは、CSSグリッドの新しい subgrid 値のおかげです。行を subgrid で揃える方法については、最近の簡単なヒントで紹介しています。
CSSのブロックとインラインを理解する
CSSが成長・発展するにつれ、画面の左、右、上、下というよりも、コンテンツのフローに焦点が当てられるようになっています。例えば、Flexboxのメインとクロス軸は、テキストの流れる方向によって変わり、Gridコンテンツの方向も同様です。
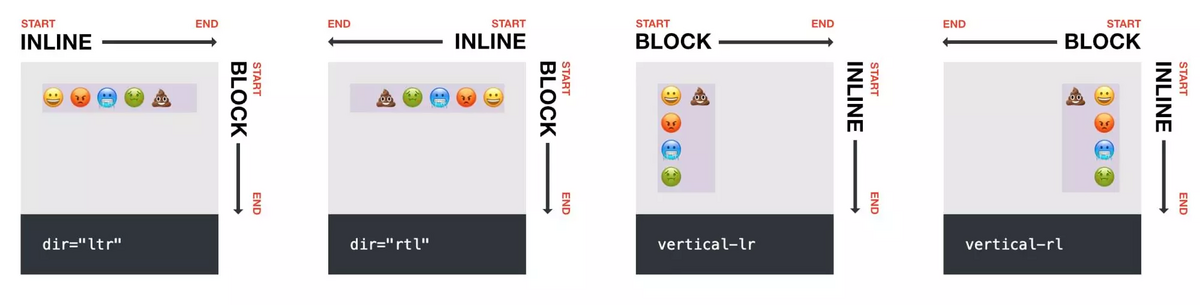
CSSのブロックとインラインのプロパティは、テキストの方向によって決まります。以下の画像のように、ブロックとインラインの方向はテキストの方向によって変わります。

左から右に進む段落の場合、インラインの方向は左/右、ブロックの方向は上/下になります。
論理プロパティはブロックとインラインの寸法に基づいて設定され、テキストの方向が変わると自動的に入れ替わるため、はるかに適応性が高くなります。
インライン開始位置と終了位置は、テキストが開始する場所と終了する場所によって決まります。ブロック方向の開始位置と終了位置も同様です。

論理プロパティは多言語サイトだけのものか?
論理プロパティはすべてのウェブサイトにとって有用です。単一言語のウェブサイトでも、論理プロパティから恩恵を受ける状況は多数あります。
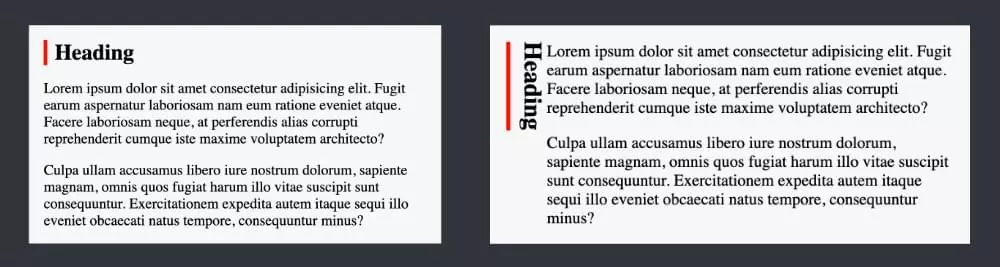
例えば、メディアクエリやコンテナクエリを使ってテキストの方向を変更する場合があります。左側に赤いボーダーを持つ見出しを想像してみてください。小さな画面では、見出しは水平に表示され、後続の段落の上に配置されます。広い画面では、見出しを垂直に表示するかもしれません。 はい、続けます。
以下のように、見出しに border-left: 5px solid red を適用すると、垂直表示時にボーダーが見出しの左側に表示されてしまいます。

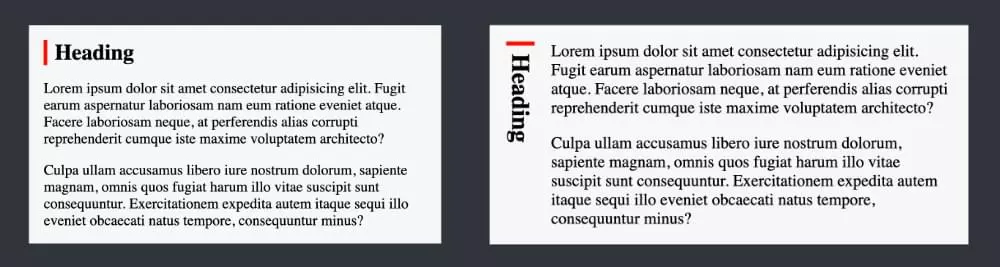
見出しが垂直に表示された場合、左側のボーダーは望ましくありません。論理プロパティを使えば、代わりに border-inline-start を指定して、テキストの方向に関係なく、赤いボーダーがインライン開始位置に表示されるようになります。

(この動作はCodePenのデモでご覧いただけます。)
このように、論理プロパティを使うと、レイアウトが変更に柔軟に対応でき、さまざまなシナリオに対して余分なCSSを追加する必要がなくなります。
加えて、論理プロパティには、複数の言語に対応していないサイトでも役立つ便利な短縮形があることがわかります。
サイズ (幅と高さ)
物理的な画面に基づく width と height の代わりに、論理プロパティでは inline-size と block-size を使用します。どちらを使って幅と高さを設定するかは、テキストの進行方向によって決まります。
以下のデモでは、1行目の段落に block-size: 80px が設定されています。どの場合でも、80pxはブロック方向に設定されています。
これを2行目の段落の height: 80px と比較してみてください。この場合、高さは画面に対して設定されています。
他のサイズのプロパティには以下があります。
- max-inline-size
- min-inline-size
- max-block-size
- min-block-size
マージン
論理プロパティを使う場合、マージンは margin-inline と margin-block の変種で設定します。
左から右の言語の場合、margin-inline-start: 40px はテキストの開始位置 (画面の左側) にマージンを設定します。右から左の言語に適用すると、そのマージンは画面の右側に表示されます。垂直テキストの場合、マージンは上部に表示されます (以下のデモを参照)。
以下のデモでは、1行目の段落に適用された margin-inline-start と、2行目の段落に適用された margin-left: 40px の効果を比較しています。
他のマージンプロパティには以下があります。
- margin-inline-end
- margin-block-start
- margin-block-end
- margin-inline
- margin-block
margin-inline は margin-left と margin-right の短縮形として使え、多くの場面で便利です (例: margin-inline: auto)。
すべてのマージンオプションとブラウザサポートの詳細については、チートシートをご覧ください。
パディング
論理プロパティを使う場合、パディングは padding-inline と padding-block の変種で設定します。
左から右の言語の場合、padding-block-start: 40px はテキストの上部 (画面の上部) にパディングを設定します。右から左の言語に適用すると、そのパディングも画面の上部に表示されます。垂直テキストの場合、パディングは水平方向によって左または右に表示されます。
以下のデモでは、1行目の段落に適用された padding-block-start と、2行目の段落に適用された padding-top: 40px の効果を比較しています。
他のパディングプロパティには以下があります。
- padding-inline-start
- padding-inline-end
- padding-block-end
- padding-inline
- padding-block
padding-inline は padding-left と padding-right の短縮形として使えます。
すべてのパディングオプション、各テキスト方向での使い方、ブラウザサポートの詳細については、チートシートをご覧ください。
インセット (配置要素)
inset プロパティを知っていますか? これは要素の配置 (position: absoluteの場合など) に使用されます。例えば、inset: 0 は top: 0; right: 0; bottom: 0; left: 0; の短縮形です。
エモジのデモで試してみましょう。包含ディブには position: relative が、段落には position: absolute が設定されています。1行目の段落には inset-block -end: 30px が、2行目の段落には bottom: 30px が設定されています。
他のインセットプロパティには以下があります。
- inset-block-start
- inset-block
- inset-inline-start
- inset-inline-end
- inset-inline
便利な短縮形 inset-block と inset-inline も使えます (inset-block: 20px は inset: 20px auto と同じ意味です。[簡単なデモ]をご覧ください)。
すべてのインセットプロパティと、各テキスト方向での使い方については、チートシートに詳細があります。
ボーダー
border: 5px solid red のような短縮形を使って要素の周りにボーダーを設定できます。しかし、特定の側面のボーダーだけをスタイリングしたい場合は、border-top 、border-bottom 、border-left 、border-right を使う必要があり、これらには論理的な対応がありました。
ボーダーは幅 (ボーダーの太さ)、スタイル (実線、点線など)、色の3つの値を含むため、少し複雑です。
段落に border-inline-start: 5px solid red を適用した場合と、border-left: 5px solid red を適用した場合の違いを見てみましょう。
その他の論理ボーダープロパティには以下があります。
- border-inline-end
- border-block-start
- border-block-end
- border-inline
- border-block
border-inline は左から右のテキスト流れでは border-left と border-right の、border-block は border-top と border-bottom の便利な短縮形になります。
さらに細かくボーダーの論理プロパティを指定して、幅、スタイル、色をそれぞれ個別に指定することもできます。
幅の場合:
- border-block-start-width
- border-block-end-width
- border-block-width
- border-inline-start-width
- border-inline-end-width
- border-inline-width
スタイルの場合:
- border-block-start-style
- border-block-end-style
- border-block-style
- border-inline-start-style
- border-inline-end-style
- border-inline-style
色の場合:
- border-block-start-color
- border-block-end-color
- border-block-color
- border-inline-start-color
- border-inline-end-color
- border-inline-color
これらのプロパティが各テキスト方向でどのように適用されるかについては、チートシートをご確認ください。
ボーダー半径
border-radius プロパティを使って要素の角を丸めることができます。物理プロパティで個々の角を指定する場合、要素の上部または下部か、左または右かを最初に考える必要があります。つまり、左上の角は border-top-left-radius で指定します。
論理プロパティでボーダー半径を設定する場合は、上/下-左/右ではなく、block[start/end]-inline[start/end] と考えます。
つまり、特定の角に適切なプロパティを選ぶには、要素のブロック方向の開始または終了か、インライン方向の開始または終了かを尋ねる必要があり、4つの選択肢があります。
- start-start
- end-start
- start-end
- end-end
以下のデモの1行目では、border-start -start-radius でブロックとインラインの開始位置にボーダー半径20pxを設定しています。2行目の border-top-left-radius と比較してください。
ここには特別な短縮形はありません。そのため、2つの角を丸める場合は次のように記述する必要があります。
border-start-start-radius: 20px; border-end-start-radius: 20px;
すべてのボーダー半径オプションと、ブラウザサポートの詳細については、チートシートをご確認ください。ボーダー半径の論理プロパティはブラウザでのサポートが遅れていましたが、現代のブラウザではよくサポートされています。
フロートとクリア
フロートとクリアの論理プロパティでは、要素のフロートとクリアの方法に新しいオプションが追加されました。論理プロパティがない頃は、float: left と float: right 、clear: left と clear: right しかオプションがありませんでした。垂直テキストの場合、テキストと同じ方向にフロートする方法がありませんでした。
論理プロパティの inline-start と inline-end を使うと、テキストのインライン方向に沿ってフロートとクリアを行うことができます。
以下のデモでは、span要素に論理値 inline-start を使ってフロートし、2行目の物理値 left と比較しています。
inline-start と inline-end の値は clear プロパティでも使えます
clear: both に論理的な代替はありません。なぜなら、それ自体がすでにインライン方向の両側でクリアしているためです。かなり論理的ですね!
テキスト揃え
left、right、center、justify などのテキスト揃えの値はすでにありますが、新しく start と end の論理値が追加されました。これらはテキストの進行方向に関係なく、インライン軸に沿ってテキストを揃えるのに使えます。
以下のデモでは、1行目の段落に text-align: end が設定されています。インライン軸の終端にエモジがすべて揃えられているのがわかります。
start と end の値を様々なテキスト方向でどのように適用するかについては、チートシートをご確認ください。
リサイズ
resize プロパティを使うと、特定の要素を指定した方向にリサイズできます。そして、今は inline と block のオプションが追加されています。
以下のデモでは、resize: inline と resize: horizontal の違いを示しています。(それぞれのボックスの右下隅に小さなリサイズハンドルがあり、ドラッグしてサイズを変更できます)
(上のデモでは、dir="rtl" がドキュメント全体ではなく含まれるdiv要素だけに適用されているため、右から左のボックスのリサイズの動作がおかしくなっています)
オーバーフロー
物理的な overflow-x と overflow-y には、論理的な対応として overflow-inline と overflow-block が追加されました。
ただし、これらの新しいプロパティのブラウザサポートはまだ低い状況です(2024年4月現在)。
Overscroll-behavior
overscroll-behavior プロパティは、オーバーフロー要素のスクロール動作を調整する新しいプロパティです。ここでは詳しく説明しませんが、MDNで詳細を読むことができます。
この overscroll-behavior にも、物理的なバージョンと同様に論理的なバージョンがあります。例えば、左から右の言語の overscroll-behavior-x は overscroll-behavior-inline に置き換えられます。(すべての例については、チートシートを参照してください)
ブラウザサポート
CSS論理プロパティのブラウザサポートは2020年代前半に急速に進み、現在、主要ブラウザで十分にサポートされています。
論理プロパティは物理プロパティと同じ重みを持っているため、古いブラウザでの体験を心配する場合は、2つの値を宣言することができます。
blockquote { border-left: 5px solid red; border-inline-start: 5px solid red; }
古いブラウザでは最初の宣言が、新しいブラウザでは2番目の宣言が使用されます。
しかし、スタイルシート全体でこのようにコードを重複させるのは面倒です。本当に古いブラウザを心配するのであれば、当面は論理プロパティの使用を控えた方がよいかもしれません。
Caniuseには論理プロパティのサポート概要があり、チートシートの各セクションにも特定のプロパティのサポート状況へのリンクがあります。
結論
この記事では、現在利用可能なほとんどすべての論理プロパティについて説明しました (caption-side や size の論理プロパティなど、さらに詳しく知りたい場合は確認してください)。
少なくとも、論理プロパティが何か、どのように使うかを理解しておくことが重要です。たとえ今すぐは使わなくても、ウェブ上に出始めた新しいCSS論理プロパティのコードを理解できるようになります。
論理プロパティには、複数言語のサイトでなくても恩恵を受けられる利点があります。margin-inline のようなさまざまな短縮形は非常に便利で、道具箱に加えるべきツールです。
この記事を最後まで読んだら、どこに論理プロパティが現れても認識できるはずです(blockやinlineというキーワードに注目!) 。また、CSSに時々論理プロパティを使うのに十分自信を持てるはずです。もしかしたら、完全に論理プロパティの達人になる気持ちさえ湧いたかもしれません!