
8 UI Animation Trends: Make Your Design Standing Out of Competitors
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
8つのUI アニメーションの例を紹介します。これらはユーザー体験とユーザビリティを向上させます。
アニメーションは重要なデザイン要素で、製品を補完するだけでなく、ユーザー体験を向上させ、デジタルソリューションとのインタラクションを強化する強力なツールになります。以下では、ユーザーを魅了し驚かせるようなアニメーションの例を見ていきます。
ユーザーを喜ばせるインターフェースアニメーションのアイデア8選
1. iOSのDynamic Islandモードでのアニメーション インタラクション
iOSのDynamic Islandには、OSとのインタラクションを新しい形で行うチャンスがあります。ユニークなアニメーションにより、アプリとのインタラクションが面白く、記憶に残るUIを作ることができます。このようにデザインに魅力を加えることで、モバイルアプリの激しい競争環境の中でも優位に立つことができます。

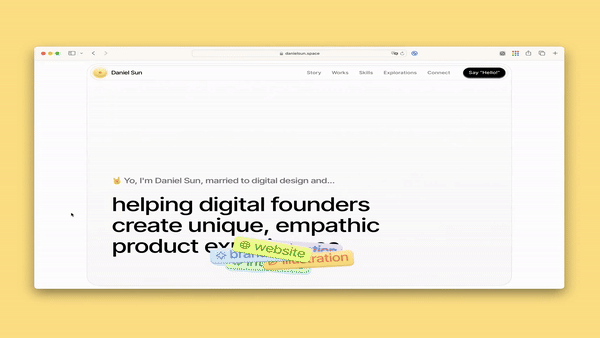
2. サイトをスクロールするときの遊び心のあるインタラクション
ページをスクロールするときのアニメーション デティールは、プロジェクトにユニークさと活気を加えます。特定のUIエレメントに焦点を当てる必要がある場合、ユーザーの注意を引くことができます。また、遊び心のあるインタラクションにより、デジタルソリューションをナビゲートするのが簡単になります。

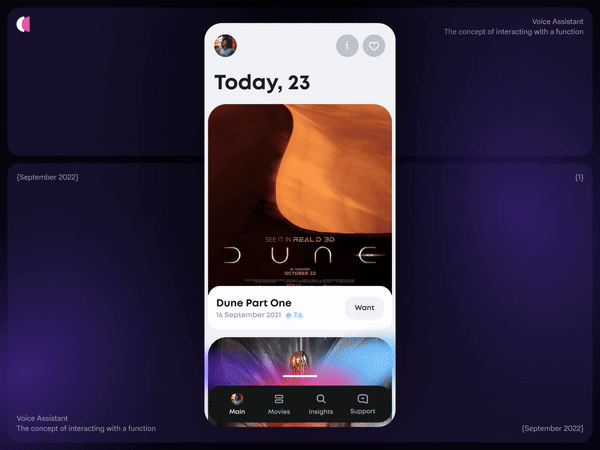
3. 音声アシスタントのマイクロアニメーション
音声アシスタントにアニメーションを加えると、UIに生き生きとした感じと即座の反応を与えることができます。この解決策により、ユーザーと音声アシスタントとの自然で直感的なインタラクションを実現できます。さらに、製品全体への満足度も高まります。

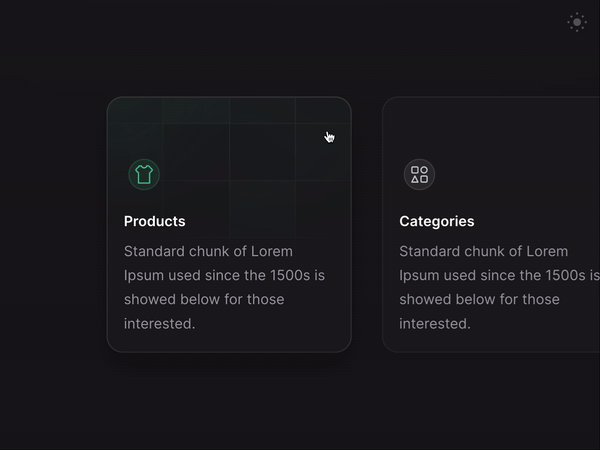
4. カードホバー効果
ページデザインにカードが必要な場合、ホバー時にインタラクティブな効果を出すアニメーションを作るのが素晴らしい解決策です。このようにすれば、製品のビジュアル言語を豊かにでき、結果としてユーザーがインタラクションを楽しく記憶に残る体験になります。

5. モバイルメニューのマイクロアニメーション
良いデザインは考え抜かれており、ユーザーフレンドリーでなければなりません。そのため、デザインの一貫性を示すメニュー要素のアニメーションを作成することができます。こうした解決策により、UIの詳細をアプリの視聴者に強調でき、UIの全体的な印象を良くすることができます。

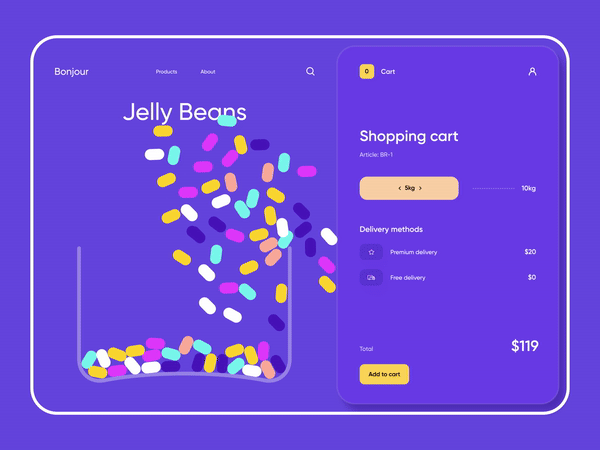
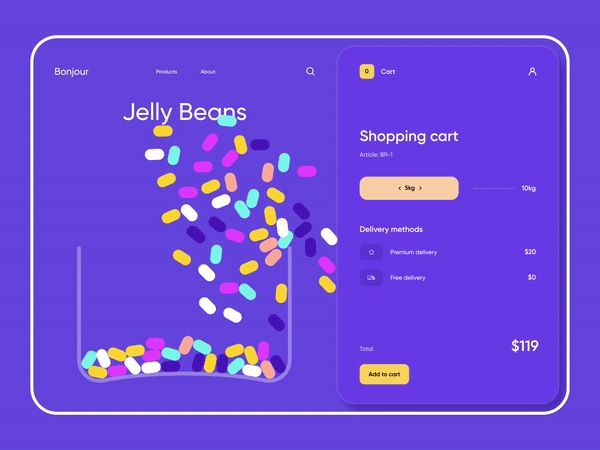
6. ショッピングカートのアニメーション
お客様が製品を追加するプロセスを簡素化し、この日常的な活動に遊び心を持たせるため、美しいショッピングカートのアニメーションを作成してください。このようなゲーミフィケーション要素により、デザインを思い出してもらえ、ユーザーの心に良い印象を残すことができます。その結果、デジタルソリューションに何度も戻ってきたくなります。

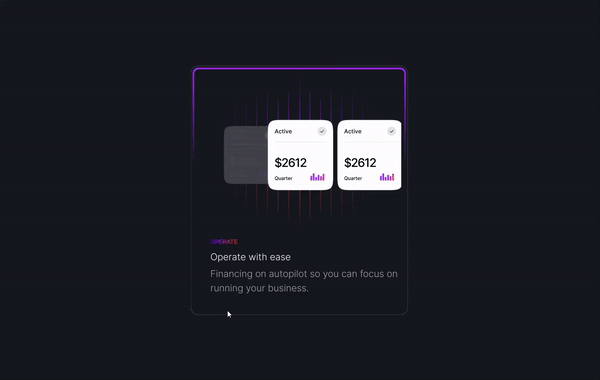
7. スクロールカードのマイクロアニメーション
ユーザーの注意を特定のUIエレメントに集中させ、前の行動のコンテキストを失わせないようにするには、スクロールカードのマイクロアニメーションを作成する必要があります。前の行動が視覚的に強調されるため、このようなアニメーションにより、戻ってUIの全体的な認識を改善できます。

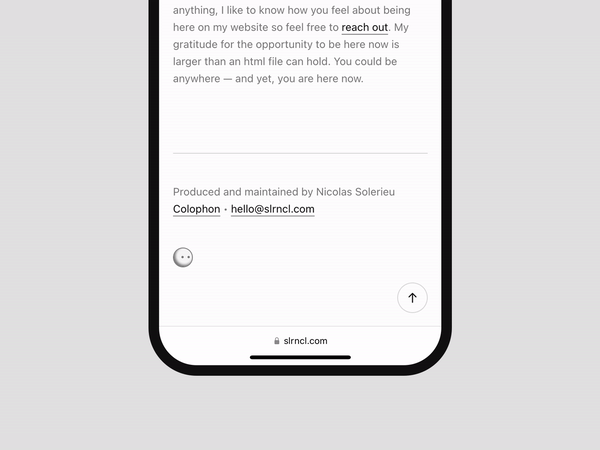
8. フッターのマイクロアニメーション
フッターのマイクロアニメーションは、デザインの完成度を高め、完全な効果を作り出します。また、そのアニメーションにより、フッターの追加情報やアクションにユーザーの注意を向けることができます。このソリューションにより、すべてのディテールとUIデザイン要素を通して広がるスタイルを強調できます。同時に、フッターのマイクロアニメーションにより、デザインの完全さを感じさせ、その専門性を強調することができます。

インターフェイスデザイン作業を単純化する方法
インターフェースを作成するのは長く複雑なプロセスで、チームの参加とステークホルダーの定期的な承認が必要です。理想的なデザインソリューションは、視覚的にも機能面でもバランスが取れていなければなりません。これを達成するため、この記事で得た洞察を無料で利用可能なFlowmappツールと組み合わせることができます。Flowmappでは、ユーザーフローを計画し、サイトマップを作成し、プロダクトオーナーと調整するためのワイヤーフレームを作成し、全般的にプロジェクト内の作業範囲を決定できます。さらに、すべてのツールがブラウザで利用できます。