
How to Use CSS Grid repeat() Function
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
ウェブサイトがビジュアル的に魅力的になり、さまざまなレイアウトが用意されるようになったため、バランスの取れた反応性のあるレイアウトを作成することは選択肢ではなくなり、必須となりました。そこでCSS Gridが登場し、コンテンツを構造化され、柔軟な方法で配置できるようになりました。
CSS Gridでは、repeat()関数を使って効率的にグリッド行と列のパターンを作成できます。メディアクエリを使わずに、レスポンシブなレイアウトを作成することもできます。CSS Gridのrepeat()関数を使うと、「Don't Repeat Yourself」(DRY)コーディング原則の理念も取り入れることができます。
CSS Grid repeat()関数を使うと、冗長性を減らすことで効率性とエレガンスが促進され、コード行数を節約でき、レイアウト定義の読みやすさと保守性が向上します。
このブログでは、CSS Grid repeat()に関するすべてのことを学びます。構文と様々なCSS Grid repeat()メソッドについて説明します。また、この関数がレイアウト作成をより直感的にし、不必要な繰り返しを避けるという中核原則にぴったり合っていることを見ていきます。
- 明示的と暗黙的なグリッドレイアウトの違い
- CSS Grid repeat()関数の概要
- CSS Grid repeat()関数を使う様々な手法
- CSS Grid repeat()関数での長さ値の使用
- CSS Grid repeat()関数でのmin-contentキーワードの使用
- CSS Grid repeat()関数でのmax-contentキーワードの使用
- CSS Grid repeat()関数でのminmax()の使用
- CSS Grid repeat()関数でのmin()またはmax()の使用
- CSS Grid repeat()関数でのautoキーワードの使用
- CSS Grid repeat()関数でのauto-fitとauto-fillキーワードの使用
- CSS Grid repeat()関数での名前付き線の使用
- CSS Grid repeat()関数でのfit-content()の使用
- よくある質問 (FAQ)
明示的と暗黙的なグリッドレイアウトの違い
CSS Grid repeat()関数について学ぶ前に、明示的と暗黙的なグリッドレイアウトの違いを理解しておく必要があります。
CSS Gridにおいて、レイアウトは明示的と暗黙的の2種類に分類されます。これらの用語は、グリッドコンテナ内で、グリッドトラック(行と列)がどのように定義および作成されるかを示しています。
明示的グリッドレイアウト
明示的グリッドレイアウトとは、通常、grid-template-columnsやgrid-template-rowsといったCSSプロパティを使って作成する、定義されたグリッド構造のことです。つまり、グリッドが持つべき行と列の数とサイズを明示的に指定する必要があります。
ここでは、グリッドの構造、寸法、レイアウトを正確に決めます。
.grid-container {
display: grid;
/* 行と列を明示的に定義 */
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 100px 200px 100px 100px;
}
上のコード例では、grid-template-columnsプロパティが3つの相対幅の列を作成し、grid-template-rowsプロパティが4つの固定高さの行を作成します。
出力:

暗黙的グリッドレイアウト
暗黙的グリッドレイアウトとは、明示的に定義されたものを超えて追加のコンテンツを配置するために自動的に作成される部分のことです。これは、明示的に定義されたトラックよりも多くのアイテムをグリッドに配置する必要がある場合に特に便利です。暗黙的グリッドは、必要に応じて自動的に行や列を追加して対応します。
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
/* 暗黙的グリッド */
grid-auto-rows: 200px;
}
上のコード例では、grid-auto-rowsプロパティが暗黙的グリッドの行の高さを定義しています。グリッドに6個以上のアイテムを追加すると、高さが200pxに設定された追加の行が自動的に作成されます。
出力:

暗黙的グリッドについて留意すべき点は、grid-auto-columnsとgrid-auto-rowsでこれらの暗黙的に作成されたトラックのサイズを定義しなくても、それらは作成されますが、そのサイズはデフォルトのautoになるということです。これでは必ずしも望ましいレイアウトにならない可能性があり、トラックはその中のコンテンツに応じてサイズが調整されます。
CSS Grid repeat()関数の概要
CSS Grid repeat()関数は、グリッド内で繰り返しトラックサイズ(行または列)のパターンを作成します。この関数は、トラックサイズの一貫したレイアウトを定義し、繰り返しを減らすことでコードを簡素化します。
CSS Grid repeat()関数は、コンマで区切られた2つの主な引数を取ります:

最初の値 <count> は、トラックサイズを繰り返す回数を表します。これは <length> 値、auto-fill、またはauto-fitキーワードのいずれかになります。auto-fillとauto-fitは、利用可能な空間に基づいて繰り返し回数を動的に設定するための特別なキーワードです。
2番目の関数値 <track> は、各トラックのサイズを定義します。トラックのサイズは以下のユニットで指定できます。
- CSS Grid repeat()関数での長さ値(px)またはパーセント
- CSS Grid repeat()関数でのmin-contentキーワード
- CSS Grid repeat()関数でのmax-contentキーワード
- CSS Grid repeat()関数でのautoキーワード
- CSS Grid repeat()関数でのauto-fitおよびauto-fillキーワード
- CSS Grid repeat()関数での名前付き線
- CSS Grid repeat()関数でのfit-content()
- CSS Grid repeat()関数でのminmax()
- CSS Grid repeat()関数でのmin()またはmax()
ご覧のとおり、CSSにたくさんの選択肢があるため、特にいくつかの選択肢を組み合わせると混乱してしまうかもしれません。
このブログのCSS Grid repeat()関数のセクションでは、トラックサイズの各引数を個別に学び、使用例の違いを把握し、重要性を理解していきます。
しかし、進む前に、CSS Grid repeat()関数の一般的な使用例を見てみましょう。ここでは、5つの等しいサイズの列を持つグリッドレイアウトを作成します。
以下がコードです:
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
}
ただし、コードをより効率的で読みやすくするために、CSS Grid repeat()関数を利用できます。
.grid {
display: grid;
grid-template-columns: repeat(5, 1fr);
}
上のコード例では、repeat()関数がグリッドの列構造を定義しています。repeat(5, 1fr)と指定すると、利用可能な空間の等しい割合(1fr)を占める5つの列が作成されることを意味します。この簡潔なアプローチでは、前に見た値のリストと同じ結果が得られます。
出力:

こうしたシナリオでは、repeat()関数を使って望ましいパターンをコンパクトで保守可能な方法で指定できます。このパターンは、特にCSS Gridレイアウトが複雑になったり、複数の部分でレイアウトの一貫性を保つ必要がある場合に非常に便利です。
基本事項がわかったので、さらにCSS Grid repeat()関数について学び、レイアウトを効果的に作成するための様々な値を見ていきましょう。
CSS Grid repeat()関数を使う様々な手法
単純なウェブページの基本的なグリッドを設定するか、複雑なウェブアプリケーションの詳細なレイアウトを構築するかにかかわらず、これらの手法を理解すれば、CSS Grid repeat()関数の真の力を活用できるようになります。この関数は魔法のように機能し、柔軟性と効率性に優れています。repeat()関数を使えば、さまざまな画面サイズやコンテンツタイプに適応するグリッドレイアウトを作成できます。
CSS Grid repeat()関数での長さ値の使用
通常、CSS Grid repeat()関数では長さ値を使って、グリッドトラックの一貫したサイズを定義し、グリッドコンテナ全体で繰り返します。コード例を使ってその仕組みを説明しましょう。
幅200pxの3つの列を持つグリッドを作成し、このパターンを水平方向に3回繰り返したい場合、CSS Grid repeat()関数はこのように使えます。
.grid-container {
display: grid;
grid-template-columns: repeat(3, 150px);
}
上のコード例では、grid-template-columnsプロパティがrepeat(3, 150px)に設定されています。2番目の引数の150pxが各列トラックのサイズを定義しています。
出力:

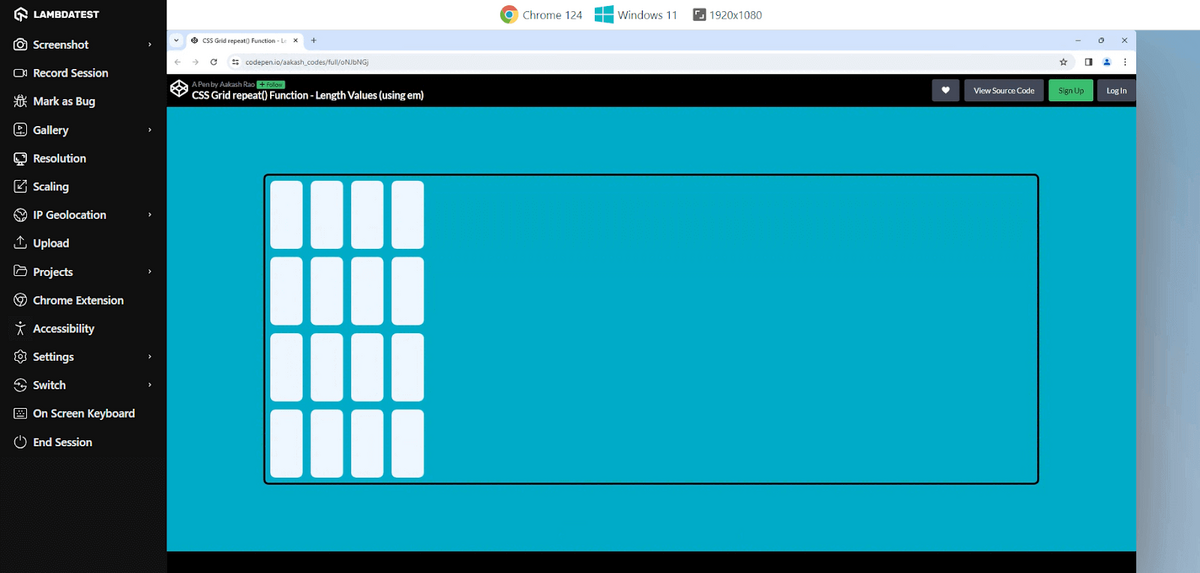
また、emなどの別の長さ単位を使ってグリッドを設定することもできます。要素のフォントサイズに対する相対的な単位emを使って、4つの列を持つグリッドを作成してみましょう。
.grid-container {
display: grid;
grid-template-columns: repeat(4, 4em);
}
上のコード例では、列の幅を4emに設定しています。.grid-containerの要素のフォントサイズが16px(デフォルトの場合が多い)の場合、各列の幅は64px(16pxの4倍)になります。
出力:

この例で、列の幅を12chや25%など他の長さ単位に変えて、その効果を実際に確認してみてください。
CSS Grid repeat()関数でのmin-contentキーワードの使用
min-contentキーワードは、柔軟なグリッドレイアウトを作成する際に便利な値です。min-contentをトラックサイズとして使うと、列または行のトラックは、トラック内のアイテムの内在的なコンテンツに基づいてサイズが決まり、基本的にトラック内のコンテンツに必要な最小限のスペースが確保されます。
min-contentキーワードは、グリッド内の無駄な広い空白スペースを避けたい場合に有用で、コンテンツに基づいてトラックの幅を決めることができます。コード例を使って説明しましょう。
列の幅がコンテンツに基づいて自動的に調整されるグリッドを作りたい場合、CSS Grid repeat()関数でmin-contentキーワードを次のように使えます。
.grid-container {
display: grid;
grid-template-columns: repeat(4, min-content);
}
ここでは、grid-template-columnsプロパティがrepeat(4, min-content)に設定されています。つまり、グリッドには4つの列があり、各列の幅はコンテンツに基づいて決まります。
出力:

上の出力では、長い文章を含む2番目の列が、その文章の長さに基づいて全体の列を広く作っていることがわかります。min-contentを使う際の注意点は、コンテンツに応じて列の幅が異なるということです。
CSS Grid repeat()関数でのmax-contentキーワードの使用
max-contentキーワードは、CSS Grid repeat()関数で使える別の貴重な方法で、トラック内の最大のアイテムに基づいてグリッドレイアウトを拡張します。max-contentをトラックサイズとして使うと、列または行のトラックは、そのアイテムの最大コンテンツ幅に合わせてサイズが決まります。
最大のコンテンツに合わせて列の幅を調整したいグリッドを作成する場合は、CSS Grid repeat()関数でmax-contentキーワードを次のように使えます。
.grid-container {
display: grid;
grid-template-columns: repeat(4, max-content);
}
ここでは、grid-template-columnsプロパティがrepeat(4, max-content)に設定されています。つまり、グリッドには4つの列があり、各列の幅はコンテンツに基づいて決まります。
出力:

上の出力で、他の列は2番目の列とファーストアイテムのテキストに基づいて同じ幅に合わせられていることがわかります。この一貫した幅は、「Native Mobile App Testing」の幅に合わせて決められており、整然とした見た目になっています。
こうして、そのグリッド列のすべてのアイテムが「Native Mobile App Testing」と同じ幅を採用し、統一された整理されたレイアウトになります。
CSS Grid repeat()関数でのminmax()の使用
minmax()関数は、開発者にグリッドトラックの柔軟なサイズ範囲を定義させる強力な機能です。これは、トラックを適切なサイズに保ち、バランスの取れたレスポンシブなレイアウトを実現するのに役立ちます。この関数を使えば、さまざまな画面サイズやコンテンツの長さに適応するグリッドを作ることができます。

minmax()関数には2つの引数があります。
- minSize: minSizeパラメーターは、トラックの最小サイズを指定します。CSSの長さ単位(px、em、rem など)、または相対単位(利用可能な空間の割合を表すfrなど)を使えます。
- maxSize: maxSizeパラメーターは、トラックの最大サイズを指定します。こちらもCSSの長さ単位または相対単位を使えます。
CSS Grid repeat()関数でminmax()を使うと、各トラックのサイズが指定された範囲内に収まるようなパターンのトラックが作成されます。これは特に、トラックが適切なサイズを保ち、コンテンツが切り詰められたり、無駄な空白スペースができるのを防ぐのに役立ちます。
CSS Grid repeat()関数でminmax()を使う例を次に示します。
.grid-container {
display: grid;
grid-template-columns: repeat(3, minmax(100px, 1fr));
}
上のコード例では、列の最小幅が100pxで、利用可能な空間まで拡張できるようになっています(1fr)。200px以上の余裕があれば、その空間は列で等しく分配されます。
この例からわかるように、CSS Grid repeat()関数でminmax()関数を使うと、さまざまなコンテンツの長さに適応しつつ、トラックサイズのバランスを保つためのレスポンシブなレイアウトを作成できます。
CSS Grid repeat()関数でのmin()またはmax()の使用
CSS Gridのminmax()関数とmin()またはmax()関数を組み合わせると、柔軟で適応力のあるグリッドレイアウトを作成する強力な方法が得られます。
このセクションでは、この組み合わせの仕組みと有効性について説明します。
前に見たように、minmax()関数はグリッドトラックのサイズ範囲を定義し、最小と最大の両方のサイズを設定できます。
一方、min()関数とmax()関数は、与えられた値または式の最小値または最大値を計算するために使用されます。
- min()関数: この関数は、与えられた値の集合から最小値を計算します。リストの中で最も小さい値を返します。
サンプルコード:

上のコード例では、div要素の幅が200px、親要素の幅の50%、幅が300px以下のうち最小値に設定されています。
- max()関数: この関数は、与えられた値の集合から最大値を計算します。リストの中で最も大きい値を返します。
サンプルコード:
div { width: max(200px, 50vw, min(300px)); }

上のコード例では、div要素の幅が200px、親要素の幅の50%、幅が300px以上のうち最大値に設定されています。
CSS Grid repeat()関数と組み合わせると、minmax()で定義した範囲内で、各トラックのサイズがmin()からmax()の計算値によって決まるような、繰り返しパターンのグリッドトラックを作成できます。
レスポンシブなレイアウトを作成するためにmin()関数をminmax()のminSizeの値として使ってみましょう。
.grid-container {
display: grid;
grid-template-columns: repeat(3, minmax(min(80px, 8vw), 1fr));
}
上のコード例では、レスポンシブなグリッドレイアウトには3つの列があり、最小幅は80pxまたはビューポート幅の8%のどちらか大きい方になります。列は利用可能な空間に応じて等しく拡張できます。これにより、さまざまなコンテンツの長さに対応しつつ、バランスの取れた見た目を維持できます。
CSS Grid repeat()関数でのautoキーワードの使用
CSS Gridのautoキーワードは、列または行のサイズをコンテンツまたは内在的なサイズに基づいて自動的に設定するために使用されます。CSS Grid repeat()関数と組み合わせると、一部のトラックはコンテンツに基づいて異なるサイズになり、他のトラックは利用可能な空間の比例配分を受けるなど、柔軟なグリッドレイアウトを作成できます。
2つの列セット(合計4列)を持つグリッドを作成する例を見てみましょう。それぞれの繰り返しで、最初の列の幅は自動調整(auto)され、2番目の列は残りの利用可能な空間を等しく受け取ります(1fr単位)。
.grid-container {
display: grid;
grid-template-columns: repeat(2, auto 1fr);
}
上のコード例では、.grid-containerクラスには2つの列があります。最初の列の幅はコンテンツに基づいて決まり、2番目の列は残りのスペースを受け取ります。
出力:


autoと1frを組み合わせることで、最初の列はコンテンツに合わせて調整され、2番目の列は残りの空間を比例配分するレイアウトができます。この手法は、グリッドアイテムの空間を均等化するのに役立ちます。
CSS Grid repeat()関数でのauto-fitとauto-fillキーワードの使用
auto-fitとauto-fillキーワードは、CSS Grid repeat()関数と組み合わせると、最も強力で柔軟性に優れたレスポンシブグリッドレイアウトを作成できる手法となります。これらは、利用可能な空間とグリッドアイテムのサイズに基づいて、グリッド内に動的に作成される列や行の数を決定するのに役立ちます。
それぞれのキーワードについて詳しく見ていきましょう。
auto-fitキーワード
auto-fitキーワードは、CSS Grid repeat()関数内で使用され、コンテナに収まる最大限の数のトラック(列または行)を指定したサイズで自動的に作成します。
.grid-container { display: grid; grid-template-columns: repeat(auto-fit, minmax(200px, 1fr)); }
上のコード例では、.grid-containerクラスにグリッドレイアウトが適用されています。grid-template-columnsプロパティは、repeat(auto-fit, minmax(200px, 1fr))によってグリッドの列数とサイズを定義しています。
最初の引数によってグリッドが利用可能な空間に基づいて列数を自動調整します。2番目の引数minmax()は、各列のサイズを定義しています。minmax()の最初の引数は各列の最小幅を200pxに、2番目の引数(1fr)は残りの空間を等しく拡張させます。
利用可能な余剰スペースがある場合、これらのトラックはそのスペースに合わせて拡張します。スペースが不足している場合は、トラックが縮小または折り畳まれます。
auto-fillキーワード
auto-fillキーワードもCSS Grid repeat()関数内で使用され、auto-fitと似ていますが、細かな違いがあります。auto-fillキーワードは、指定したトラックサイズを維持しながら、可能な限り多くのトラックを作成しようとします。
.grid-container { display: grid; grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); }
上のコード例では、grid-template-columnsプロパティがグリッドの列数とサイズを定義しています。repeat()関数でauto-fillを最初の引数として使い、利用可能な空間を埋めるために可能な限り多くの列を自動的に作成します。2番目の引数minmax()で各列の最小幅を200pxに設定し、1fr単位で残りのスペースを等しく拡張させます。
利用可能な余剰スペースがある場合、トラックはそのスペースに合わせて拡張します。スペースが不足している場合は、トラックは指定されたサイズを維持し、空きスペースが残る可能性があります。
CSS Grid repeat()関数でauto-fillとauto-fitキーワードを使う場合は簡単です。繰り返し回数の部分を、レイアウトのニーズに合ったキーワードに置き換えるだけです。
auto-fitとauto-fillのminmax()との使い方を例で見て、両者の違いを理解しましょう。
HTML:
<body> <h2>auto-fill</h2> <div class="auto-fill-container container"> <div>Online Browser Testing</div> <div>Native Mobile App Testing</div> <div>Selenium Testing</div> <div>Real Devices Cloud</div> <div>Cypress Testing</div> <div>Visual Regression Cloud</div> </div> <hr /> <h2>auto-fit</h2> <div class="auto-fit-container container"> <div>Online Browser Testing</div> <div>Native Mobile App Testing</div> <div>Selenium Testing</div> <div>Real Devices Cloud</div> <div>Cypress Testing</div> <div>Visual Regression Cloud</div> </div> </body>
CSS:
.auto-fill-container { grid-template-columns: repeat(auto-fill, minmax(150px, 1fr)); } .auto-fit-container { grid-template-columns: repeat(auto-fit, minmax(150px, 1fr)); } /* その他のスタイル */ .container { display: grid; gap: 20px; } .container > div { display: flex; justify-content: center; align-items: center; background-color: white; padding: 20px; } body { font-family: "Open Sans", sans-serif; font-size: 22px; padding: 2rem; background-color: #0ebac5; color: #333; } * { margin: 0; padding: 0; box-sizing: border-box; } hr { margin-block: 80px; }
出力:
関数でauto-fitキーワードとminmax()関数を使ったマソングリッドレイアウトの例です。

さらに、minmax()関数内でmin()またはmax()関数を使い、auto-fitまたはauto-fillキーワードと組み合わせることで、より動的でレスポンシブなグリッドレイアウトを実現できます。
他のレイアウト、例えばCSSグリッドのマソングリッドレイアウトを作成することもできます。
CSS Grid repeat()関数での名前付き線の使用
CSS Gridでの名前付き線とは、列線や行線などのグリッド線に名前を割り当て、その後グリッドのプロパティでその名前を参照できるようにする機能です。CSS Grid repeat()関数と組み合わせると、より構造化され読みやすいグリッドレイアウトを作成できます。
グリッドの線に人間が読みやすいラベルを付けることで、グリッド内でアイテムの位置を指定しやすくなります。列線と行線の両方に名前を付けられます。
列線に名前を付ける例を次に示します。
HTML:
<div class="magazine"> <div class="article-tech">Tech Article</div> <div class="article-content">Content Article</div> <div class="article-lifestyle">Lifestyle Article</div> </div>
CSS:
.magazine {
display: grid;
grid-template-columns: [start-tech] 1fr [end-tech start-content] 2fr [end-content start-lifestyle] 1fr [end-lifestyle];
}
.article-tech {
grid-column: start-tech / end-content;
background-color: #ffd700;
}
.article-content {
grid-column: start-content / end-lifestyle;
background-color: #87ceeb;
}
.article-lifestyle {
grid-column: start-lifestyle / end-lifestyle;
background-color: #90ee90;
}
出力:

CSS Grid repeat()関数で名前付き線を使う例を見てみましょう。
HTML:
<div class="container"> <div>Online Browser Testing</div> <div>Native Mobile App Testing</div> <div>Selenium Testing</div> <div>Real Devices Cloud</div> <div>Cypress Testing</div> <div>Visual Regression Cloud</div> <div>Playwright Testing</div> <div>Test Intelligence</div> <div>HyperExecute</div> <div>Automation Testing Cloud</div> <div>On-Premise Selenium Grid</div> <div>Smart TV Testing Cloud</div> </div>
CSS:
.container { display: grid; grid-template-columns: [start] auto repeat(3, [ham] 1fr [burger]) [sidebar] 250px [end]; }
上のコード例では、名前付き線を使ってCSSグリッドレイアウトでコンテンツの配置を簡素化しています。カスタム名[ham]や[burger]で指定された名前付き線は、列の位置のマーカーとなります。これにより、数値インデックスに頼る必要がなくなり、レイアウトがより直感的になります。
CSS Grid repeat()関数は、繰り返しの列パターンを作成するのに役立ちます。コードのrepeat(5, [ham] 1fr [burger])では、名前付き線によって制御される3つの列のパターンが確立されています。この名前付き線とrepeat()関数の組み合わせにより、CSSでダイナミックなグリッドレイアウトを構造化された適応力のあるアプローチで作成できます。
出力:

CSS Grid repeat()関数でのfit-content()の使用
fit-content()関数は、要素のコンテンツに収まる最小のサイズを計算します。1つの引数を取り、コンテンツのサイズがその引数より大きい場合、要素は指定された最大サイズまで拡張します。これは、コンテンツの長さに応じてグリッドが適応しつつ、構造化された整然としたデザインを維持したい場合に特に役立ちます。
これは特に、トラックが適切な範囲内にとどまるように確保しつつ、さまざまなコンテンツの長さに対応する必要がある場合に便利です。
.grid-container { display: grid; grid-template-columns: repeat(3, fit-content(200px)); }
上のコード例では、grid-template-columnsプロパティがCSS Grid repeat()関数を使って3つの列を作成し、各列の幅はfit-content(200px)関数によって決まります。fit-content()関数は、要素のコンテンツに収まる最小のサイズを計算します。
この場合、fit-content(200px)は各列が200px以下でコンテンツに収まる最小の幅になることを示しています。コンテンツが200pxより小さければ、列はコンテンツに合わせて調整されます。コンテンツが200pxを超えた場合、列の幅は200pxに制限されます。
出力:

fit-content()を使う他にも、柔軟でレスポンシブなレイアウトを作成するためにCSS Flexboxを使うこともできます。CSS Flexboxは1次元のレイアウトを作成するのに適しており、より簡単で効率的な方法を提供するため、ウェブ開発ツールキットに加えるとよいでしょう。
CSS GridとFlexboxの違いについて詳しく知りたい場合は、CSS Grid vs Flexboxの主な違いに関するガイドをご覧ください。このガイドでは、CSS Grid とFlexboxをそれぞれ効率的に使う方法と、レスポンシブWebサイトレイアウトをすばやく構築する際のそれぞれの役割について説明しています。
Webサイトのレイアウトを HTML と CSS で設計する際、レスポンシブ性を確保することが重要です。レイアウトがさまざまな画面サイズに対応していない場合、ユーザーがさまざまなデバイスでWebサイトを見るのが難しくなり、結果としてユーザーが離れてしまい、組織が財務的な損失を被る可能性があります。そのため、魅力的でプレゼンテーブルで、ナビゲーションしやすいWebサイトは、ユーザーを惹きつけ維持するのに役立ちます。
さまざまなモバイルデバイスでWebサイトをプレビューできる包括的な機能を提供しています。53以上のデバイスビューポートが用意されており、スクロール、クリック、ナビゲーションなどの操作を同期して、サイドバイサイドで比較できます。モバイル、タブレット、デスクトップ、ノートPCなどのデバイスでの事前インストールされたビューポートが用意されています。
$## まとめ このガイドでは、CSS Grid repeat()関数を使ってさまざまなデザイン要件や画面サイズに適応する柔軟なグリッドレイアウトを作成する方法を学びました。説明した手法を使えば、効率的でレスポンシブなグリッド構造を作成できます。
CSS Grid repeat()関数の柔軟性により、開発者は動的なグリッドパターンを定義でき、列や行の繰り返しを効率的に管理しつつ、コードベースを整理されたままに保つことができます。これは特に、さまざまな量のコンテンツを収めるための複雑なレイアウト構造を設計する際に役立ちます。
repeat()関数とminmax()を組み合わせることで、コンテンツの収容とスペースの最適化を両立させながら、正確なトラックサイズの範囲を設定できます。auto-fitやauto-fillなどのキーワードを使うと、利用可能な空間に自動的に適応するグリッドを作成できるため、シームレスなユーザーエクスペリエンスが実現します。
要するに、これらの手法はウェブ開発ツールボックスに貴重な追加となります。これらの手法を実践し、スキルを磨くことで、プロジェクトごとのグリッドレイアウトの要件に応じて、CSS Grid repeat()関数を他のCSSのテクニックと組み合わせて使いこなせるようになるでしょう。
これからも探求し、学び続け、自信を持ってデザインを作っていきましょう!
よくある質問 (FAQ)
repeat()関数を同じグリッドレイアウトの行と列に使えますか?
はい、できます! CSS Grid repeat()関数は汎用性があり、グリッドレイアウトの行と列の両方に使えます。grid-template-columnsとgrid-template-rowsのどちらにも適用でき、バランスの取れた整理されたグリッド構造を作ることができます。
これは特に、デザインの水平と垂直の両面で一貫したレイアウトを確立したい場合に便利です。
auto-fitキーワードをrepeat()と組み合わせた場合、auto-fillとどう違うのでしょうか?
auto-fitとauto-fillはどちらもCSS Grid repeat()関数で使って柔軟なグリッドレイアウトを作成できますが、微妙な違いがあります。auto-fitを使うと、グリッドトラックは利用可能な空間を埋めるように拡張されますが、アイテムがコンテナを完全に埋められない場合は余分なスペースができてしまいます。
一方、auto-fillを使うと、トラックは指定したサイズを維持するため、空きスペースが生じる可能性があります。どちらを選ぶかは、空間を埋めることを優先するか(auto-fit)、トラックサイズの一貫性を優先するか(auto-fill)によって異なります。
minmax()関数をrepeat()関数以外のCSSプロパティでも使えますか?
もちろん使えます! minmax()関数はCSS Grid repeat()関数内で使ってトラックサイズの範囲を定義することが多いですが、他のCSSプロパティでも使用できます。例えば、widthやheightなどの要素の最小/最大サイズを直接設定したり、Flexboxレイアウトでも使えます。
これにより、さまざまなコンテンツの長さや画面サイズに応じて、要素がスムーズに適応するよう柔軟性を持たせられ、デザインのレスポンシブ性が高まります。