
Elementor Review 2024: Still the Best WordPress Website Builder?
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
Elementorを試してみたいですか?Elementorがあなたのニーズに合ったウェブサイトビルダーかどうか判断しようとしていますか?
私たちは10年以上WordPressを扱っており、ビジネス全体をその周りに構築してきました。デフォルトのエディタは以前よりも良くなりましたが、まだ多くの面で不足しています。
だからこそ、私たちはElementorをとても気に入っているのです。
Elementorはその journey の一部であり、私たちはそれをよく知っています。私たちはそれを使って作業し、何十ものテンプレートを作成し、さらにはそれを拡張するプラグインも作りました。
私たちは、実践的なElementorレビューを書くのに十分な知識があると思っています!
この詳細なElementorレビューは、以下の理解に役立ちます:
- Elementorとは何か、そしてどのように機能するか
- ウェブサイト構築にどのように役立つか
- 競合他社から際立つ10の機能
- Elementorを使うべきか、それとも多くの代替案の1つを使うべきか
最後には、Elementorがあなたにとって適切なウェブサイトビルダーかどうかについて、十分な情報に基づいた決定を下すのに必要なすべてを持っているはずです。
- Elementorレビューの要約
- Elementorとは?
- Elementorは誰のためのものか?
- Elementorの長所と短所
- Elementor vs. 競合他社
- Elementorの価格設定
- Elementorの使い方
- Elementorを際立たせる10の機能
- 詳細なスタイルと位置決めルール
- 豊富なテンプレート選択
- 柔軟なフォームウィジェット
- 動的コンテンツをサポートするテーマビルダー
- カスタムeコマースデザイン用のWooCommerceビルダー
- Elementor無料版 vs Pro版
- Elementorはウェブサイトのスピードを遅くしますか?
- 5つのElementor代替案
- ElementorはまだNo.1のウェブサイトビルダーですか?
- Elementor FAQ
Elementorレビューの要約
Elementorが人気なのには理由があります。多くのオプションがあり、ページ作成を簡単にし、経験レベルに関係なく誰でも素晴らしい外観のウェブサイトを構築することができます。
しかし、重大な欠点もあります。
一目でわかるElementorの長所と短所:
Elementorの長所
✅ 使いやすく、わかりやすいメニュー ✅ decent な無料版がある ✅ コードを知らなくてもドラッグ&ドロップでエディターを使用可能 ✅ 豊富なテーマとプラグイン ✅ 継続的な開発と改善 ✅ Elementor AIが新たな次元を追加
Elementorの短所
❌ 依然としてページ読み込み時間を大幅に遅くし、HTTPリクエストを追加する ❌ インターフェースが時に複雑になることがある ❌ 頻繁な修正とセキュリティアップデートが必要 ❌ Elementor Cloudはかなり高価 ❌ すべての良い機能はプレミアム版のみ
価格:無料/年間$49〜$399
これらの情報については、レビューの中でより詳しく説明します。
Elementorとは?

この記事を読んでいるあなたは、おそらくElementorがWordPressのビジュアルドラッグ&ドロップウェブサイトビルダーであることをすでに知っているでしょう。
もし知らない場合、Elementorは以下のことを可能にします:
- コードに触れずに完全なウェブサイトを構築する。
- コンテンツや機能ブロックをドラッグ&ドロップして完璧なデザインを作成する。
- 構築中にページがどのように見えるかをプレビューする。
Elementorは何百万ものWordPressウェブサイトで使用されており、最も人気のあるWordPressページビルダーとなっています。
しかし、ビジュアルでドラッグ&ドロップのインターフェースを提供するWordPressページビルダーはElementorだけではありません。
では、Elementorが際立っている理由は何で、なぜこれほど成功しているのでしょうか?
際立った機能には以下のようなものがあります:
- 多数のコンテンツ要素 — デザインを作成するためにドラッグ&ドロップする多くのブロック、または「要素」。
- Elementor AI – 最近導入されたAIツールがコンテンツ、画像、コードの作成を支援します。
- レスポンシブデザイン — すべてがレスポンシブです。異なる画面サイズでページがどのように見えるかをコントロールするための多くのオプション。
- テーマビルダー — Elementor Pro を使用してWordPressテーマをデザインします(それでも、質の高いテーマと組み合わせることをお勧めします)。
- テンプレート — プロフェッショナルにデザインされた何百ものテンプレート。Elementor用に特別に作られたAstraテンプレートも含まれます。
- ループビルダー — Elementor Proのビジュアルドラッグ&ドロップインターフェースを使用してコンテンツループをデザインします。
- スタイルオプション — カスタムCSSを使用せずに、デザインをピクセルパーフェクトにするための詳細なスタイルオプション。
- WooCommerceビルダー — Elementorを使用してWooCommerceストアをデザインします。
- 利便性 — 右クリックサポート、クイック検索ツールなど、素晴らしい外観のページをより速く構築するのに役立つ便利なツール。
- ダイナミックコンテンツ — ACF、Pods、Toolsetなどのプラグインからのカスタムフィールドやダイナミックコンテンツを含めることができます。
これらは、Elementorをこれほど人気にしている主要なポイントのほんの一部です。それ以上のものがあります。すぐに詳しく説明します。
Elementorは誰のためのものか?

Elementorは、WordPressを使用するすべての人のためのものです。
ドラッグ&ドロップでウェブサイトを構築する唯一のオプションではありませんが、より簡単なオプションの1つです。
カジュアルユーザー
投稿にスタイルを追加したり、魅力的なホームページを構築したりしたいカジュアルユーザーにとって、Elementorは素晴らしいツールです。
学ぶべきことはたくさんありますが、すべてが見つけやすく、直感的に使えます。あっという間にページを構築したり、機能を追加したりできるようになるでしょう。
さらに、高品質のElementorテンプレートが非常に多いため、あなたの仕事はさらに簡単になります!
デジタルマーケター
Elementorには多数のプロモーション要素が含まれているため、デジタルマーケターにとって有用です。
例えば、Elementor Proのフォームウィジェットを使用すると、あらゆるタイプのリードフォームを作成し、人気のある電子メールマーケティングサービスに接続することができます。
ポップアップビルダーを使用して、オプトインポップアップを作成し、サイトのどこにでも配置することができます。
Elementorは、私たちの既製のランディングページテンプレートとも連携し、マーケティングをさらに簡単にします!
エージェンシーまたはフリーランスデザイナー
クライアントのためにウェブサイトを構築する場合、Elementor Proは人気の選択肢です。
ElementorとAstraのような柔軟なテーマを組み合わせることで、カスタムサイトを迅速かつスケーラブルに構築できます。
ElementorのテーマビルダーとAIを使用して、カスタム投稿タイプのテンプレートをデザインし、ACF、Pods、またはToolsetからのダイナミックデータを組み込むことができます。
Elementorの長所と短所
上記の要約でElementorの長所と短所について触れましたが、ここでもう少し詳しく説明しましょう。
Elementorについて知っておくべきことは以下の通りです:
Elementorの長所
- 使いやすさ – Elementorは最初は複雑に見えるかもしれませんが、その仕組みと全てのものがどこにあるかを知れば使いやすくなります。
- 無料版 – 無料版には、ウェブサイトを構築するために必要な多くのコア機能が含まれています。
- コード不要のソリューション – ドラッグ&ドロップによりウェブ開発が誰でも可能になります。
- 多数のテーマとプラグイン – Elementorをさらに拡張し、より多くのことを行うためのアドオンが豊富にあります。
- 継続的な開発 – 長い間存在していますが、Elementorは依然として開発され、改善されています。
- Elementor AI – AIは現在至る所にありますが、Elementorのバージョンは使用できる中でも優れたものの1つです。
Elementorの短所
- パフォーマンスへの影響 – ElementorはHTTPリクエストを追加し、ページを遅くします。以前ほどではありませんが、依然として速度ペナルティがあります。
- インターフェースが複雑になる可能性 – 最初に使い始めるときには学ぶことがたくさんあり、習得すべきコントロールも多くあります。
- 頻繁な修正が必要 – Elementorは大規模で複雑なウェブサイトビルダーであり、頻繁な修正とセキュリティアップデートが必要です。
- Cloudwaysと比較して高価なホスティング – Elementor Cloudについてはすぐに説明しますが、標準的なウェブホスティングと比較してあまり良くありません。
- 多くの機能がプレミアム版のみ – 無料で多くのものが得られますが、いつものように、本当に良いものはすべて有料です。
ご覧の通り、Elementorは素晴らしい点といくつかの良くない点が混在しています。推奨すべき点はたくさんありますが、欠点があることも認識しておく必要があります。
これらを理解すれば、おそらくElementorを使用して素晴らしい時間を過ごせるでしょう!
機能とパフォーマンスのより良いバランスを求めているなら、Spectraウェブサイトビルダーがより良いオプションかもしれません。
Elementor vs. 競合他社
Elementorは真空の中で動作しているわけではありません。市場には多くの競合するページビルダーがあり、あなたの注目を求めて競っています。
では、どのように比較されるでしょうか?
主な5つの代替案については後ほど詳しく説明しますが、ここではElementor、Divi、Spectraの間の簡単な比較を示します:
| 機能 | Elementor | Divi | Spectra |
|---|---|---|---|
| ブロック/ウィジェット | 82 (Pro) | 48 | 28+ |
| テンプレート | 300+ | 2,000+ | 100+ |
| ブロックパターン | なし | なし | 100+ |
| 使いやすさ | 中程度 | 中程度 | 簡単 |
| ユニークな機能 | - ポップアップビルダー - あらゆるものに対応するアドオン |
- ロールエディター - A/Bテストツール - 条件付きロジックのサポート |
- ネイティブWordPressインターフェース - Flexboxコンテナ - ブロックプリセット - Reactフレームワーク - ワイヤーフレームツール |
| AI機能? | あり | あり | あり |
| パフォーマンスへの影響 | 高 | 低/中 | 低 |
| 価格 | 年間$59から | 年間$89から | 年間$49から |
| 無料版? | あり | なし | あり |
これらの2つがどのように比較されるかについての詳細(Spectraも含む)は、「Divi vs Elementor:2024年の首尾一貫した比較を簡単に」をお読みください。
Elementorの価格設定
Elementorの基本バージョンは完全に無料で使用できます。より柔軟性と多くの機能を備えたPro版もあります。
明確にするために、Elementor Proには4つのプレミアムプランがすべて含まれています。
サイトライセンス数以外にほとんど違いがないため、集合的な用語を使用することが理にかなっています。

Elementor Proの価格設定
ElementorとElementor Proの違いについて詳しく比較したい場合は、詳細をご覧ください。
ここでも簡単に違いについて説明します。
Elementorは、あらゆるタイプのウェブサイトに対応する機能豊富なプラグインです。しかし、基本バージョンはサイトをデザインしてカスタマイズするために必要な最小限のものしか提供しません。
サイト全体を再設計したり、複数のサイトを構築したりする場合は、Elementor Proが最適な選択肢です。
例えば、Elementor Proを使用すると、ヘッダー、フッター、投稿ページ、個別投稿ページ、または商品ページをカスタマイズできます。
また、ポップアップの追加、AIを使用したコンテンツ、画像、コードの生成、コンタクトフォーム、グローバルウィジェット、コンテンツループ、カスタムCSSの追加も可能です。
さらに、優先サポートも受けられます。
Elementor Proで得られるものは以下の通りです:
- 追加のウィジェット
- ヘッダー、フッター、ポップアップを含む300以上のプレミアムデモ
- コンテンツ、画像、コードの生成を支援するAIツール
- ヘッダー、フッター、投稿ページの変更を可能にするテーマビルダー
- eコマースウェブサイトの商品およびカテゴリーページを編集するためのWooCommerceビルダー
- 離脱意図、スクロール後など高度な機能を持つポップアップビルダー。特定のページで特定のポップアップを表示するコントロールも可能
- 人気のEメールマーケティングツールと統合可能なビジュアルフォームビルダー
- サイト全体で使用できるグローバルウィジェット
- ダイナミックコンテンツとコンテンツループのサポート
ご覧の通り、Proに移行すれば多くのものが得られます!
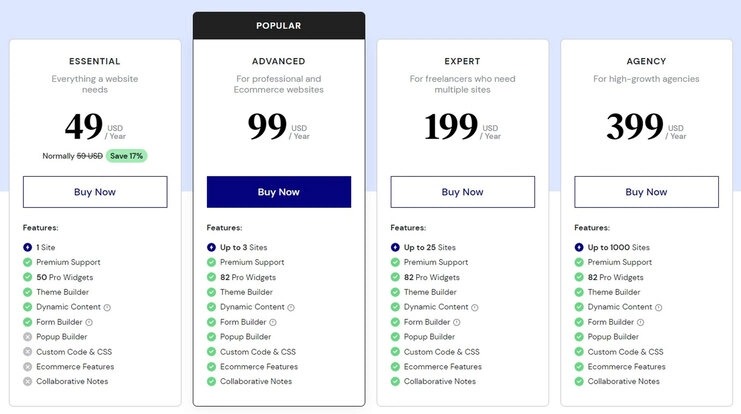
Elementor Proの価格プラン
Elementor Proには、必要なライセンス数に基づいて4つの価格プランがあります。
Essentialプランには、単一のサイトを作成するために必要な基本的なものがすべて含まれています。すべてのウィジェットにアクセスできるわけではありませんが、50個のウィジェットを使用できます。
上位3つのプランの主な違いは、使用できるサイト数です。
| プラン | Essential | Advanced | Expert | Agency |
|---|---|---|---|---|
| サイト数 | 1サイト | 3サイト | 25サイト | 1000サイト |
| Proウィジェット | 50個 | 82個 | 82個 | 82個 |
| ポップアップビルダー | - | あり | あり | あり |
| eコマースサポート | - | あり | あり | あり |
| 年間価格 | $49 | $99 | $199 | $399 |
単一のウェブサイトを作成している場合、Essentialプランが最適なオプションでしょう。
複数のウェブサイトを扱うフリーランサーやエージェンシーの場合は、上位のプランがより適しているかもしれません。
Elementor AIを使用したい場合は、AI credits のために月額$3.99または$8.25の追加料金が必要になることを忘れないでください。
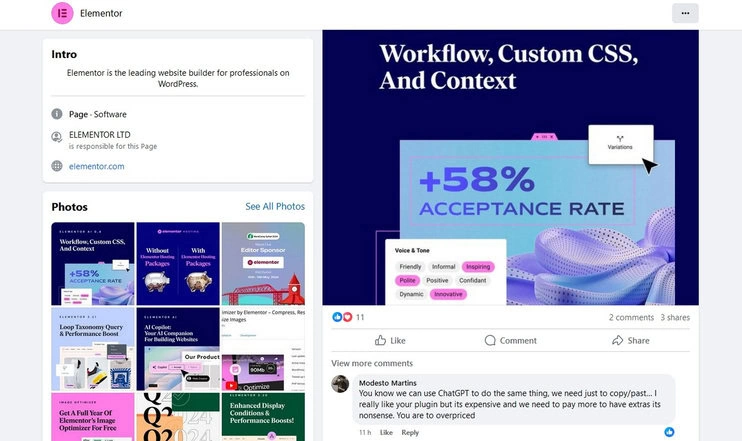
AIのために追加料金を払う必要があることは、多くのソーシャルメディアの投稿が示すように、普遍的に人気があるわけではありません。

Elementorに公平を期すために言えば、ほとんどのAIツールはクレジットを使用しています。これはツールを手頃な価格に保ちつつ持続可能にする最も公平な方法のようです。
Elementorの使い方
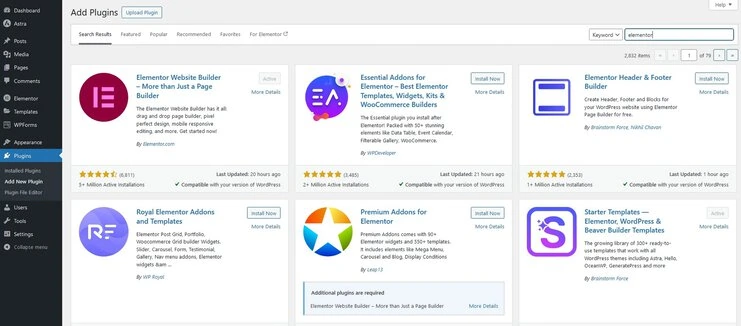
では、良いところに来ました。Elementorを実際に使ってみましょう。
他のプラグインと同様に、WordPressリポジトリからElementorをインストールし、有効化する必要があります。

Elementorのインストール
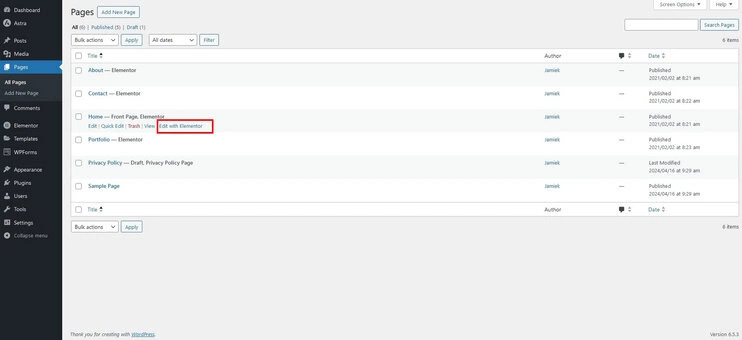
Elementorを使用して、ゼロからページを構築したり、既存のページを編集したりできます。
私たちはすでにAstraテーマとElementorで構築されたウェブサイトテンプレートをインストールしています。同じようにすることをお勧めします。そうすれば、一緒に進めることができます。
「ページ」>「すべてのページ」を選択し、編集するページを選択します。
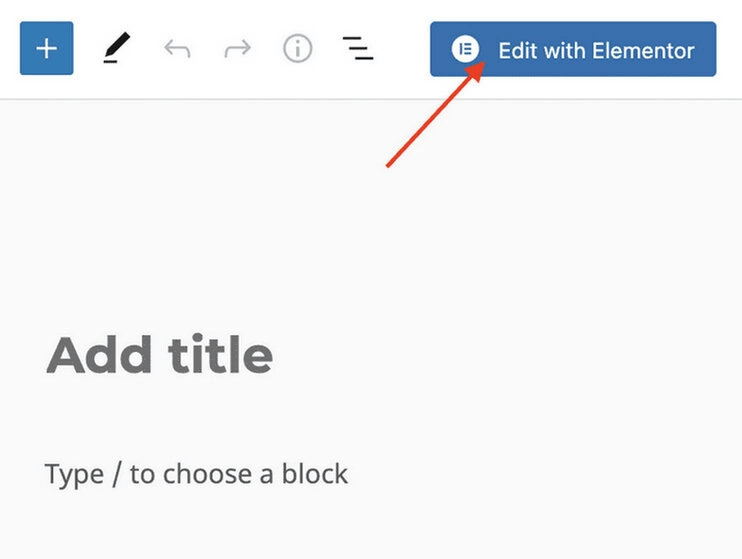
ページの下にある「Elementorで編集」リンクをクリックして編集を開始します。

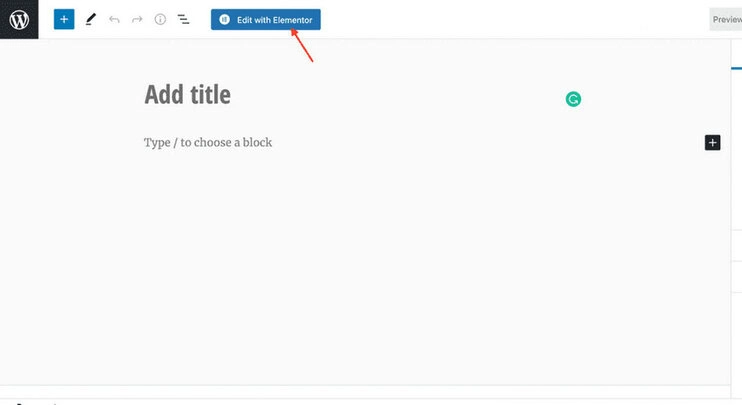
あるいは、ページを開いて上部の青い「Elementorで編集」ボタンを選択します。

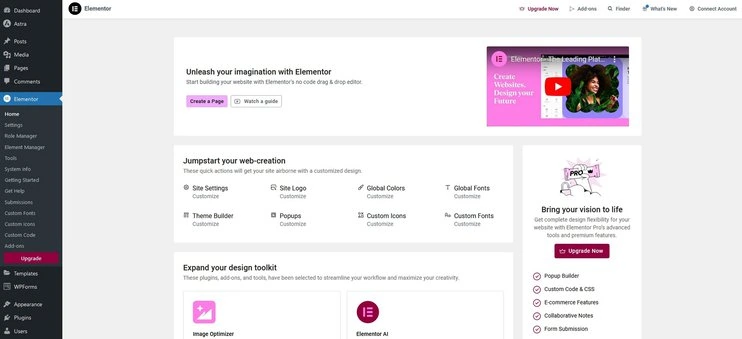
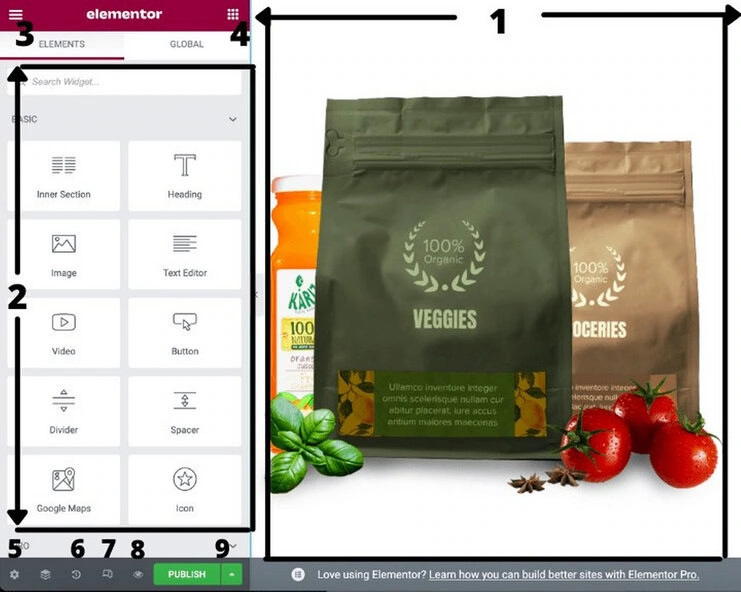
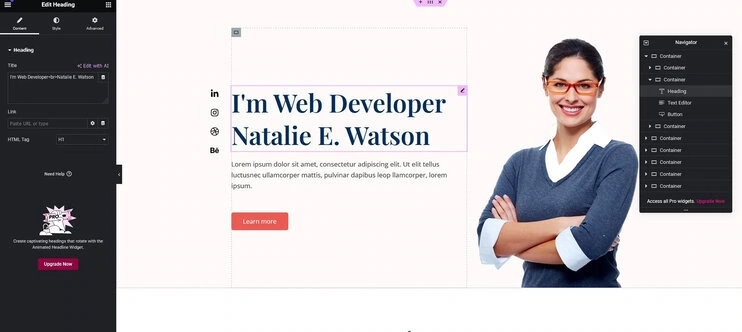
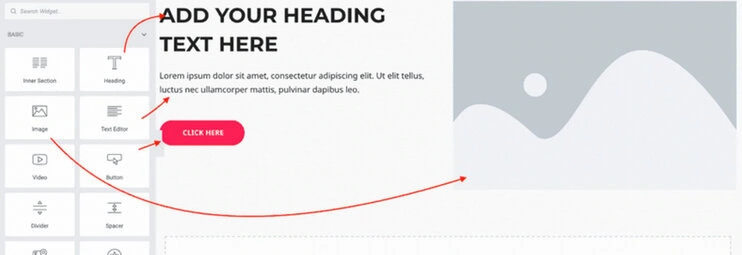
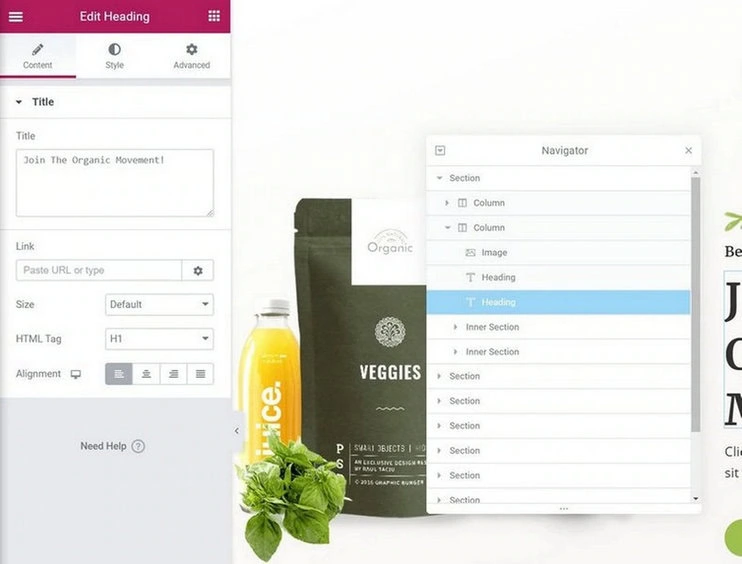
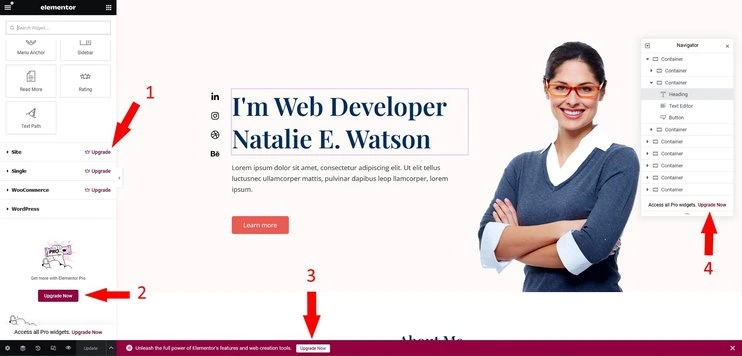
Elementorダッシュボードは以下のようになっています。

画像には以下のものが表示されています:
- 編集やデザインを行う作業エリアまたはメインキャンバス
- Elementorウィジェットエリア
- Elementor設定
- Elementorウィジェットを開く
- グローバル設定
- リビジョン履歴
- ビューの切り替え(デスクトップ、タブレット、モバイル)
- 変更のプレビュー
- 公開
要素を編集するには、変更したい要素を選択し、右上の鉛筆アイコンのあるピンクのボックスを選択します。
左側のメニューが変更されるのが見えるでしょう。ここで編集を行い、色、テキスト、サイズなど必要なものを変更します。
左側のメニューは動的で、選択した要素のタイプを反映して変更されます。これは、ウェブページを素早く簡単に編集できる賢いシステムです。

編集が完了したら、左側メニューの下部にある緑の「更新」ボタンを選択して変更を保存します。
本当にこれだけ簡単です!
Elementor Proの最新バージョンを使用している場合、テキストボックス内に「AIで書く」リンクが表示され、画像ウィンドウ内にElementor AIアイコンが表示され、AI画像の作成を支援します。
Elementorのレイアウト
ウェブサイト構築が初めての方は、Elementorページビルダーの構造を理解するのに役立つでしょう。
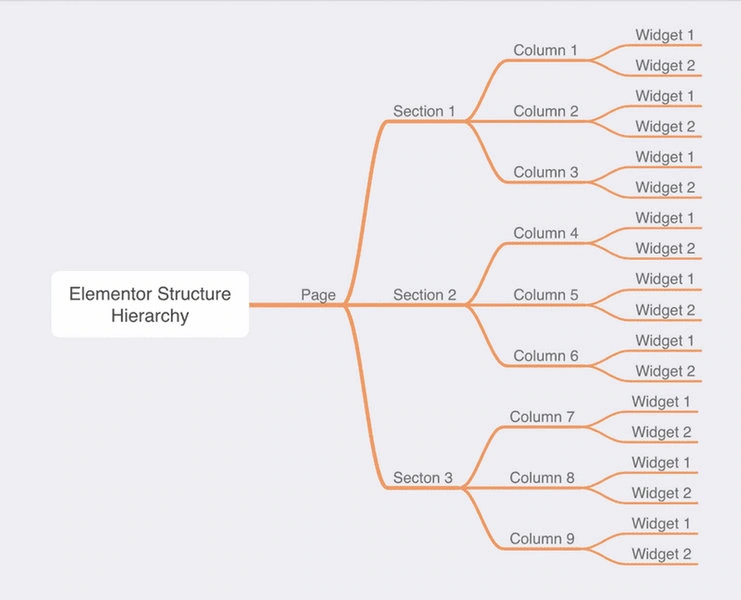
基本的に、すべてのウェブページはセクションと列を含むグリッドです。
- セクション:セクションは行です。背景を追加したり、サイズを変更したりできます。列とウィジェットはセクション内に配置されます。
- 列:列はセクションを水平方向の列に分割します。その後、各列を個別にコントロールできます。
ページには任意の数のセクションを持つことができます。セクションには列が含まれ、そこにウィジェットを配置します。
以下は、構造がどのように見えるかを示す図です:

ゼロからページをデザインする方法
ゼロからウェブページを構築する実験をしたい場合は簡単です。空白の画面から始めるか、既存のテンプレートをインポートすることができます。
その仕組みを説明するために、新しいページを作成します。
手順は以下の通りです:
- 新しいページを作成し、「Elementorで編集」を選択します。

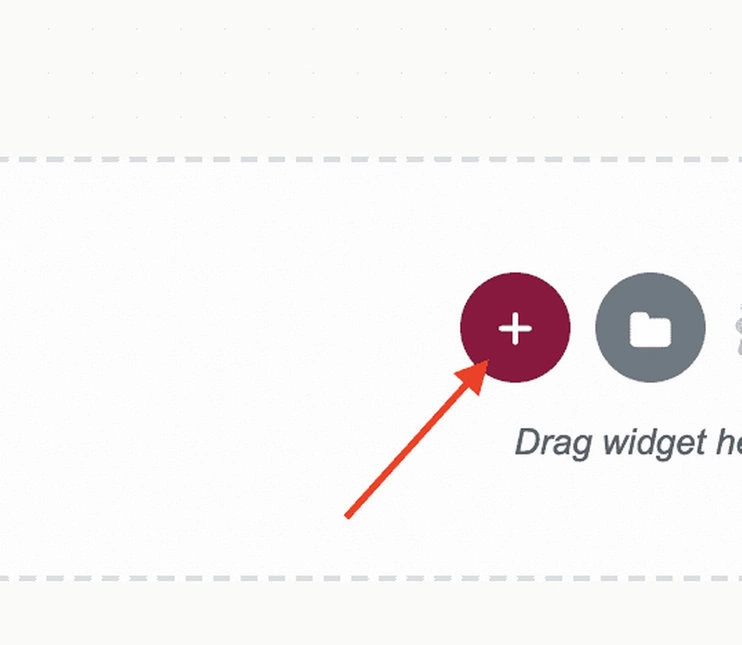
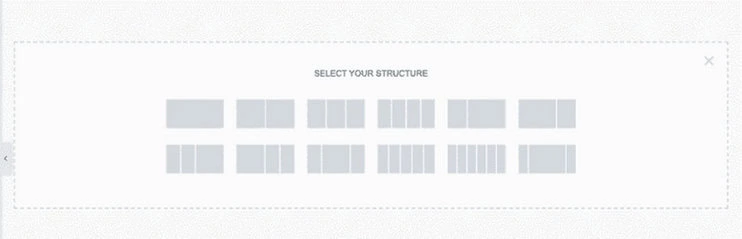
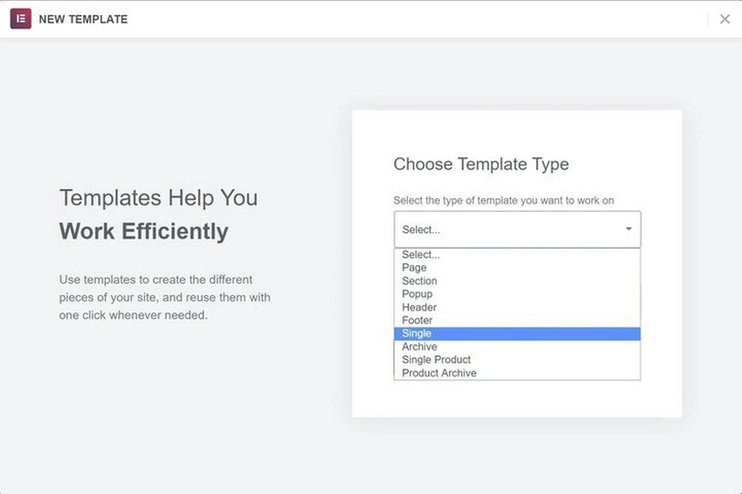
- 新しいセクションを追加するために「+」ボタンをクリックします。

- 画面上のオプションからページレイアウトを選択します。

- Elementorパネルからウィジェットを列にドラッグします。

配置に満足したら、左側メニューの「コンテンツ」、「スタイル」、「詳細設定」タブを使用して調整します。
「詳細設定」タブには、新しい表示条件コントロールもあります。これを使用して、投稿、ページ、またはページ要素がどのように、そしていつ表示されるかを正確に管理できます。
著者、公開日、ログイン状態、役割など、多くの表示条件から選択できます。
完全に満足するまでオプションを試してください。ページを離れる前に作業を保存することを忘れないでください!
既存のページをElementorでカスタマイズする方法
時には、既存のページをElementorで編集する必要があるかもしれません。次にそれをカバーします。
プロセスは、これまでに行ったことと大きく異なりません。実際、既存のページを編集する方が、ゼロから始めるよりも簡単です。
方法は以下の通りです:
- 新しいウィジェットを追加するには、左側のサイドバーからドラッグします。
- ビジュアルプレビューでウィジェットを並べ替えるには、ドラッグ&ドロップします。
- テキストを編集したい場合は、以前と同様に左側のメニューでクリックして入力するだけです。AIでテキストを作成したい場合は、テキストボックスの下部にある「AIで書く」リンクを選択します。

- ウィジェット用の新しいエリアを作成するには、セクションと列を使用します。
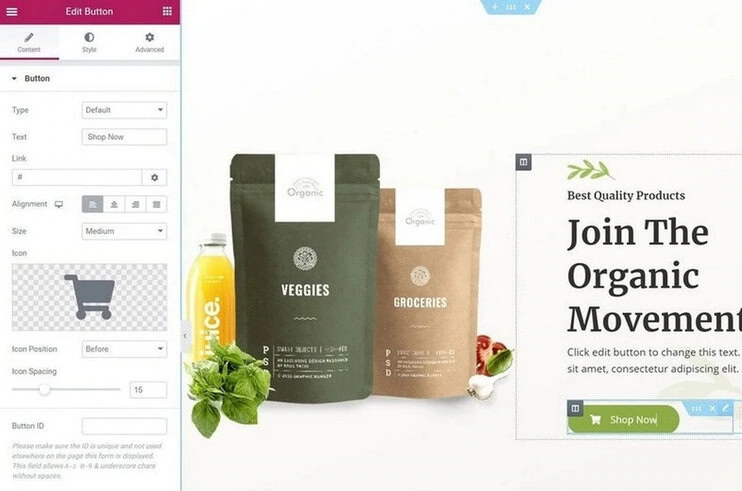
- ウィジェットをカスタマイズするには、それをクリックします。
これにより、サイドバーにウィジェットの設定が開きます。以前に説明した「コンテンツ」、「スタイル」、「詳細設定」タブが表示されます。

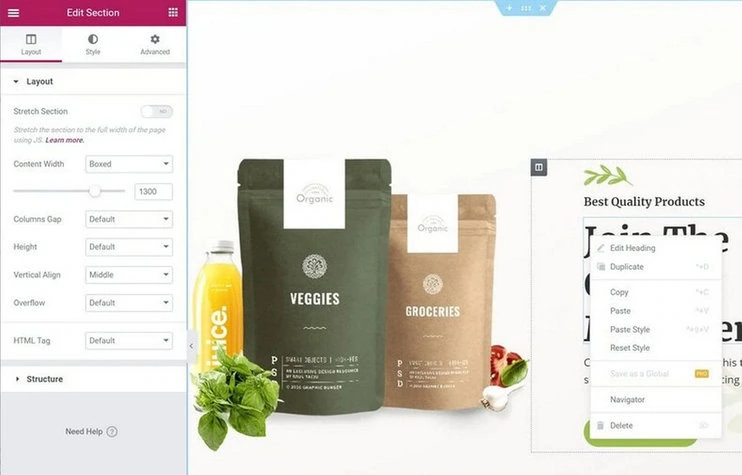
セクションと列をカスタマイズするには、同様のアプローチを使用します。
要素の設定を変更すると、それらの変更がビジュアルプレビューに即座に反映されるのが見えるでしょう。
完了したら、左側メニューの下部にある「更新」を選択して変更を保存します。
Elementorを際立たせる10の機能
次に、Elementorを他のドラッグ&ドロップページビルダーと差別化する機能のいくつかについて説明します。
1. 無料版
制限はありますが、Elementorの無料版は明確な利点です。
購入前に試すことができ、機能を実験し、すべての仕組みを学び、お金を払う前にそれがあなたに合っているかどうかを確認できます。
無料版には多くのコア要素が含まれており、基本的なページを構築し、好きなように編集することができます。
2. より速いデザインのための便利な編集機能
Elementorには、ページを素早く構築するのに役立つ便利な編集機能がいくつか付属しています。
例えば、他のほとんどのページビルダーが提供していない右クリックサポートが付いています。任意の要素を右クリックして複製したり、スタイルをコピー&ペーストしたりできます。

また、便利なナビゲータービューも付属しており、ページ上のすべてのコンテンツがセクションと列ごとに整理されたリストを提供します。
ナビゲーターを使用して、ページ上の任意の要素の設定をすぐに開いたり、階層をチェックしたりできます。
また、要素の名前を変更して見つけやすくすることもできます。

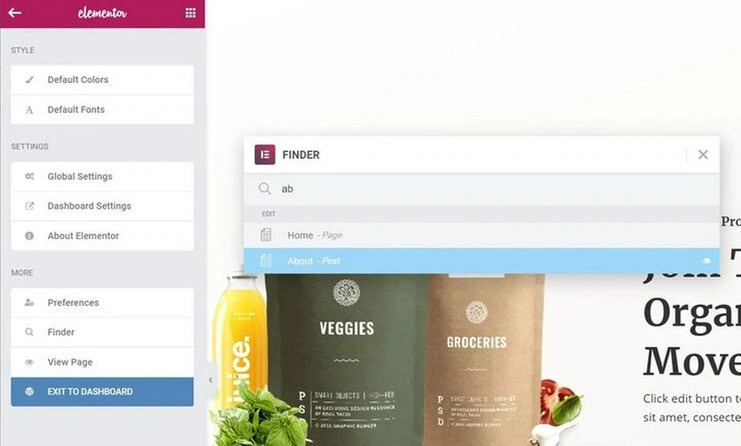
さらに、Finderツールもあり、構築したものを検索して素早くジャンプできます。

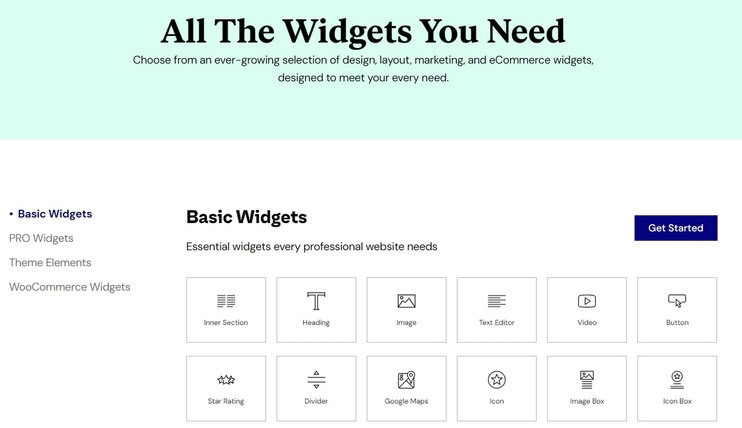
3. デザインの柔軟性のための巨大なウィジェット選択
このウェブサイトビルダーには巨大なウィジェット選択があり、ページを構築するための大きな柔軟性を提供します。
ElementorとElementor Proに付属するウィジェットだけではありません。サードパーティの開発者による巨大なウィジェット選択もあります。

例えば、Ultimate Addons for Elementorは、デザインで使用できる36の新しいウィジェットを追加します。
これほど多くのオプションがあれば、ほぼ常に望むことを正確に行うウィジェットを見つけることができます。
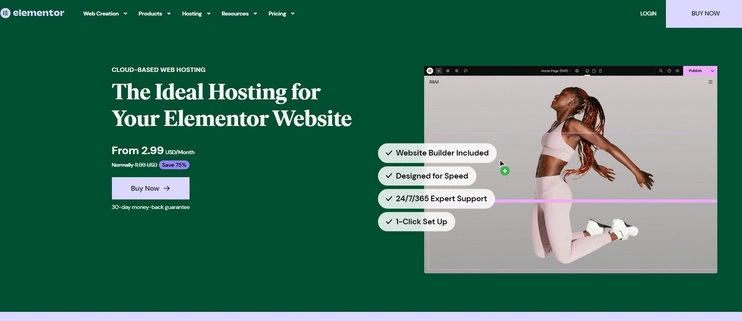
4. Elementorクラウドホスティング
ElementorクラウドはGoogle Cloudを利用したホスティングを提供します。

同社はホスティングに進出し、クラウドホスティング、マネージドWordPressホスティング、ヘッドレスホスティングを提供しています。
プランは、Liteパッケージの月額$11.99から、Growパッケージの月額$32.99までさまざまです。
これは、Elementorがウェブサイトの構築、カスタマイズ、デプロイ、そして今やホスティングまでサポートできるようになった論理的な拡張でした。
価格は妥当です。確かに最も安いオプションではありませんが、価格設定は法外ではありません。
ただし、許容量はやや少なめです。
例えば、Liteパッケージは5GBのストレージ、月間10GBの帯域幅、10,000月間訪問者しか提供しません。
他のホストは、私たちの意見では、はるかに良い価値を提供しています。
Elementor AI
各ツールは日常的なタスクにAIコンポーネントを追加します。作業の補助、スピードアップ、または知識のないタスクの実行に使用できます。

ZipWPほどではありませんが、AIを使ってウェブサイト構築を支援するのは素晴らしいことです!
Elementor AIは、必要なクレジット数に応じて、月額$3.99または$8.25の追加費用がかかります。
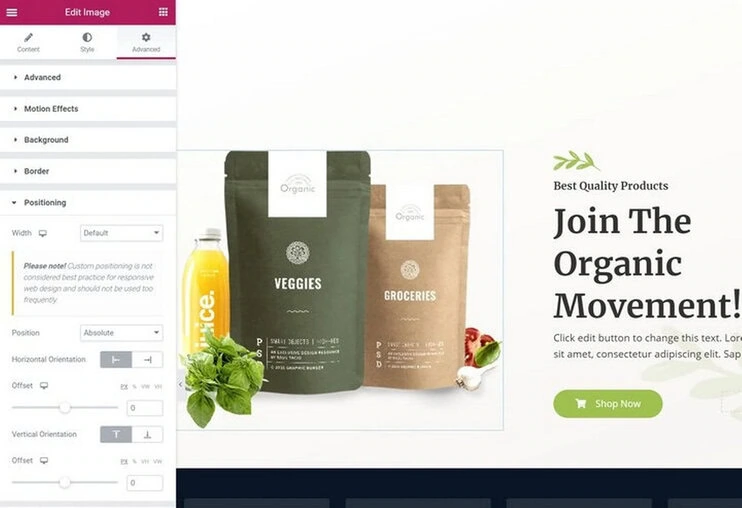
詳細なスタイルと位置決めルール
Elementorが際立つもう一つの分野はデザインオプションです。
Elementorでは基本的なことはすべて可能です - 色、フォント、間隔を変更し、優れたレイアウトを作成できます。
さらに、以下のような高度なオプションも追加されています:
- シェイプディバイダー
- カスタム位置決め
- パララックススクロール、マウストラッキング、3Dチルトなどのアニメーション
- 個々のウィジェット用のカスタムCSS

新しいネストされた要素機能により、位置決めにさらなる次元が追加されました。
Elementor 3.10で導入されたネストされた要素は、フレックスボックスコンテナを利用して、他の要素内に要素を配置することを可能にします。
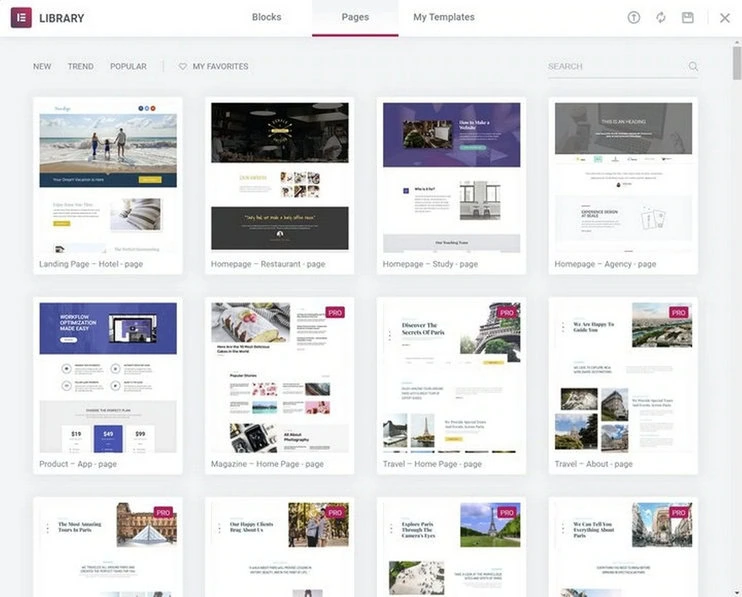
豊富なテンプレート選択
ゼロからサイトを構築したくない場合、Elementorには以下の2つのカテゴリーに分かれた豊富なテンプレートが用意されています:
- ページ - フルページテンプレート。インストールしてニーズに合わせてカスタマイズできます。
- ブロック - FAQやコンタクトフォームなど、ページの特定部分のテンプレートパーツ。レゴのようにミックス&マッチして完全なデザインを構築できます。

ウィジェットと同様に、サードパーティのソースから多くの高品質なテンプレートを見つけることができます。
Astra WordPressテーマを使用する場合、Elementorで構築された多くの事前作成されたスターターテンプレートが付属しています。
もちろん私たちは偏見がありますが、私たちのテンプレートはElementorのものよりもはるかに柔軟で高品質だと考えています!
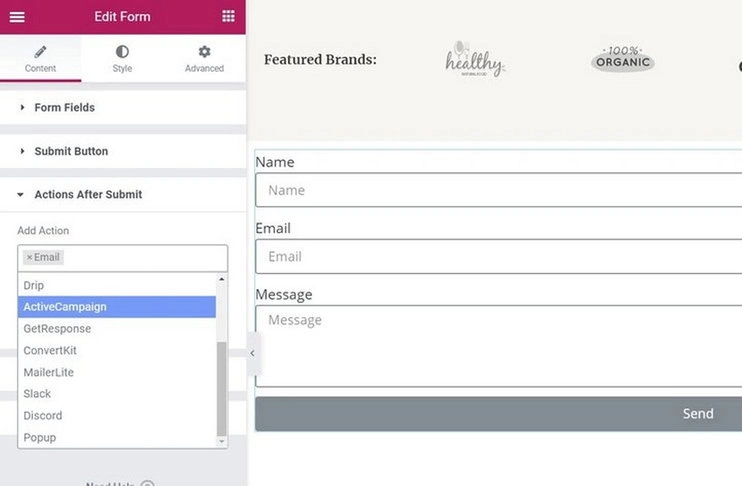
柔軟なフォームウィジェット
先ほどElementorのウィジェット選択について言及しましたが、特定のウィジェットを取り上げる価値があります:
フォームウィジェットです。

このウィジェットを使用すると、必要なフィールドを備えたカスタムフォームを作成できます。このウィジェットが本当に便利になるのは、組み込みの統合機能です。
ActiveCampaign、GetResponse、Mailchimpなどの人気のある電子メールマーケティングサービスに接続できます。
また、Webhook オプションを使用すると、Zapier、SureTriggers、Slack、Discord などのアプリに接続できます。
動的コンテンツをサポートするテーマビルダー
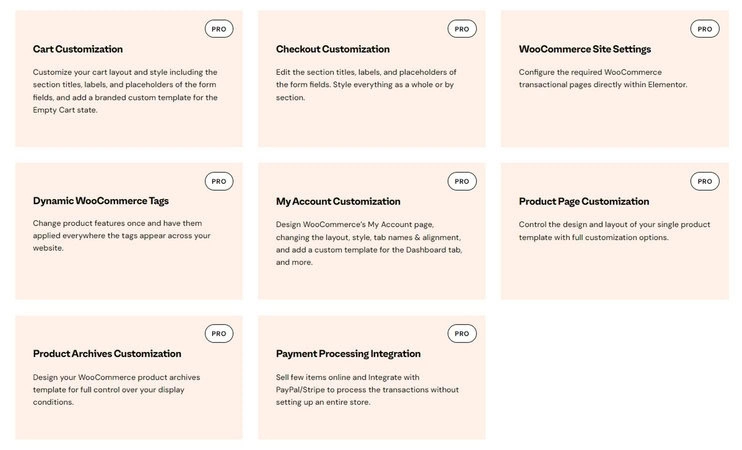
Elementor Proのテーマビルダーでは、以下のものを作成できます:
- メガメニューを含むヘッダー
- フッター
- シングルテンプレート
- アーカイブテンプレート
- コンテンツループ
- メガメニュー

例えば、カスタム投稿タイプを作成し、Elementorを使用してその投稿タイプのテンプレートをデザインすることができます。
ここで本当に強力なのは、カスタムフィールドから動的コンテンツを取り込む機能があることです。
これにより、真にカスタマイズされたサイトを構築し、柔軟なコンテンツ管理システムとしてのWordPressの力を活用することができます。
Astra WordPressテーマでも、ヘッダー、フッター、サイトテンプレートをカスタマイズすることができます。
テーマビルダーのもう一つのクールな側面は、新しいループビルダーです。これにより、コンテンツを回転させて追加のエンゲージメントを維持する動的コンテンツループを作成できます。
まだ初期段階ですが、かなり良さそうです!
テーマビルダーはまた、メガメニューツールを見つけることができる場所でもあります。
これらは最近のアップデートで導入され、サードパーティのプラグインなしでメガメニューを作成できるようになりました。
カスタムeコマースデザイン用のWooCommerceビルダー
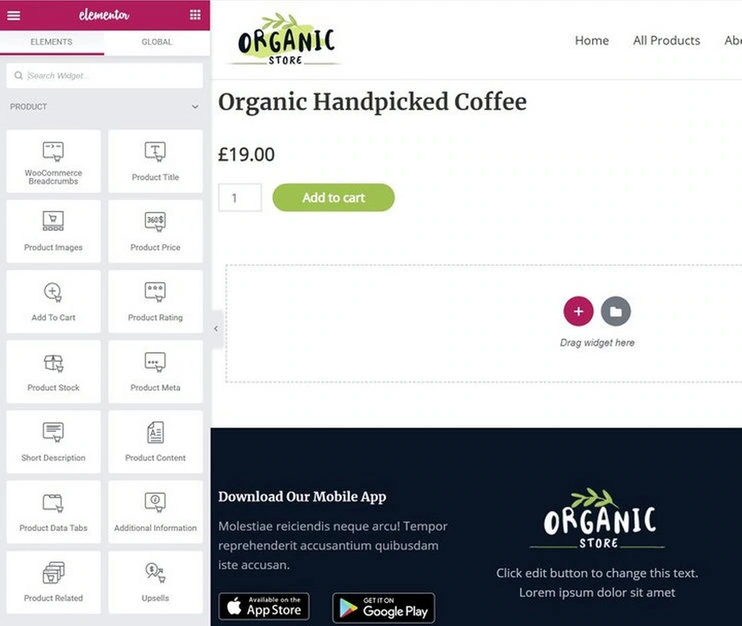
WooCommerceビルダーは同じ原則を使用しますが、eコマースストア用の追加機能があります。
製品パンくずリスト、在庫チェッカー、カートに追加する要素、カート、チェックアウトなどの追加要素が加わります。

Elementorテーマと組み合わせることで、ウェブサイトだけでなくオンラインストアも作成するために、今や慣れ親しんだテクニックを使用できます!
Elementorを使用してeコマースウェブサイトを作成する方法については、こちらをお読みください。
Elementor無料版 vs Pro版
無料版で十分ですか、それともElementor Proを購入する必要がありますか?
これは重要な決定です。そのため、Elementor無料版とPro版の選び方について詳細な記事を書きました。
一般的に、基本的な投稿やページをデザインしたり、ランディングページを作成したりするだけなら、おそらく無料版で十分でしょう。
至る所に表示されるアップグレードの勧誘が気にならなければの話ですが!

無料製品の目的がプレミアム製品を宣伝することであることは十分理解していますが、Elementorは少し行き過ぎています!
より高度な要素を追加したり、オンラインストアにElementorを使用したりしたい場合は、Pro版が必要になります。

Pro版で追加されるもの:
- 新しいウィジェット - あらゆるタイプのページを構築するための優れたウィジェット。
- AIを搭載したテーマビルダー - Elementorを使用してテーマ全体とWooCommerceストアをデザインできます。
- ポップアップとフォームビルダー - ドラッグ&ドロップでポップアップとフォームを構築。
- より多くのテンプレート - 無料版にもいくつかのテンプレートが含まれていますが、フルアクセスにはPro版が必要です。
- より多くのデザインオプション - 例えば、カスタム位置決めにアクセスできます。
- eコマース機能 - WooCommerceビルダーはPro版専用です。
- ループビルダー - 新しいコンテンツループ機能。
Elementor Proを購入することが、Elementorを拡張する唯一の方法ではありません。
Astraのような柔軟なテーマと、50以上の新しいElementorウィジェットを追加するUltimate Addons for Elementorを組み合わせて使用することもできます。

AstraはElementorとペアになるように構築されているため、ウェブサイトビルダーを使用してサイトを本当にユニークにカスタマイズすることができます。
Elementorはウェブサイトのスピードを遅くしますか?
ウェブサイトビルダーに関する議論、特にこの議論を支配する一つの質問があるようです。
Elementorはウェブサイトのスピードを遅くしますか?
調べてみましょう。
テストに使用したテンプレートは以下の通りです:
- Starter Templatesのサイトエディターウェブサイト
- Starter TemplatesのElementorウェブサイト
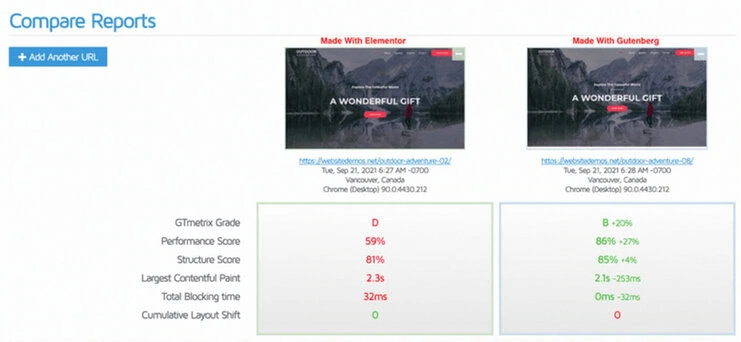
両方のサイトを同じサーバー上、同じドメイン名の異なるディレクトリにホストし、GT Metrixでそのパフォーマンスを比較しました。
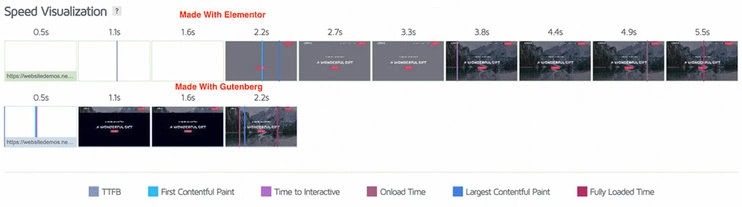
結果は以下の通りです。

ご覧のように、サイトエディターバージョンのパフォーマンスはElementorよりもはるかに高速です。
正確な読み込み時間について言えば、Elementorで作成されたサイトは約5.5秒かかったのに対し、もう一方は2.2秒でした。

SEOやユーザーエクスペリエンスの最適化を行っている場合、その差がいかに大きいかわかるでしょう!

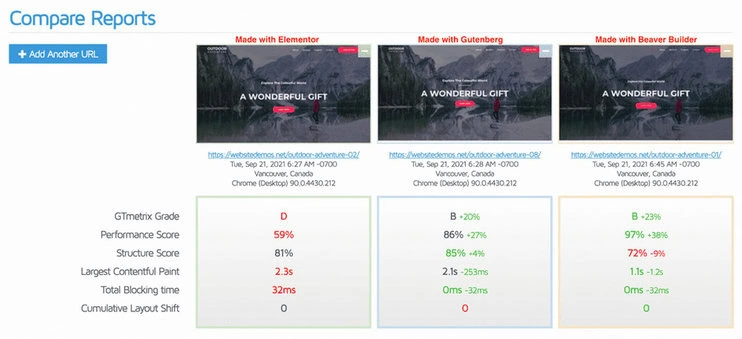
Beaver Builderで構築された同じウェブサイトも、Elementorよりもわずかに優れたパフォーマンスを示します。
したがって、答えはイエス、Elementorはウェブサイトのスピードを遅くします。
私たちの言葉を信じる必要はありません。スピードについて議論するRedditの投稿がこれほど多いのです:

公平を期すために言えば、Elementorチームは最近のアップデートでパフォーマンスの改善を多数導入していますが、スピードはまだ問題です。

Spectraウェブサイトビルダーでは、パワーと同様にスピードを重視して設計されているため、このような問題は発生しません!
5つのElementor代替案
Elementorは優れたウェブサイトビルダーですが、唯一のものではありません。
チェックする価値のある5つの優れたElementor代替案を紹介します。
Spectra

Spectraは私たち独自のウェブサイトビルダーで、Elementorのパフォーマンスへの影響を克服するように設計されています。
SpectraとElementorの主な違いは、SpectraがWordPressサイトエディター内で動作するため、読み込む追加コードがほとんどないことです。
これにより、パフォーマンスが大幅に向上し、同時に素晴らしいウェブサイトを作成するために必要なブロック、パターン、ワイヤーフレーム、ビルディングツールを提供します。
また、新しく学ぶことがほとんどなく、学習曲線も非常に緩やかであることを意味します。これもElementorの2つの欠点です。
Spectraは、追加のページ構築ブロック、タイポグラフィとカラーオプション、フレックスボックスコンテナのサポートを追加します。
また、プリセットの作成、テーマのデザイン、ウェブサイト全体でのスタイルのコピー&ペーストを支援するツールもあります。
非常に有能なウェブサイトビルダーであり、WordPressの将来の方向性であるフルサイト編集と完全に互換性があります!
価格:Spectraウェブサイトビルダーのコアは無料で、プレミアムバージョンは年間$39からです。
WordPressサイトエディター

以前はGutenbergと呼ばれていたサイトエディターは、WordPressの一部であるため、軽量で高速です。
ブロックとビルディングツールは基本的ですが、必要な基本的なものはすべてカバーしています。また、使いやすく、既に慣れ親しんでいるツールとシームレスに連携します。
パフォーマンスの面では、サイトエディターはElementorよりも優れています。WordPressに最適化されており、約束したものを提供します。
しかし、Elementorがもたらす様々なデザイン要素も欠けています。
パフォーマンスをデザインよりも重視する人には、サイトエディターが適切な選択肢です。
価格:WordPressサイトエディターは完全に無料で使用できます。
Divi

DiviはWordPressのテーマであり、ページビルダーでもあります。Elementorとは全く異なる方法で動作し、これは利点にも欠点にもなります。
利点は、その方法論が非常にシンプルで、セクション、列、行、ブロックを追加するためのレイヤーアプローチを使用していることです。
また、各ブロック内に動的メニューがあり、設定にアクセスして変更を加えることができます。
欠点は、他のページビルダーをしばらく使用していた場合、Diviは少し奇異に感じるかもしれないことです。ただし、すぐに慣れるでしょう。
Diviがテンプレートとテンプレートパーツを扱う方法は少し複雑ですが、これもまた慣れれば問題ありません。
Divi ProはAIツールを追加してコンテンツ、画像、コードの作成を支援し、非常に使いやすくなっています。Diviの使用方法を変えつつあるので、この部分に注目してください。
価格:Diviは無制限のサイトに対して年間$89です。
Beaver Builder

Beaver BuilderはElementorほどフラッシーで機能が豊富ではありません。ElementorとBeaver Builderの比較については、こちらをご覧ください。
Beaver Builderは、ページを構築するためのコアプラグインで、安定した一貫した体験を提供します。Beaver Builderテーマも利用可能です。
あらゆる種類のサイトを構築するためのツールとコンポーネントをすべて提供する完全なページデザインパッケージです。
見出し、ボタン、マップ、スライダー、コンタクトフォーム、お客様の声など、すべてが一か所にまとまっています。
デザインとパフォーマンスの面でElementorと肩を並べています。ただし、Beaver Builderにはアドオンが多くありません。
価格:Beaver Builderは無制限のサイトに対して$99からです。
SeedProd

SeedProdはWordPress用のプレミアムドラッグ&ドロップウェブサイトビルダープラグインです。ウェブサイトの速度を最重視して、高速で使いやすいように設計されています。
SeedProdのスマートデザインシステムは、カラースキームを定義することで、コンテンツのブロックを素早く簡単に再利用でき、新しいレイアウトをデザインする際の時間を節約します。
オプトインフォーム、ソーシャルプロフィール、カウントダウンタイマーなど、パワフルなページビルダーに期待されるすべてのブロックと機能を備えています。
ビジネスの所在地のサイトマップやGoogleマップリストに簡単に訪問者をリダイレクトするオプション付きのコンタクトページも含まれています。
また、SeedProdのカスタムドメインマッピング機能を使用できます。これにより、プラットフォーム間で一貫性を維持しながら、複数のランディングページを管理する時間を節約できます。
価格:単一サイトライセンスで年間$39.50からです。
ElementorはまだNo.1のウェブサイトビルダーですか?
私たちはElementorが最高のWordPressページビルダーの1つだと考えていますが、最高ではないと信じています。
当然ながら、私たち自身のSpectraウェブサイトビルダーが最高だと考えていますが、偏見があるかもしれません🤩
しかし、Elementorは素晴らしいと思っています。だからこそ、Elementor用のテーマを設計し続け、Ultimate Addons for Elementorを常に最新の状態に保っているのです。
Elementorは:
- 使いやすく、構築しやすい
- ほとんどのタイプのウェブサイトに対応できる柔軟性がある
- テーマやアドオンで拡張可能
- 安定性と信頼性がある
これらすべての理由とさらに多くの理由から、ウェブサイトビルダーをお探しの方には十分に検討する価値があると考えています。
Elementorに対する肯定的な見方は私たちだけではありません。400万以上のWordPressサイトがElementorを使用しているので、彼らは何かを正しく行っているに違いありません!
ウェブ上の最高のElementorテンプレートをチェックしてみてください!
私たちのElementorレビューで、あなたの決定を助けるために見逃していることはありますか?コメントを残してください。決定を手伝います。
Elementor FAQ
Elementorを使用することの欠点は何ですか?
Elementorを使用することの欠点は、大きなプラグインであることです。読み込む追加コードが多く、パフォーマンスに影響を与えます。また、新しい作業方法を学び、新しいメニューと設定をマスターし、Elementor Proを使用する場合は毎年追加の費用がかかります。ただし、悪いことばかりではありません。私たちは非常に優れたウェブサイトビルダーだと考えています!
Elementorは使う価値がありますか?
はい、ページ構築にドラッグ&ドロップを好む場合、Elementorは使う価値があります。WordPressサイトエディターに比べて複雑さが増し、パフォーマンスへの影響もありますが、ウェブサイトを構築するための非常に強力な方法でもあります。
Elementorより良いものはありますか?
はい、Elementorより優れたウェブサイトビルダーはありますが、何を求めているかによります。Spectraウェブサイトビルダーはより高速で使いやすく、Beaver Builderはより直感的で、Diviは全く異なる作業方法を提供し、WordPressサイトエディターはおそらくすでに知っている方法論を使用します。
ElementorはSEOに良いですか、悪いですか?
Elementorは構造と階層の面ではSEOフレンドリーですが、パフォーマンスのペナルティがその多くを相殺します。SEOのためにElementorを使用することはないでしょう。Elementorに公平を期すために言えば、Spectraを除くすべてのページビルダーにはパフォーマンスのペナルティがあるので、これはElementor固有の問題ではありません。
Elementorを使用するとサイトの速度が遅くなりますか?
はい、Elementorはサイトの速度を遅くします。同社は最近のアップデートでパフォーマンスを大幅に向上させていますが、読み込む追加コードがまだ多く、ページの読み込み時間を遅くします。