
Keeping Pixely Images Pixely (and Performant!)
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
Marcが先週、今年の大きなプロモーションの一環として必要だった技術について言及した後、デザインの美学に関連する別のことを思い出しました。

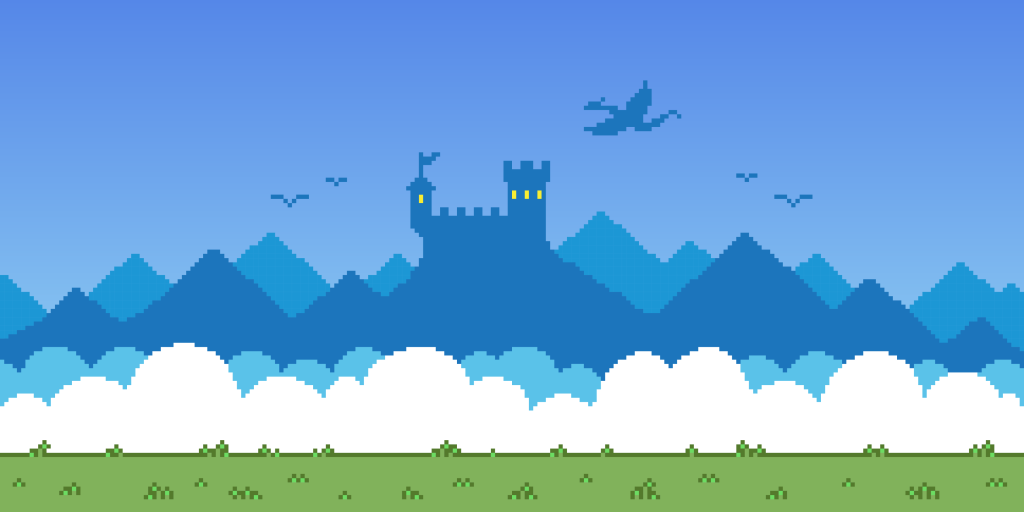
背景画像の水平スライスがこのブログで使用され、このCSSプロパティのおかげで画像サイズが非常に小さくなりました。
すべてが8ビット風のピクセル調の見た目になっているのがわかりますか?画像(<img>要素)に適用できるCSSプロパティがあり、それによってスケーリング時の見た目が変わります。例えば、このような画像があるとします:

どのような場合でも、おそらくこのようにしたいでしょう:
.castle-landscape-image { image-rendering: pixelated; }
どの方向にサイズ変更しても、これだけでより良く見えるでしょう。image-rendering: crisp-edges;というものもありますが、これは特にピクセルアートのためのものだそうです。ただ、あまり違いは感じられません。
ここでもう一つできるクールなことは、オリジナルのアートをできるだけ小さくすること(おそらく元々作成されたサイズ)です。そうすることで、それ以上のスケーリングでもアンチエイリアス(ぼやけた縁)が全く発生しません。上記の例では、オリジナルがなく高解像度版しかなかったので、最適な場所を見つけるためにどんどん縮小してみました。画像スペースを大幅に節約しながらも、まだ問題なく見えるポイントを探しています。
この技術の別のユースケースとしてQRコードがあります。このQRコードは393バイト(超小さい!)です。ここで大きく表示してみると、どれだけ完璧に見えるかがわかります:
同じQRコードのSVG版は33 KBあります。これは(非常にまれな)ケースで、シンプルなベクター風のグラフィックが、本来ベクターであるSVGよりもバイナリ画像から提供される方が良い例です。
さらに極端な例として、78バイトのGIF(Photoshopで手作業でピクセル描画し、メタデータなしでエクスポートしてこのサイズになりました)があります。これは大きくスケールアップできます。上が小さな自然サイズのもので、下が大きくしたものです:
上記にcrisp-edgesの値を試すと、うまくいかないようです。つまり、値の間には何らかの違いがあるに違いありません。
結論:ピクセル調の<img>がある場合は、image-rendering: pixelated;を適用し、サイズを節約するためにできるだけ小さくしましょう。