 20 Best Free CSS Ribbons Designs In 2024
20 Best Free CSS Ribbons Designs In 2024
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
ウェブサイトのデザインにぴったりなCSSリボンをお探しですか? そうであれば、ここにいらしたのが幸いです。このブログでは、2024年の20個のベストなフリーのHTML/CSSリボンデザインをご紹介します。これらのリボンデザインを使えば、ナビゲーションメニュー、フッター、ヘッダーなど、ウェブサイトのさまざまな場所を魅力的でモダンなものに仕上げることができます。
ウェブサイトをモダンで魅力的にするには、CSSメニューデザインもおすすめです。
- 1. CSSクリッピングパスアニメーション
- 2. リボン付きCSSナビゲーションメニュー
- 3. 純粋なCSSリボン
- 4. リボンメニュー
- 5. CSSリボン
- 6. アニメーションCSSリボン
- 7. 様々なスタイルのCSSリボン
- 8. CSSリボンプロダクトバッジ
- 9. アニメーションCSSリボン
- 10. 純粋なCSS3オーバーレイリボン
- 11. 内側に境界線付きCSSリボン
- 12. Sameh ElalfiによるシンプルなCSSリボン
- 14. グローリボン
- 15. リボン付き記事
- 16. シンプルなCSSバナー
- 17. Google Booksリボン
- 18. CSSグリッドリボンレイアウト
- 19. オリーブリボン
- 20. 角リボン
1. CSSクリッピングパスアニメーション

CSSクリッピングパスアニメーションを使ったリボンデザイン。プロジェクトのニーズに合わせてカスタマイズできます。
作者: Mario S Maselli
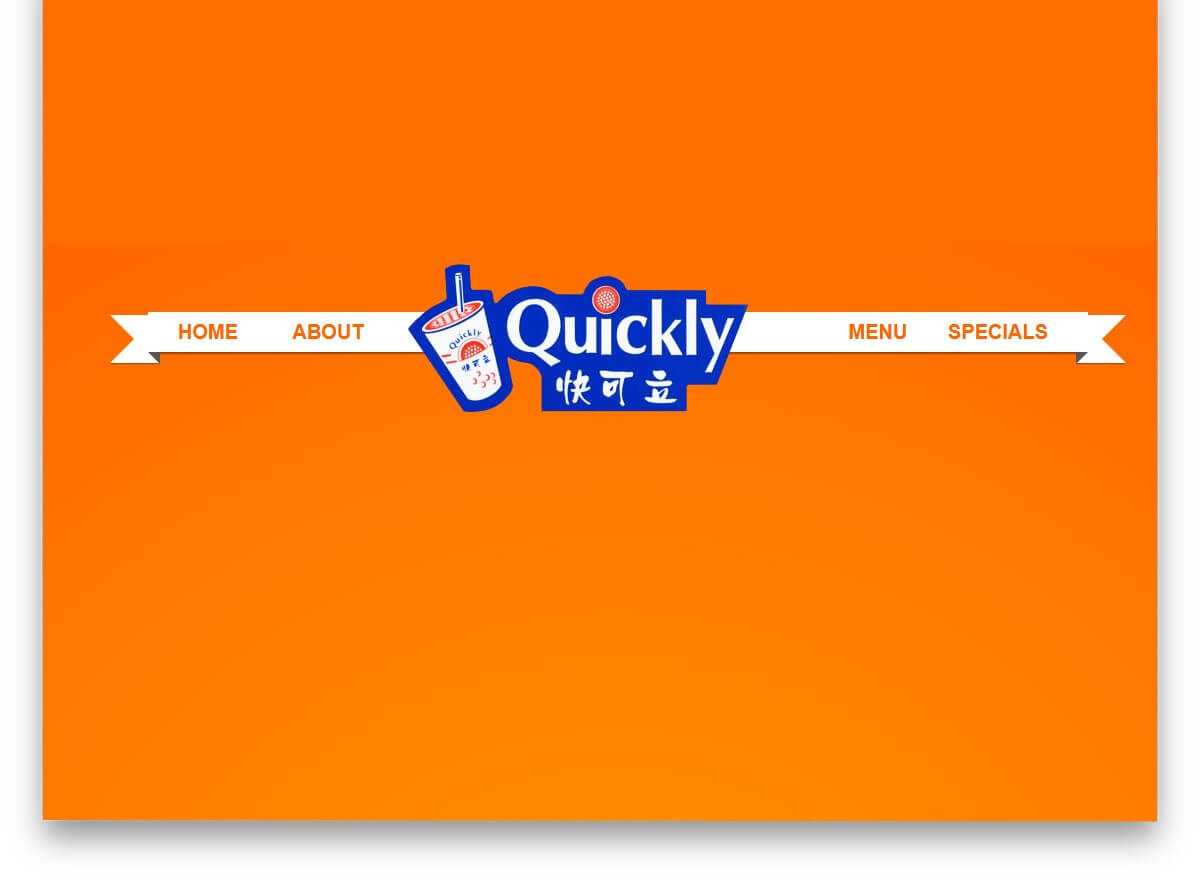
2. リボン付きCSSナビゲーションメニュー

ナビゲーションメニューに使えるリボンデザイン。ロゴを中央に配置しています。プロジェクトに合わせてカスタマイズも可能。
作者: Anthony Skelton
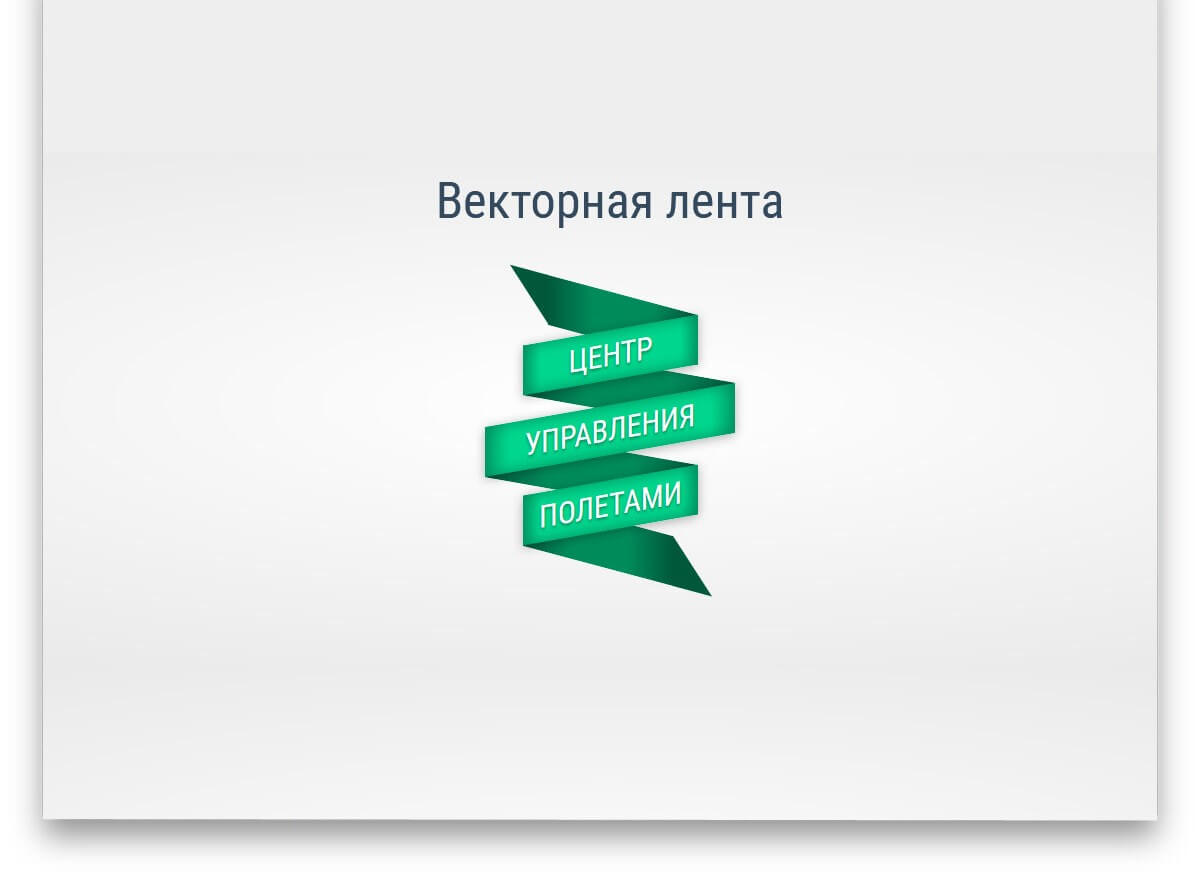
3. 純粋なCSSリボン

製品やサービスをハイライトするのに使えるリボンデザイン。グラデーションカラーを使っています。
作者: HollowMan
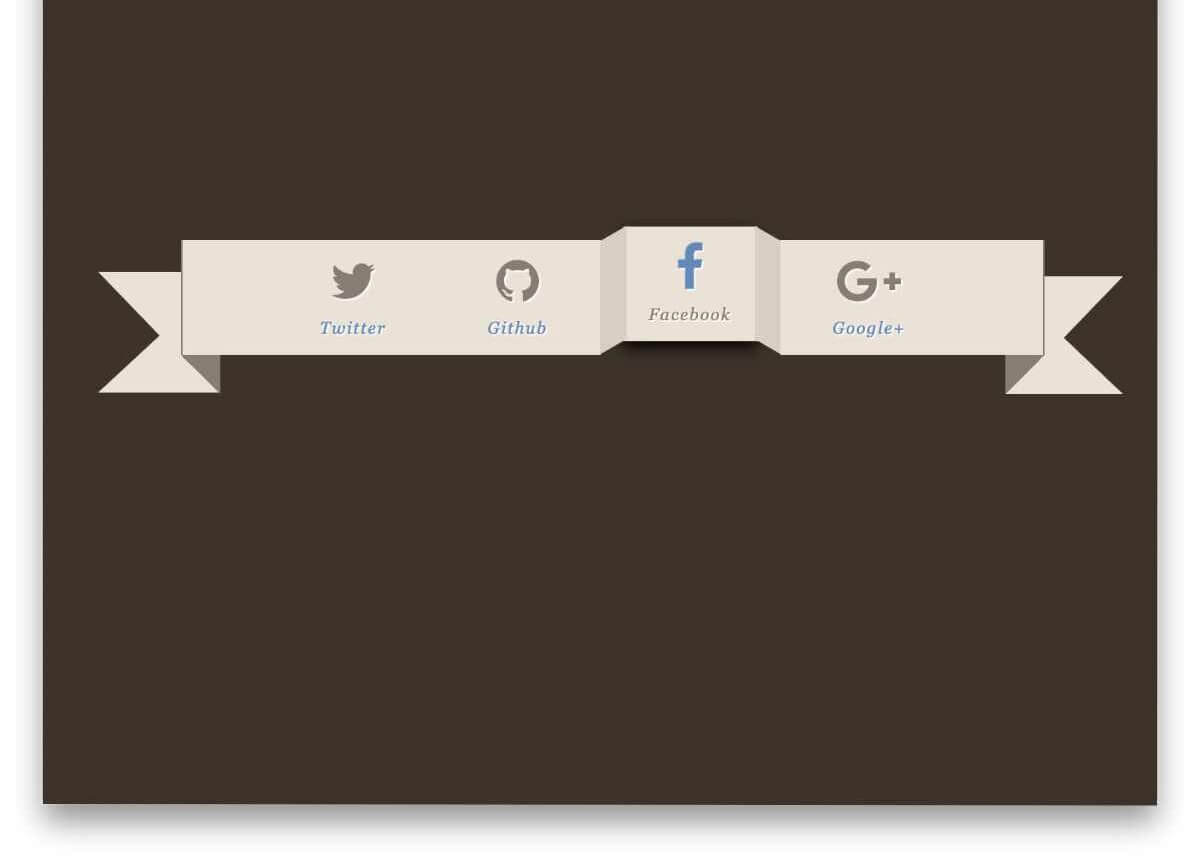
4. リボンメニュー

ホバー効果付きのリボンメニューデザイン。ホバーすると立体感が出ます。
作者: Mojtaba Seyedi
5. CSSリボン

アニメーション付きのリボンデザイン。CSSで構築されているので、カスタマイズが簡単です。
作者: Marcello Africano
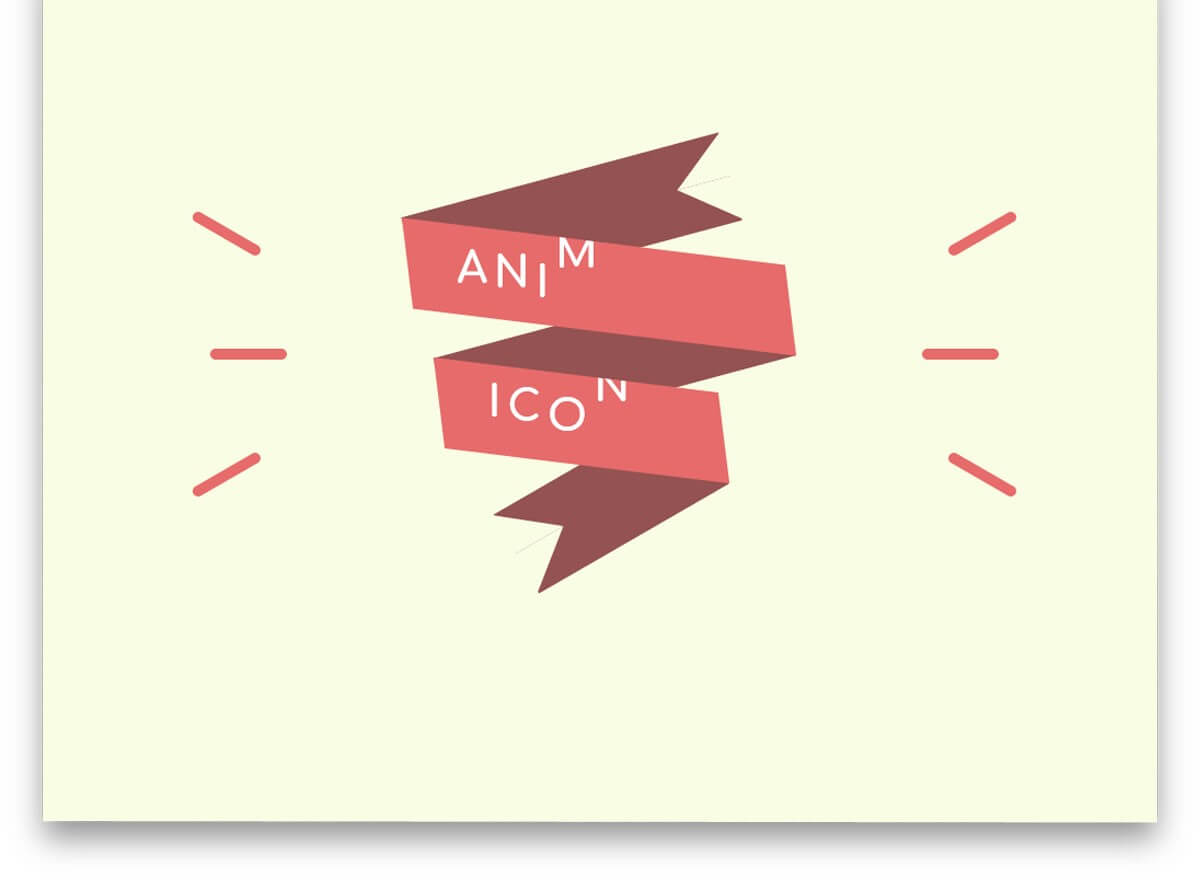
6. アニメーションCSSリボン

クリックでアニメーションがトリガーされる、魅力的でモダンなリボンデザイン。トリガーはカスタマイズ可能。
作者: Josh Bader
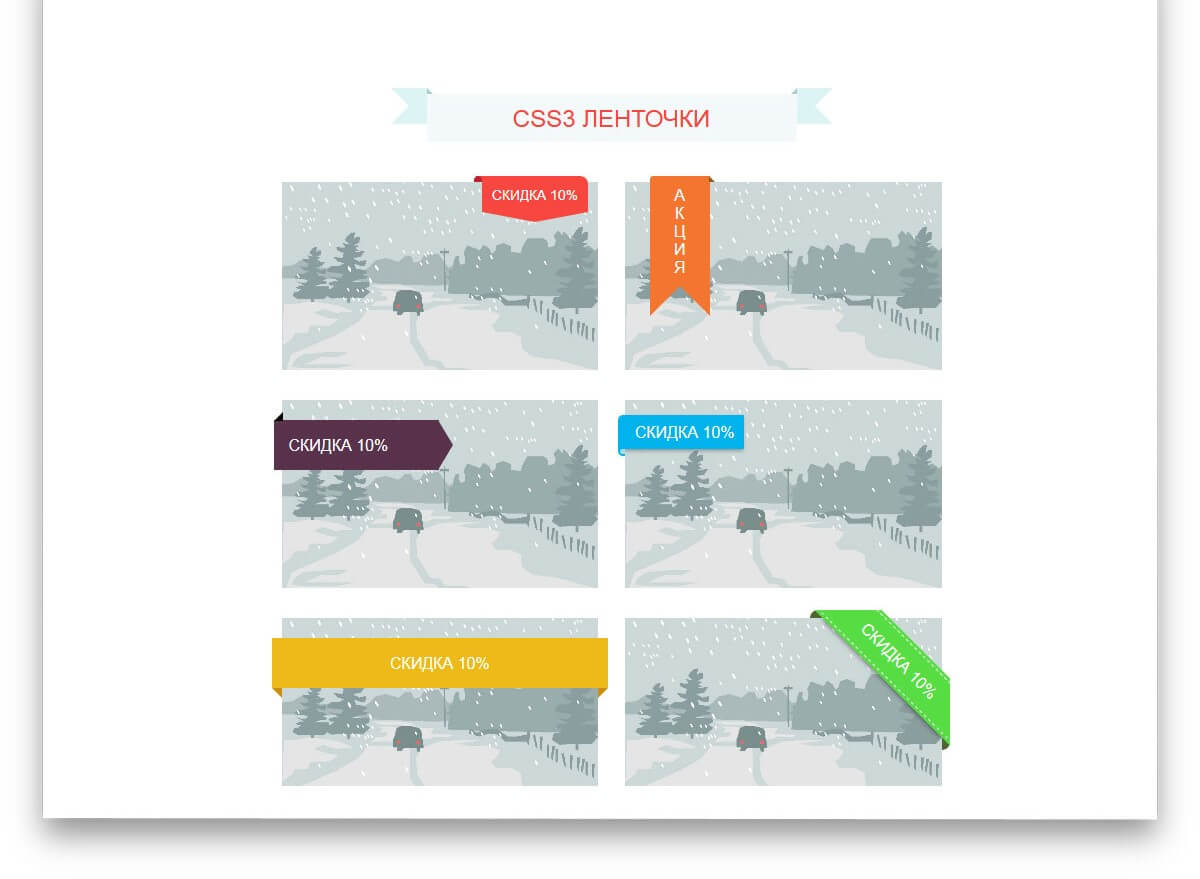
7. 様々なスタイルのCSSリボン

製品、サービス、ポートフォリオなどをハイライトするのに使えるリボンデザインの複数バリエーション。
作者: John
8. CSSリボンプロダクトバッジ

製品をハイライトするためのバッジデザイン。
作者: Taylor Jones
9. アニメーションCSSリボン

ジグザグデザインのリボン。コンテンツをプロモーションするのに使えます。HTML/CSSで構築されています。
作者: John Graham
10. 純粋なCSS3オーバーレイリボン

訪問者の注目を引くリボンデザイン。シャドー効果とブロックカラースキームを使っています。
作者: Mauritius D'Silva
11. 内側に境界線付きCSSリボン

ウェブサイトに高級感を与えるリボンデザイン。デザイナーはリボンを上部に配置していますが、プロジェクトに合わせてカスタマイズできます。
作者: James Nowland
12. Sameh ElalfiによるシンプルなCSSリボン

グラデーションカラースキームが魅力的なベーシックなリボンデザイン。
作者: Sameh Elalfi
14. グローリボン
光るアニメーション効果のリボンデザイン。ウェブサイトの要素をハイライトするのに使えます。HTML/CSSで構築。
作者: Manabjyoti Sarma
[詳細/ダウンロード]
15. リボン付き記事

コンテンツをハイライトするのに使えるリボンデザイン。HTML/CSSで構築。
作者: Tim D
16. シンプルなCSSバナー

ベーシックなリボンデザイン。HTML/CSSで構築されており、すべての最新ブラウザーに対応。
作者: Anders Grimsrud
17. Google Booksリボン

ウェブサイトに高級感を与えるリボンデザイン。HTML/CSSで構築。
作者: Andy Willekens
18. CSSグリッドリボンレイアウト

ジグザグレイアウトのリボンデザイン。HTML/CSS/JavaScriptで構築。
作者: Andy Barefoot
19. オリーブリボン

魅力的なリボンデザイン。HTML/CSSで構築。
作者: Luca
20. 角リボン

製品やサービスをハイライトするための角リボンデザイン。HTML/CSSで構築。
作者: Miro Karilahti
以上、2024年の20個のベストなフリーHTML/CSSリボンデザインをご紹介しました。この記事が気に入っていただけましたら、ぜひFacebookで共有してください。また、あなたが一番気に入ったリボンデザインについて、コメント欄でお聞かせください。