
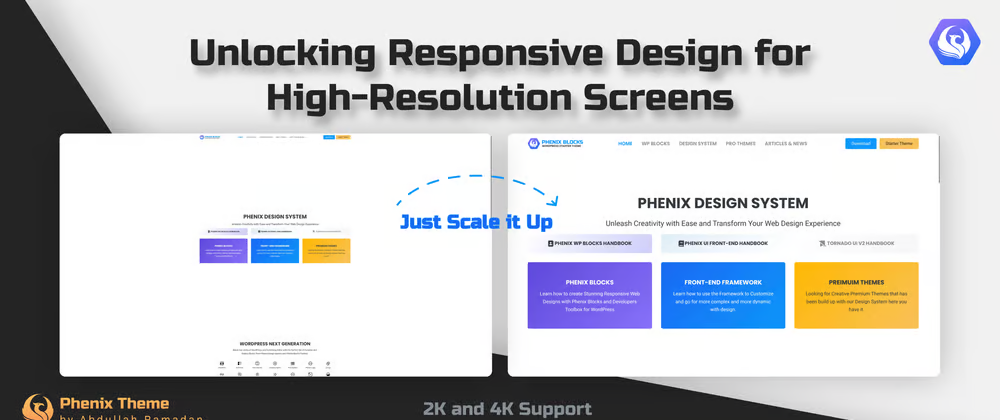
Unlocking Responsive Design for Ultra HD Screens: A Simple Solution for 2K and 4K Screens
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
広大なWebデザインの世界では、1ピクセルが重要です。しかし、最近のプロジェクトに取り組む中で、2KやデUponit4Kなどの高解像度ディスプレイでのレスポンシブ性の欠如という厄介な問題に直面しました。かつてスリムなデザインを誇っていたWebサイトが、Webの黎明期を思わせる800x600の解像度の制約に縛られ、時代遅れのままでした。
この課題を動的に克服する方法はないのか、フレームワークの大がかりな改修やそれぞれの画面解像度に合わせた手作業の調整に頼ることなく。 この問い掛けが私を打ちのめすような衝撃を与えました。
しかし、私は探求と実験の旅に乗り出しました。完璧な解決策を見つけるため、カウントレスの時間を費やした末、その答えを発見しました。それはエレガントで簡潔かつ、非常に効果的なものでした。その中心にあったのが、現代のWebデザインフレームワークの礎石であるREMCSSユニットでした。1つの設定を変更するだけで、デバイスのビューポート高さ(VH)に応答してスケーリングするよう調整できました。従来の16ピクセルのデフォルトを捨て、より適応的なアプローチを採用したのです。その魔法の数字とは、documentオブジェクト(HTMLまたはBody)タグのフォントサイズを2vhにするだけのことでした。ごく小さな調整ですが、それが大きな影響をもたらしたのです。
/*==== 2K and 4K Responsive Support ====*/ @media screen and (min-width: 2500px) { body, html {font-size: 2vh;} .container, .container-xl {max-width: 95%;} }
この解決策を実装すると、満足感が私を包み込みました。かつて頑固だったWebサイトが、高解像度ディスプレイの広大なキャンバスの上で自在に踊り始めたのです。しかし、本当の試練はまだ控えていました。それは、Phenix Design System - UIフレームワークとのシームレスな統合でした。うれしいことに、この解決策はフレームワークと相性が良く、その部品やユーティリティに新たな命を吹き込むことができました。
しかし、この旅はそこで終わりませんでした。この新しい知識を武器に、Bootstrap、Phenix Blocks for WordPressなど、さまざまなフレームワークへの広範な採用の可能性に気づいたのです。その原則は不変で、同じ難題に直面するデザイナーや開発者たちの希望の灯となりました。
この解決策の変革力を示すため、2Kと4Kサポート導入前後の2つのWebサイトを見てみましょう。
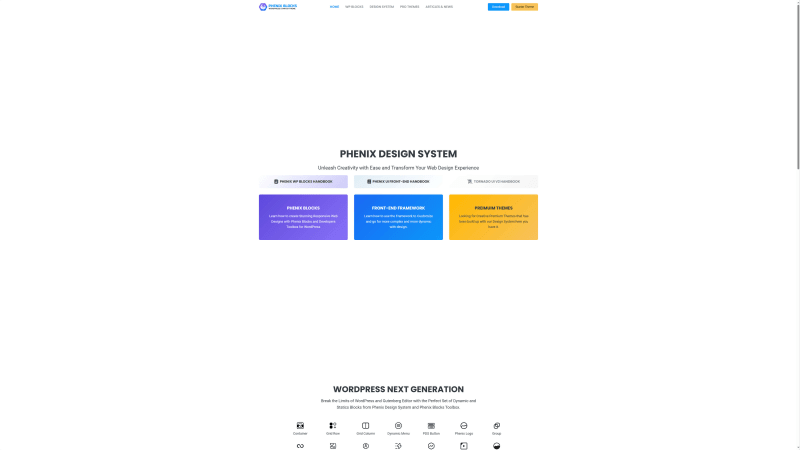
4Kサポート導入前:
以前 - 低解像度デザインの制約に縛られたWebサイトの静的な表現。


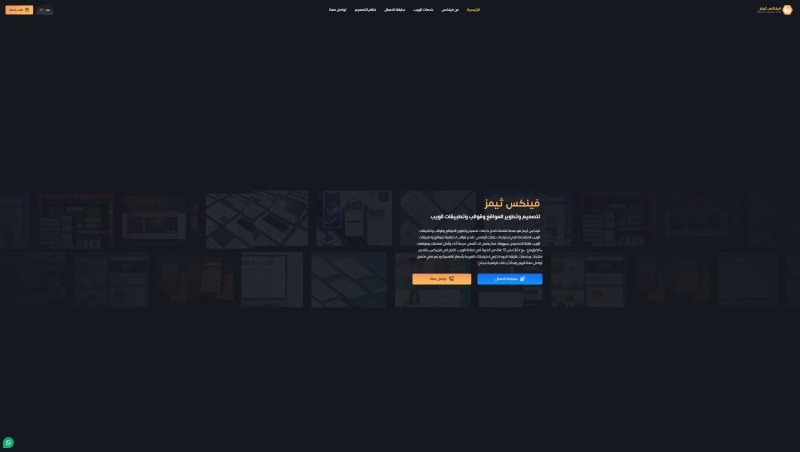
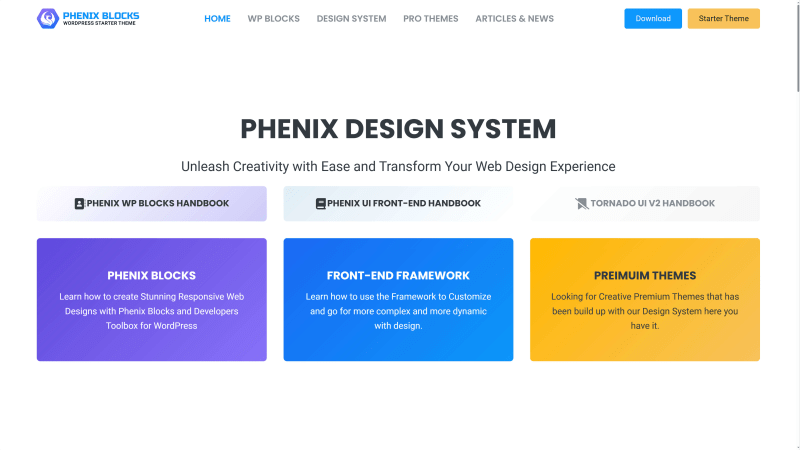
4Kサポート導入後:
後 - 高解像度ディスプレイ上でのレスポンシブデザインの流動性と適応性により自由を手に入れ、生まれ変わったWebサイトのダイナミックなショーケース。


2Kまたは4Kの解像度でご自身の環境でテストし、現在のWebサイトの状態と比較してみてください。
結論として、この苦悩から勝利への旅は、Webデザインコミュニティの独創性と回復力の証しとなりました。しかし同時に、可能性に満ちた未来も示唆しています。その可能性はレスポンシブデザインのユーティリティのアプローチを革命的に変える可能性があります。
従来のデスクトップブレークポイントが陳腐化し、代わりにそれぞれのデバイスの固有のスケーリングベクトルに依存する世界を想像してみてください。このようなシフトは、パフォーマンスを合理化するだけでなく、ライブラリやフレームワークからむだ肉を削ぎ落とし、新しい効率性と機動性の時代を切り拓くことができるかもしれません.
この解決策の実装とPhenix Design Systemとのシームレスな統合を目の当たりにするにつれ、その広範な意味を考えてみてください。これは単なるフレームワークの話ではありません。業界全体を完全なUltra HDレスポンシブデザインの領域に押し上げることなのです。
イノベーションと協力を受け入れることで、より活気に満ちた包括的なデジタル空間への道筋が見えてくるでしょう。一つひとつの画期的な進歩とともに、Webデザインの未来を形作っていきましょう。
すべてのピクセルには変革の可能性が秘められているのです。ともに前進し、Webデザインの未来を切り拓きましょう。