
10 Essential Tools for Crafting the Perfect Website Color Palette
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
- Happy Hues
- Huemint
- couleur
- Muzli Colors
- Coolors
- pppalette
- Accessible Palette
- Gradient Generator
- Alwane
- Picular
- まとめ
デザインプロジェクトの色を完璧に合わせるのは簡単なことではありません。入力した1つの色から4つの色を生成するようなオンラインツールは良く知られていますが、実用的ではない場合があります。ただし、それらのツールは単一の色から色スキームを生成することしかできません。
一方、このツールでは、リアルタイムのプレビューを使って色パレットを作成できます。多くのツールは業界標準のデザイン原則、色のマッチング、コントラスト比の要件に基づいて構築されています。
また、「非従来的」なジェネレーターについても説明します。
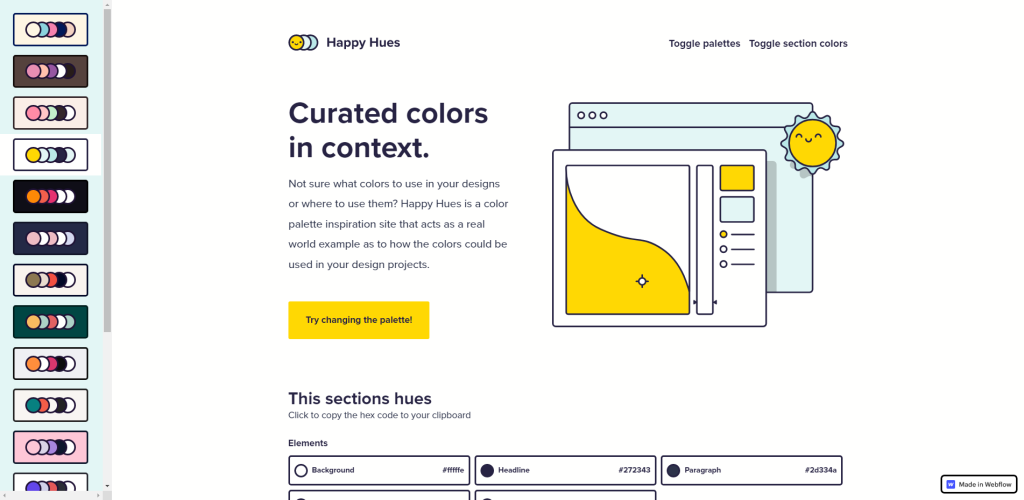
Happy Hues

Happy Hugesは2019年にMackenzie Childが作成したツールですが、新しいプロジェクトを始める際によく使います。このツールの魅力は、シンプルさにあります。
サイドバーから色パレットを選択すると、そのパレットを使ったデザインがリフレッシュされます。各セクションにはその色のコンビネーションが表示されるので、気に入った色をクリックしてコピーできます。
ただし、独自の色を指定することはできません。これは、このサイトがWebflowで構築されているためです。
Huemint

Huemintは機械学習を使って色を生成するツールです。機能も豊富で、しかも無料で使えます。
左側のサイドバーから「コンセプト」を選択し、「Generate」ボタンをクリックすると、選択したコンセプトに合わせた色パレットが生成されます。色をロックしたり、プリセットを適用したりすることもできます。
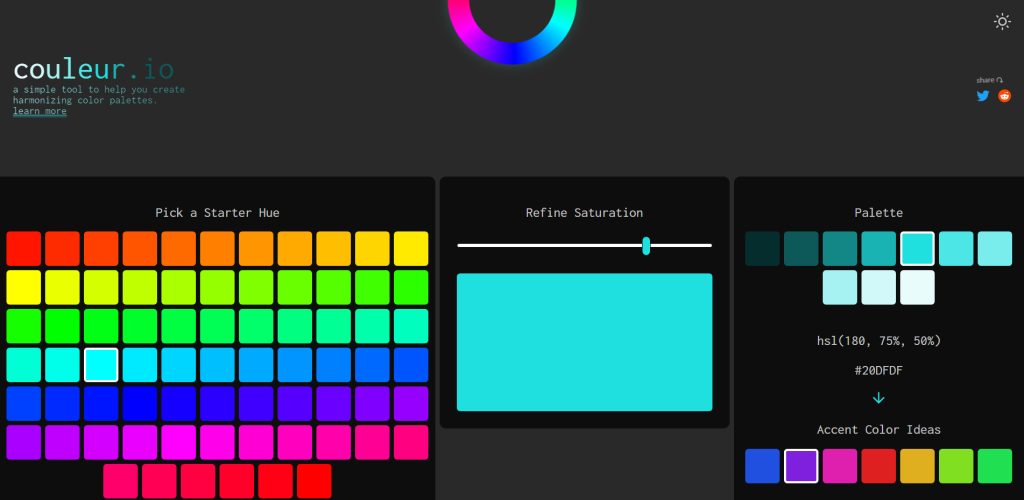
couleur

Couleurは調和のとれた色パレットを作成するツールです。HSLの色値を使って、選択した色相とサチュレーションに基づいて10色のパレットを生成します。
生成された色パレットをLight/Darkモードで確認でき、CSS変数としてコピーできます。
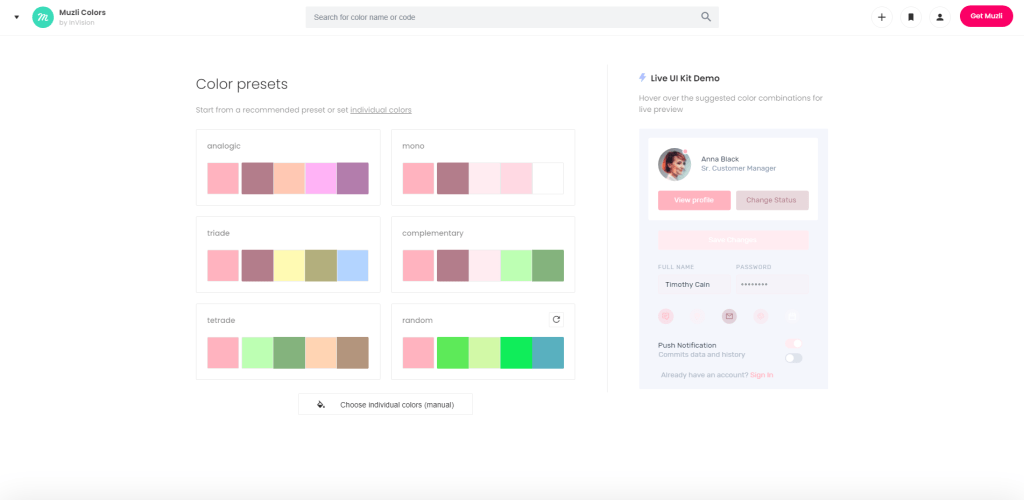
Muzli Colors

Muzli Colorsでは、初期色を選択すると、アナログ、モノクロ、トライアド、相補、テトラードといったカテゴリーで色パレットが生成されます。ランダムでも生成できます。
それぞれの色パレットがライブのUIキットに適用されるので、色の見た目を確認できます。色合いのシェードも選択できます。生成したパレットはリンクやSVGでダウンロードできます。
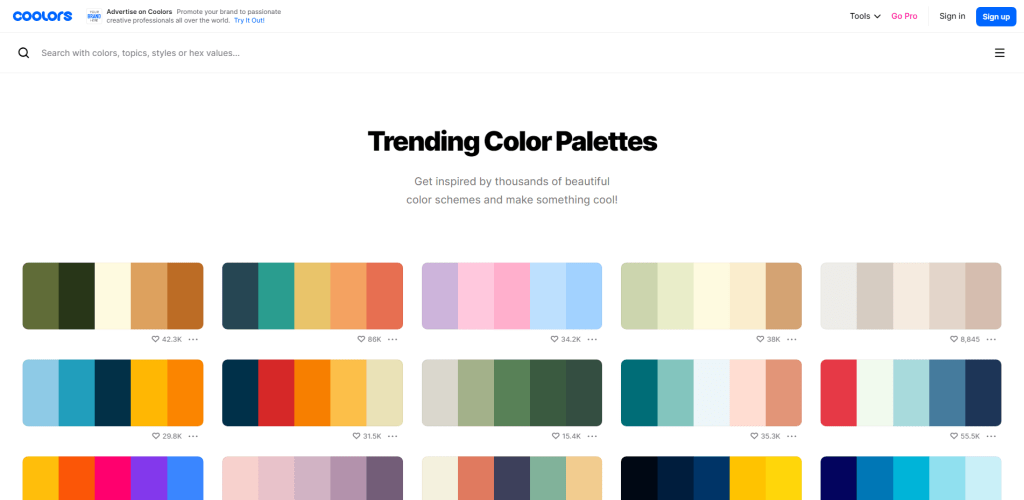
Coolors

Coolorsには、人気の高い色パレットが多数収集されています。検索機能で絞り込むこともできるので、すぐに使えるパレットを見つけられます。無料で使えますが、特定のパレットを保存するにはアカウントが必要です。
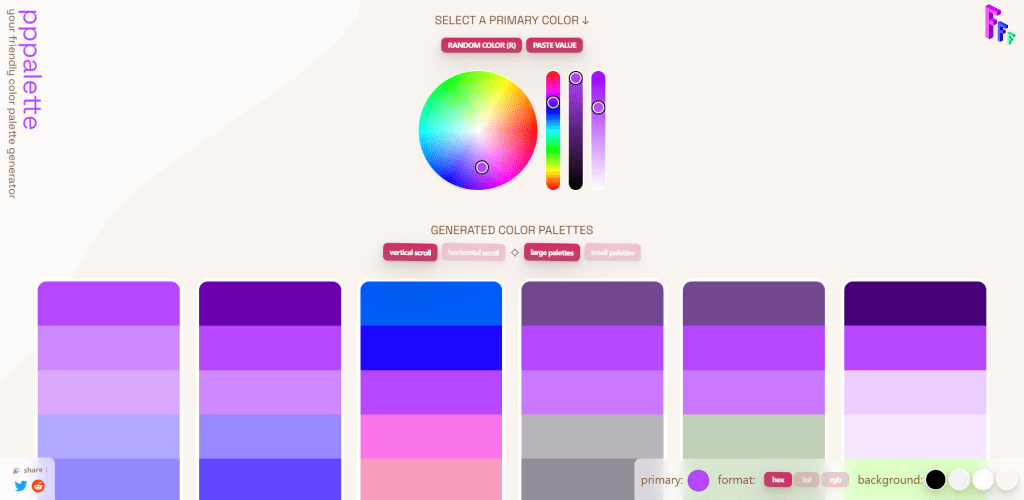
pppalette

pppaletteは、選択した色を他の色と徐々にブレンドしていくことで、調和の取れた色パレットを作成するツールです。詳しい仕組みについては、ツールの説明を読むとよく分かります。
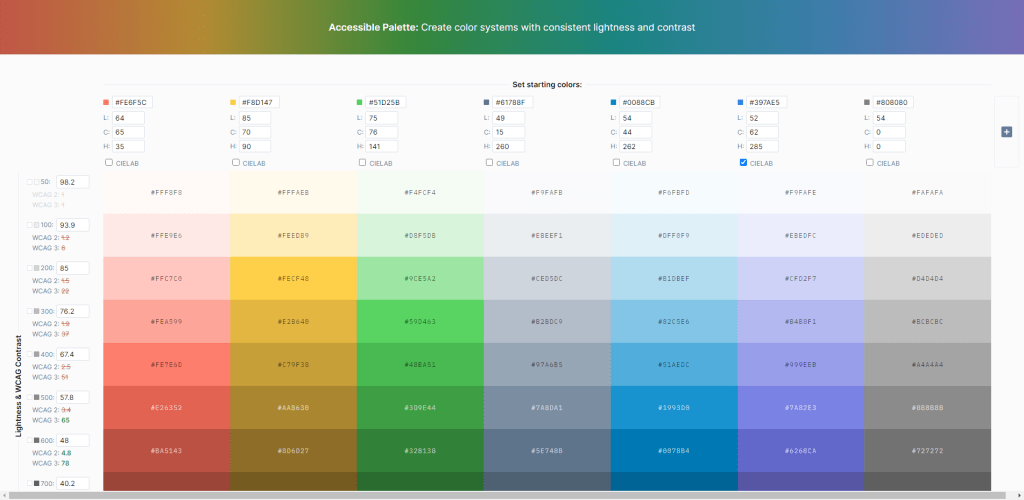
Accessible Palette

Accessible Paletteは、アクセシビリティに配慮した色パレットを作成するためのツールです。既に選択した色パレットを入力すると、アクセシビリティに適した色の組み合わせをご提案します。
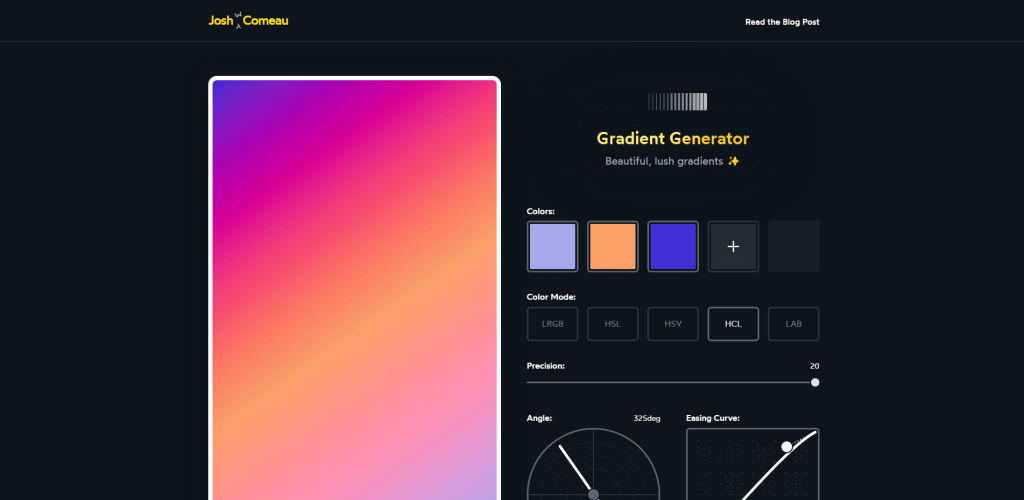
Gradient Generator

Gradient Generatorは、josh W Comeauが開発した素晴らしいツールです。既に選択したカラーパレットを使って、マッチングするグラデーションを生成できます。
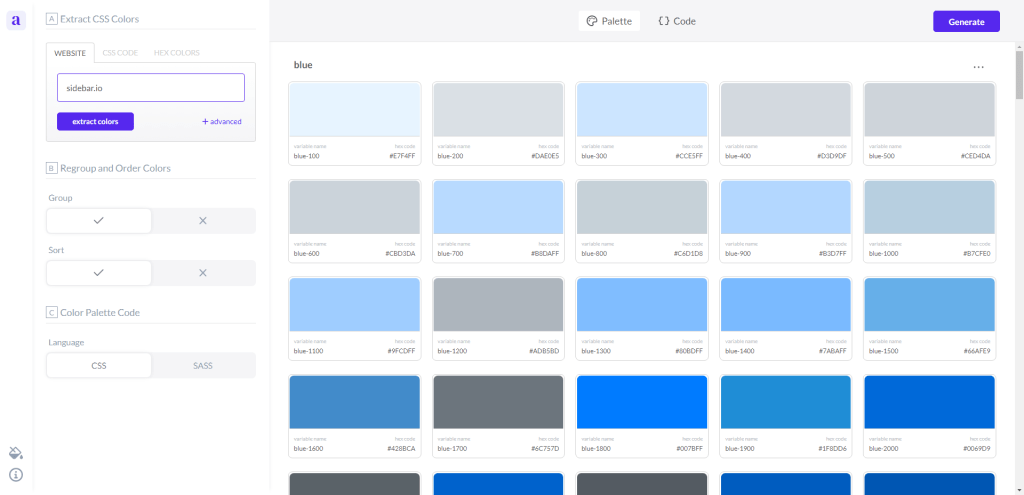
Alwane

Alwaneは、任意のウェブサイトから使用されているすべてのCSSカラーを抽出し、CSS変数やSCSSフォーマットで出力するツールです。
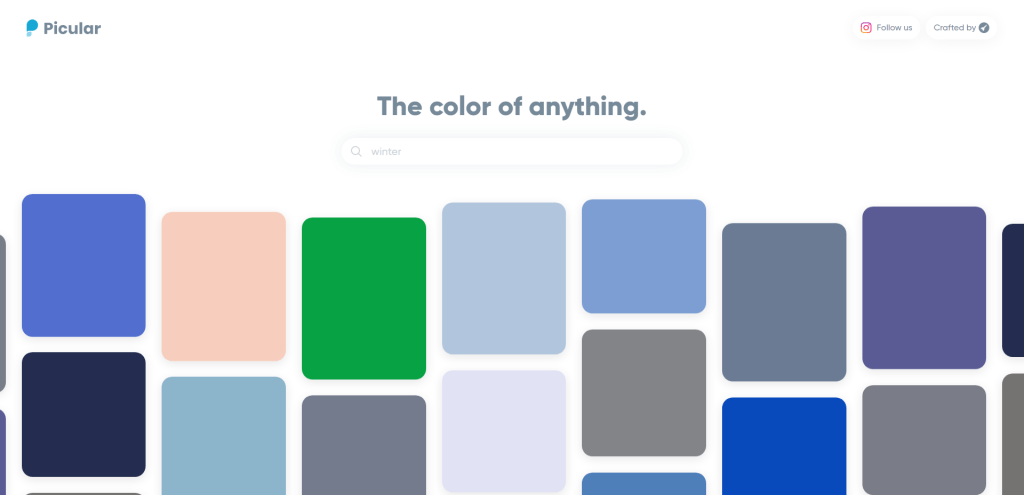
Picular

Picularは、任意のオブジェクトやシーン、概念からカラーパレットを生成するツールです。発想の出発点として使えます。
まとめ
色を選ぶ際は、自分のクリエイティビティを活かしつつ、他のデザイナーの作品から参考にするのが良いでしょう。人気のウェブデザイン特集サイトを見て、配色、構成、全体的なデザインの流れを学ぶことができます。色だけでなく、タイポグラフィも重要な要素です。