
10 Figma Plugins That Will Supercharge Your Workflow in 2024
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
Figmaは、数多くのUI/UXデザイナーの選択されるデザインツールとなっています。その基本機能は既に印象的ですが、プラグインの力によってさらに強化することができます。これらの小さいながらも強力な拡張機能は、Figmaをデザインパワーハウスに変えてしまいます。
2024年、プラグインの景色はますます活発になっており、適切なツールを選ぶことが難しくなっています。大丈夫、私たちがあなたをカバーします! 以下は、デザインをより速く、賢く、プロのように行えるようになる、トップ10のFigmaプラグインです:
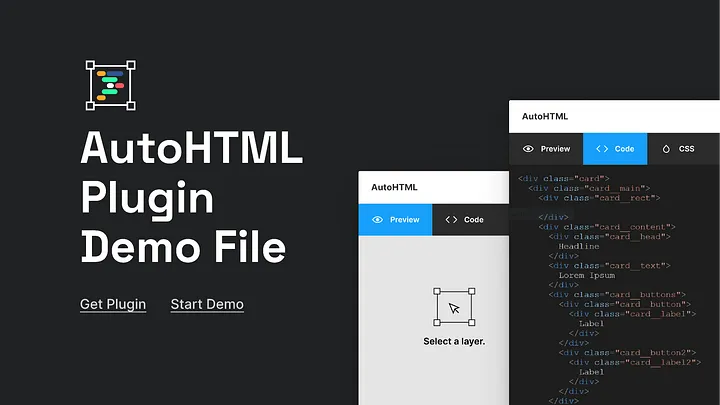
- AutoHTML
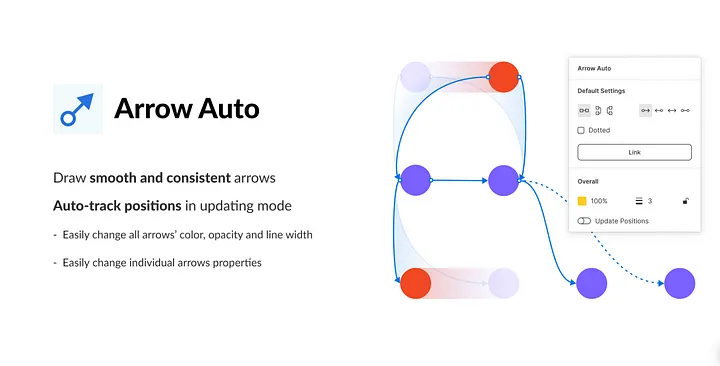
- Arrow Auto
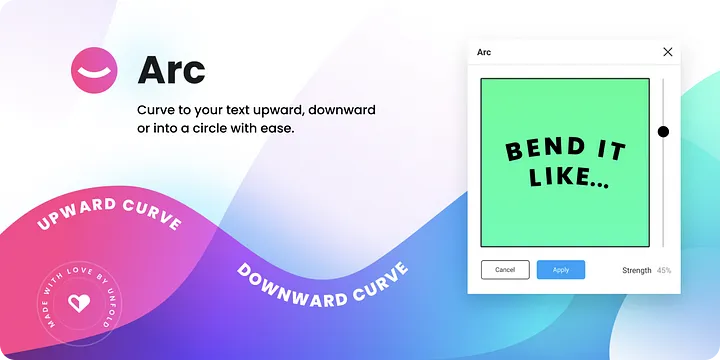
- ARC
- Relume Ipsum
- html.to.design
- UI Table Builder
- Figma to Code
- Feather icons
- Content Reel
- Remove BG
AutoHTML

面倒な手入力コーディングに別れを告げましょう! AutoHTMLは、Figmaのデザインから即座にきれいなHTMLとCSSコードを生成し、手作業の作業時間を大幅に節約してくれます。
Arrow Auto

毎回完璧な矢印と接続線を作成できます。Arrow Autoは、多様なカスタマイズ可能な矢印スタイルのライブラリを提供し、図表やフローチャートに必須のツールです。
ARC

アクセシビリティを意識してデザインしましょう。ARCはデザインを分析し、潜在的なアクセシビリティの問題を指摘することで、誰もが使いやすいデザインを実現します。
Relume Ipsum

ダミーテキストを捨てましょう。Relume Ipsumは、デザインの目的に基づいた文脈のある代替テキストを生成し、より現実的でユーザー指向の仕上がりにしてくれます。
html.to.design

ウェブサイトをFigmaに取り込みましょう。このプラグインは、既存のHTMLコードをインスタントにFigmaにインポートし、既存のデザインを改善したり、本物のコードをベースにした新しいプロトタイプを作成できるようにしてくれます。
UI Table Builder

美しく機能的なテーブルを瞬時に作成できます。UI Table Builderは、テーブル作成の手間を軽減し、セルレイアウトからボーダーとスタイルまで、あらゆるものをカスタマイズできるようにしてくれます。
Figma to Code

一度デザインすれば、どこでもコーディングできます。この強力なプラグインは、FigmaのデザインからReact、HTML/CSS、Swiftなど、さまざまな言語の本番用コードを生成してくれます。
Feather icons

アイコンを欠かさず使えます。Feather iconsは、無料のオープンソースアイコンの大規模ライブラリにアクセスできるようにしてくれ、デザインに完璧なアイコンを簡単に見つけられます。
Content Reel

プロトタイプにダイナミックなコンテンツを追加できます。Content Reelを使えば、リアルタイムのデータをプロトタイプにすぐに取り入れられ、よりインタラクティブで現実的なものに仕上がります。
Remove BG

画像の背景を簡単に削除できます。手動での選択作業に別れを告げましょう! Remove BGは、AIを使って背景を瞬時に削除し、貴重な時間と煩わしさを節約してくれます。
常に成長し続けているFigmaコミュニティを探索しましょう! あなたのデザイン要件に合わせた、無料や有料のプラグインがたくさん見つかるはずです。
これらは一つの出発点にすぎません。Figmaプラグインの世界は広大で、興味深いものばかりです。探求を続け、あなたのデザイン力を最大限に引き出すツールを見つけてください!🙌🌼
総じて、これら10個のFigmaプラグインは2024年のほんの一部に過ぎません。プラグインの景色は絶えず変化し続け、ワークフローを効率化し、創造性を高め、Figmaデザインのマスターになるためのツールの宝庫を提供しています。