 Angular vs. React: Which To Choose for Front-End in 2024
Angular vs. React: Which To Choose for Front-End in 2024
記事は上記記事を意訳したものです。 ※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
ウェブ開発の世界は日進月歩であり、その最前線では究極のフロントエンド・フレームワークをめぐる戦いが繰り広げられており、2つの巨頭が際立っています。 AngularとReactです。どちらも卓越したユーザーインターフェイスを構築できる強力なフレームワークですが、あなたの次のプロジェクトにふさわしいのはどちらでしょうか?AngularかReactか?
それぞれGoogleとFacebookによって開発されたこれらのフレームワークは、堅牢なアプリケーションを作成するための強力なツールと方法論を提供し、開発者のフロントエンド開発へのアプローチ方法に革命をもたらしました。
AngularはTypeScriptを使用して構築された本格的なフレームワークで、包括的な構造と依存性注入や双方向データバインディングなどのツールを提供しています。一方、ReactはJSXを使用して構築されたJavaScriptライブラリで、一方通行のデータフローや仮想DOMなどの機能を備え、UIコンポーネントの作成のみに焦点を当てています。
ReactとAngularはどちらもコンポーネントベースのアーキテクチャを支持しており、開発者はフロントエンドの共通の問題に対処する再利用可能でモジュール化された要素を作成することができます。この共通の強みが、どちらが優れているかという開発コミュニティ内での継続的な議論を後押ししています。
AngularかReactか?この記事では、AngularとReactの詳細な比較を行い、プロジェクト固有の要件に合わせた情報に基づいた選択ができるようにします。
Angularとは?
「AngularはGoogleが主導する無料のオープンソースフレームワークで、主にスケーラブルなWebアプリケーションを構築するために使用されています。
TypeScriptを中心としたコンポーネントベースのアーキテクチャを重視し、構造化された保守性の高い開発プロセスを実現しています。
コアフレームワークだけでなく、Angularはルーティング、フォーム管理、サーバーとのデータ通信など、様々な機能に対応する統合されたライブラリのコレクションを提供しており、フロントエンド開発のスピードアップに貢献しています。
以下に、Reactとは異なるAngular独自の機能を紹介します
- 双方向データバインディング
- 依存性注入
- 組み込みライブラリ
- Angular CLI
- 仮想スクロール
Angularの利点
Angularの主な利点を見てみましょう。
- クリーンなコード開発
- コンポーネントベースのアーキテクチャによるモジュール性と再利用性
- TypeScriptによるコード品質と保守性の向上
- ビルド、メンテナンス、テスト、アップデートが簡単
- 双方向データバインディングによるデータ管理の簡素化
- HTTP、AJAX、Observablesの組み込みサポート
- 開発者の生産性の向上
- アプリケーション全体のパフォーマンスの向上
- 組み込みのセキュリティ機能
Reactとは?
Angularとは異なり、Reactはユーザーインターフェース(UI)コンポーネントを構築することだけに特化したJavaScriptライブラリです。
仮想DOMを介した効率的なUI更新を中心に、コンポーネントベースのアーキテクチャを重視しています。
ReactJSの専門知識を持つ開発者は、その知識を活用し、「一度学べばどこでも書ける」アプローチでスケーラブルなアプリを構築することができます。
Angularとは異なるReactの主な特徴:
- 宣言的ビュー
- 仮想DOM
- 一方向データバインディング
- ビルディングブロックの柔軟性
- JSXの優位性
Reactの利点
Reactの主な利点を簡単に見てみましょう。
- 開発期間の短縮
- コードの再利用性とモジュール性を促進し、複雑なUIの開発とメンテナンスを簡素化
- 宣言的ビューによるデバッグの容易化
- コードの可読性が向上
- 開発者の生産性の向上
- 簡単なマイグレーション
- サーバーサイドとフロントエンドの両方をサポートすることによる更新の高速化
- ロード時間とパフォーマンスの向上
- サードパーティライブラリとの統合
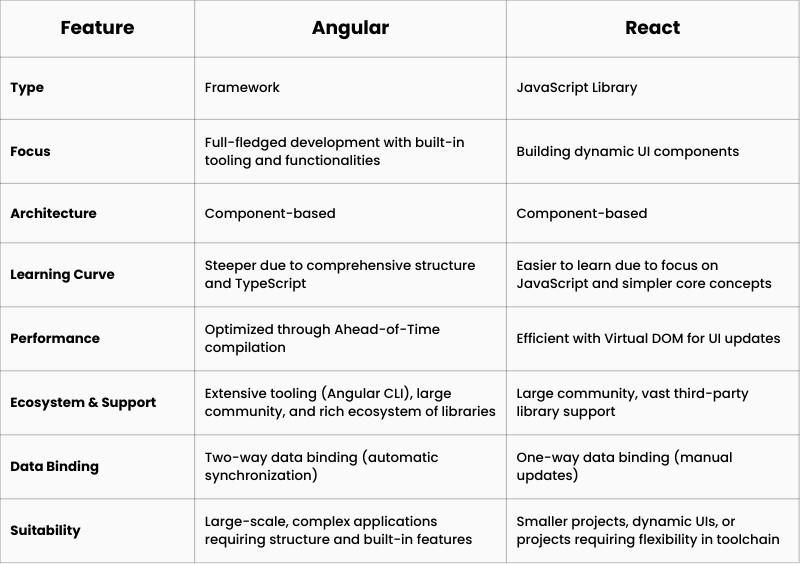
AngularとReactの比較: 簡単な比較
ReactとAngularは、開発者が強力なウェブアプリケーションを作成するために使用する最も有名なフレームワークの2つとして際立っています。共通点はあるものの、両者には際立った違いがあります。ReactとAngularを簡単に比較してみましょう。

AngularとReactの比較: 詳細な比較
AngularとReactの詳細な比較です:
人気
React: 現在、開発者コミュニティが大きく、さまざまな企業で広く採用されているため、トップの座を占めています。
Angular: 依然として複雑なアプリケーションに人気のある選択肢だが、Reactに比べるとコミュニティはやや小さい。
パフォーマンス
React: 仮想DOM操作とバンドルサイズが小さいため、一般的に高速と考えられている。これはモバイルアプリケーションにとって非常に重要です。
Angular: 最適化により良好なパフォーマンスを提供するが、包括的なフレームワークの性質上、若干のオーバーヘッドが発生する可能性があります。
データバインディング
React: 一方向データバインディングを採用。変更はビュー(コンポーネントの状態)からモデルに流れ、ビューで明示的に更新して反映させる必要があります。これはより多くのコードを必要とするが、より良い制御と潜在的なパフォーマンスの利点を提供します。
Angular: 双方向のデータバインディングを使用し、モデルの変更が自動的にビューに反映されます。これは開発を単純化するが、大規模なアプリケーションでは複雑なデバッグにつながる可能性があります。
コードの品質と保守性
React: コード構造と保守性については、開発者の選択に大きく依存する。柔軟性がある反面、ベストプラクティスをより厳格に守る必要があり、大規模なプロジェクトでは追加のツールを使用する必要があります。
Angular: 依存性注入やTypeScriptなどの機能によって構造化された開発を奨励し、大規模プロジェクトではよりクリーンで保守性の高いコードベースを促進します。
サーバーサイド・レンダリング
React: SSRを効果的に実装するには、Next.jsのような追加のライブラリやフレームワークが必要です。
Angular: SSRのための組み込み機能を提供し、SEOや初期ページのロードパフォーマンスに適しています。
テスト
React: テストのためにJestやReact Testing Libraryのような外部ライブラリに依存します。柔軟性が高い反面、セットアップの手間がかかります。
Angular: Angular CLIで包括的なテストフレームワークを提供し、ユニットテストや統合テストを簡単に書くことができます。
学習曲線
React: コアコンセプトの習得は容易だが、複雑なアプリケーションを作るにはJavaScriptや他のライブラリの知識が必要になります。
Angular: その包括的な性質とTypeScriptの使用により、学習曲線はより厳しくなります。
AngularとReactの比較: どちらを選ぶべきか?
大規模なアプリケーションにビルトイン機能を備えた構造化されたフレームワークが必要な場合は、Angularが良い選択かもしれません。 柔軟性、パフォーマンス、インタラクティブなUIの構築を優先するのであれば、Reactの方が適しているかもしれません。
まとめ
AngularとReactのどちらを選ぶかは、それぞれの長所を理解し、プロジェクトのニーズに合わせるかどうかにかかっています。どちらもコンポーネントベースのアーキテクチャでモダンなウェブアプリケーションを構築するのに適している。そのため、プロジェクトのニーズ、プログラミングの好み、ワークフロー、チームのスキルに最も合うものを選びましょう。