 Your user doesn’t prefer your design
Your user doesn’t prefer your design
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
デベロッパーやデザイナーとして、私たちはウェブサイトを構築する際に多くのデザイン上の決断を下します。私たちはすべての人に対応しようとしますが、それは不可能なことです。では、どうすればユーザーの好みに耳を傾けることができるでしょうか?
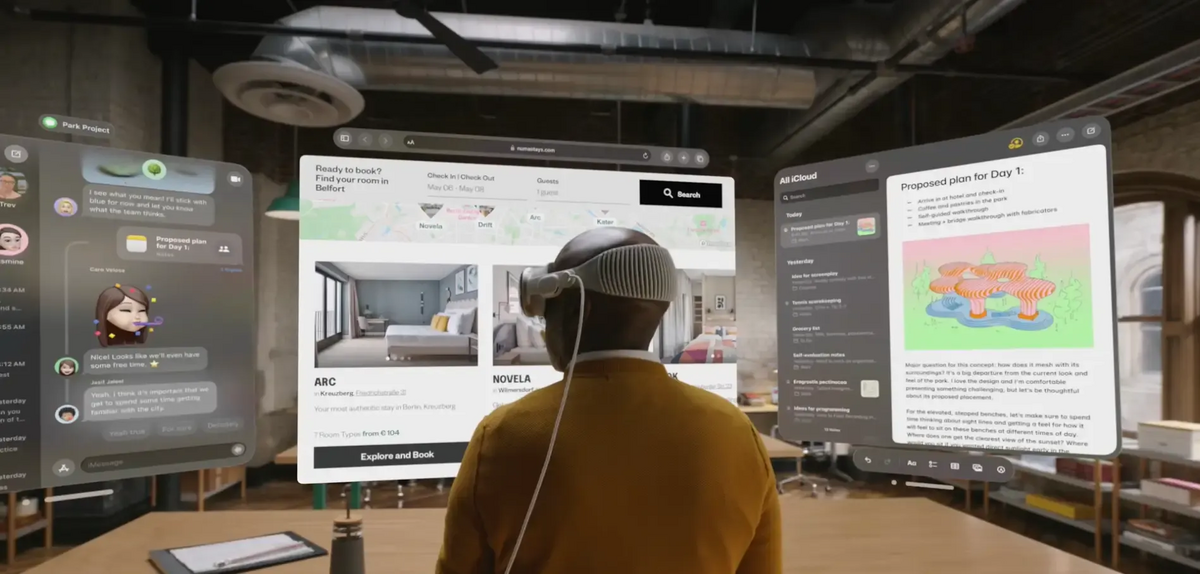
最近、アップルの新しいVision Proが話題になっています。この新しいデバイスは、新しいVisionOSに新しいデザイン言語を搭載しています。私が目を引いた主な特徴のひとつは、いたるところで使われている「すりガラス」の背景です。見た目は素晴らしいが、すべての人がこれを喜ぶとは限りません。

prefers-reduced-transparency (実験的な機能)
実験的なMedia Queryのprefers-reduced-transparencyを使用すると、ユーザーがデバイスで設定したプリファレンスに基づいてデザインを変更できます。これはno-preferenceかreduceのどちらかで、以下で変更できます。
- Windows 10/11の場合:設定>個人設定>色>透明効果。
- macOSの場合:システム環境設定 > アクセシビリティ > ディスプレイ > 透明度を下げる。
- iOSの場合 設定 > アクセシビリティ > ディスプレイと文字サイズ > 透明度を下げる。
例えば、こんなことができます。
.blurred { background-color: rgba(255, 255, 255, 0.2); backdrop-filter: blur(4px); } @media (prefers-reduced-transparency: reduce) { .blurred { background-color: rgba(255, 255, 255, 0.8); backdrop-filter: blur(10); } }
お気づきかもしれませんが、完全に透明度を除去しているわけではありません。つまり、それは可能だが、このメディアクエリで重要なのは「減らす」という言葉です。ユーザーの好みを考慮しつつ、あなたが望む素敵なデザインを提供することができます。
その他のメディアクエリー
さらにいくつかのメディアクエリがあり、実験的なものもあります。
prefers-reduced-motion
画面上の大きな要素がアニメーションすると、多くのユーザーは吐き気を感じるかもしれません。そのようなユーザーは、システム設定で動きの低減をオンにしているかもしれません。ブラウザはこれを検知し、アニメーションの縮小版を提供することができます。
@keyframes slideDown { 0% { transform: translateY(-100%); } 100% { transform: translateY(0); } } @keyframes fadeIn { 0% { opacity: 0; } 100% { opacity: 1; } } .animated { animation: slideDown 500ms ease-in-out forwards; } @media (prefers-reduced-motion: reduce) { .animated { animation: fadeIn 200ms linear forwards; } }
ここではまだアニメーションですが、200ミリ秒のシンプルなフェードです。
prefers-contrast
ユーザーの多くは、コントラストが低いと画面の文字が読みにくいと感じるかもしれません。基本的なコントラストをしっかりさせるだけでなく、その設定をオンにしているユーザーのために、必要に応じてコントラストを上げることもできます。そのようなユーザーのために、このようにコントラストを上げることができます。
.article { background-color: #cfcfcf; color: #444444; } @media (prefers-contrast: more) { .article { background-color: #ffffff; color: #111111; } }
もちろん、コントラストを上げるためにCSSの属性をいろいろ変更することもできます。
prefers-color-scheme
メディアクエリとしてよく知られているものに、prefers-color-schemeがあります。このMedia Queryを使うことで、ユーザーが「ライトモード」と「ダークモード」のどちらを使っているかに応じてスタイリングを変更することができます。
.page { background-color: #ffffff; color: #111111; } @media (prefers-color-scheme: dark) { .page { background-color: #111111; color: #ffffff; } }
prefers-reduced-data (実験的な機能)
ユーザープリファレンスは視覚的でさえないかもしれません。prefers-reduced-dataを使うことで、スタイリングのデータ消費を減らすことができます。例えば、ユーザーに合わせてカスタムフォントを読み込まないようにしたり、背景画像のサイズを小さくしたり(あるいは全く読み込まないように)することができます。
.header { background-image: url('large-image.png'); } @media (prefers-reduced-data: reduce) { .header { background-image: url('small-image.png'); } }
開発者とデザイナーが協力する
これらのMedia Queryの多くは、開発者とデザイナーの両方が協力して取り組む必要があります。例えば、prefers-reduced-motion Media Queryを実装する場合、両方の分野が一緒に動きを抑えたアニメーションを作成し、その恩恵を受ける実際のユーザーとテストする必要があります。デベロッパーとして、すべての人にとってより良いユーザー体験を生み出すために、ウェブにおけるこうした可能性について一緒に働くデザイナーの意識を高めることは、私たちの義務だと感じています!