
All About 'margin: auto' in CSS: Centering and More
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
marginは、Webページの要素のスペーシングとレイアウトを制御するために、CSSで非常によく使用されるプロパティです。BootstrapやTailwind CSSなどの人気のCSSフレームワークでも、要素の全体または特定の辺のマージンを指定するユーティリティクラスがあります。

通常、marginプロパティには長さの単位(rem、ピクセル、emなど)またはパーセンテージを値として使用します。しかし、marginプロパティには「auto」というキーワードも値として使用できることを知っていましたか?
✨ autoとは何か?
marginプロパティでautoキーワードを使用すると、ブラウザが周囲のスペースに基づいて要素に適切なマージンを自動的に計算します。autoは基本的に、要素に利用可能なスペースを取得させるようブラウザに指示します。
✨ 「利用可能なスペースを取得する」とは何か?
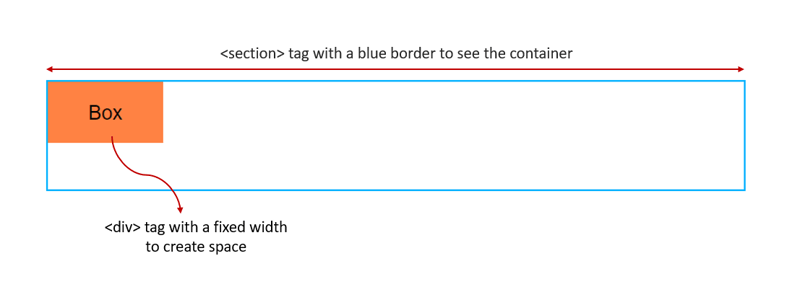
<section>タグ内の<div>タグがあるとします。

ブロックレベル要素は主に親要素の全幅を占めるため、autoが機能するスペースは残されません。そのため、コンテナ内にスペースを作るために<div>タグに幅100ピクセルを指定しています。
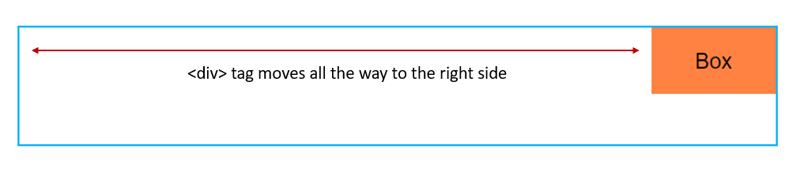
💭 オレンジ色のボックスにmargin-left: autoを設定すると何が起こると思いますか?
要素は利用可能なスペースをすべて左マージンに使用して、右側いっぱいに移動します。

autoを使用する際の注意点
- ブロックレベル要素の場合、
margin-leftとmargin-rightプロパティでのみ機能します。 - フロートおよびインライン要素には効果がありません。
- 絶対位置指定要素では特定の条件下でのみ機能します。
margin-topとmargin-bottomプロパティは、FlexboxまたはGridでのみ機能します。
✨ ブロックレベル要素でのautoの使用
ブロックレベル要素で使用する場合、要素に固定幅があり、親コンテナにスペースがある場合に限り、margin-leftとmargin-rightプロパティでのみ機能します。先ほど見たように、margin-left: autoは要素を右端に押し出します。
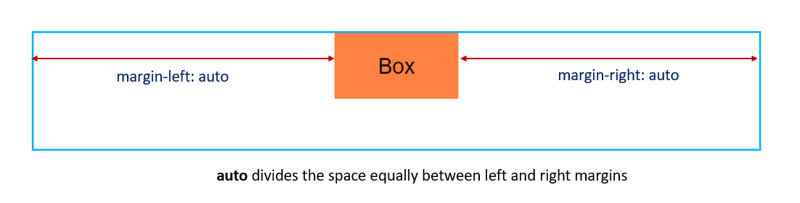
💭 オレンジ色のボックスにmargin-right: autoも追加したら何が起こると思いますか?
autoは利用可能なスペースを右と左のマージンで均等に分割し、結果として要素を水平方向に中央揃えします。

これが最も一般的な使用例です。たった1行で、画像、div、その他のブロックレベル要素を親コンテナ内で水平方向に中央揃えできます。
マージンの短縮プロパティまたはmargin-inlineを使用して、要素を水平方向に中央揃えできます。
⚠️ これは固定幅のブロックレベル要素でのみ機能することを忘れないでください!
element { /* 以下のいずれかのプロパティを使用 */ margin: 0 auto; /* または */ margin-inline: auto; }
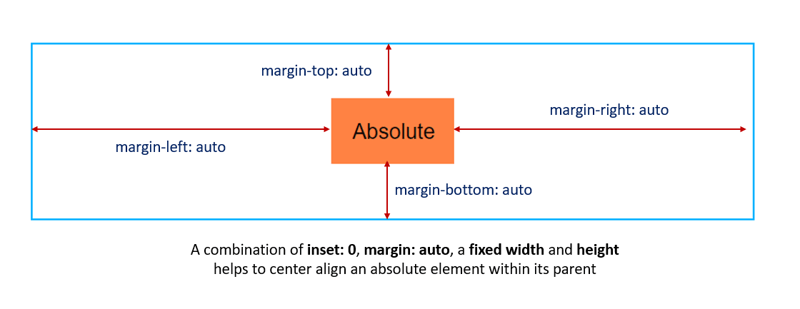
✨ 絶対位置指定要素でのautoの使用
絶対位置指定要素はドキュメントの通常のフローから外れているため、marginのautoが機能しないように思えます。しかし、絶対位置指定要素を親要素内で垂直および水平に中央揃えするために、autoを使用できる例外があります。
W3Cの仕様では以下のように指定されています:
- 「left」、「width」、「right」がすべてautoの場合:まず「margin-left」と「margin-right」のauto値を0に設定します。
- 3つのうちどれもautoでない場合:「margin-left」と「margin-right」の両方がautoであれば、2つのマージンが等しい値になるという追加の制約の下で方程式を解きます。
同様の仕様が「height」、「top」、「bottom」プロパティにも適用されます。これは以下を意味します:
- 水平方向:左右のプロパティが同じ値で、固定幅がある場合
- 垂直方向:上下のプロパティが同じ値で、固定の高さがある場合
以下のプロパティを使用して、絶対位置指定要素を親要素内に中央揃えできます:
.parent { position: relative; height: 150px; } .child { position: absolute; margin: auto; inset: 0; /* left, right, top, bottomをすべて0に設定 */ width: 70px; height: 20px; }
inset: 0は、左、右、上、下のすべてのプロパティを0に設定するショートハンドです。

ただし、この方法は W3C 仕様の例外によって中央揃えできますが、左、上、transformのtranslateプロパティの組み合わせを使用して中央揃えすることをお勧めします:
.parent { position: relative; } .child { position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); }
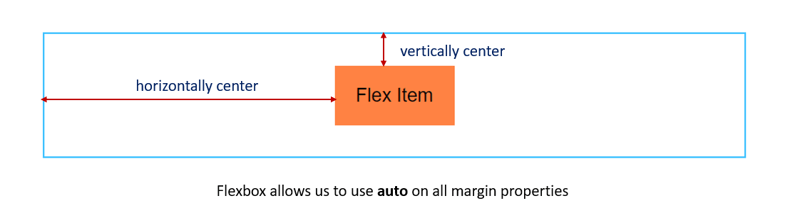
✨ FlexboxまたはGridでのautoの使用
FlexboxとGridの両方で、marginプロパティのautoを使用して要素を垂直および水平に中央揃えできます。
section { height: 120px; /* 垂直方向に揃えるには高さが必要 */ display: flex; } div { width: 80px; margin: auto; }
autoは4つのmarginプロパティすべてで機能し、オレンジ色のボックスをFlexboxの親の中央に配置します。
⚠️ 垂直方向のマージン(margin-topとmargin-bottom)にautoを使用する場合は、Flexboxコンテナに高さを追加することを忘れないでください。追加しないと機能しません。

GridコンテナでもFlexboxと同じ結果が得られます。
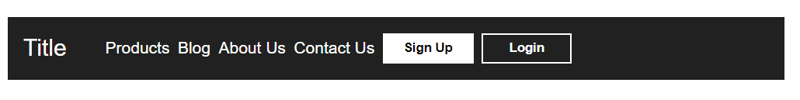
✨ autoとCSSフレックスボックスを使用したナビゲーションバーの作成
autoの最も興味深い使用例の1つは、CSSフレックスボックスを使用したナビゲーションバーの作成です!
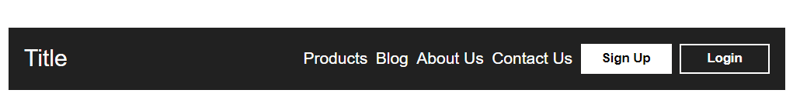
タイトル、いくつかのリンク、サインアップとログインボタンを含む非常にシンプルなナビゲーションバーを用意しました。フレックスボックスを使用して、これらの要素を1行に揃えています。

💭 すべてのリンクと2つのボタンをナビゲーションバーの右側に配置したい場合はどうすればよいでしょうか?
1つの方法は、justify-content: space-betweenをフレックスボックスコンテナに使用することです。タイトルが1つのタグに、リンクとボタンが<ul>タグ内にあるため。
別の方法は、<ul>タグにflex-grow: 1を追加し、最初の「Products」リンクの<li>タグにmargin-left: autoを使用することです:
ul { flex-grow: 1 } /* 'Products'リンクの<li>タグ */ /* nth-child(1)は最初の<li>タグを選択 */ li:nth-child(1) { margin-left: auto; }
デフォルトでは、フレックスアイテムはコンテンツに必要な最小限のスペースを取得します。そのため、autoのためのスペースを作成するために、<ul>タグにflex-grow: 1を追加し、フレックスボックスの親の残りのスペースを埋めるようにしました。

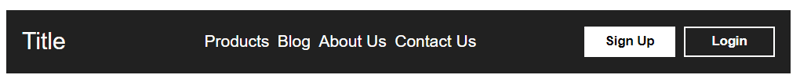
💭 サインアップボタンにもmargin-left: autoを設定したらどうなると思いますか?
すべてのリンクが中央に、2つのボタンが端に移動します。たった1行のコードで、別のバージョンのナビゲーションバーを簡単に作成できました!

同様に、ソーシャルアイコンを最後尾に、タイトルを上部に、すべてのリンクを中央に配置するサイドバーも作成できます。フレックスコンテナに固定の高さを与え、最初のリンクとソーシャルアイコン要素にmargin-top: autoを使用するだけです。
✨ 結論
この記事を通じて、marginプロパティでautoキーワードをどのように使用できるかを見てきました。また、Flexboxを使用して簡単に美しいバージョンのナビゲーションバーを作成する方法も学びました。
記事を最後までお読みいただき、ありがとうございます!😊
この記事が役に立つことを願っています。フィードバックをコメントしてください。