
Responsive design is easy with Fluid Tailwind Plugin.
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
Fluid Tailwind Pluginとは?
Fluid Tailwind Pluginは、Tailwind CSSで流動的なタイポグラフィーとスペーシングユーティリティを作成することができます。CSSのClamp関数を使用して、ブレークポイント間でユーティリティクラスをスムーズにスケーリングします。
CSS Clampの仕組み
clamp()関数は、3つのパラメータを取るCSS関数です:最小値、推奨値、最大値です。この関数は、推奨値が最小値より小さい場合や最大値より大きい場合を除いて、推奨値を返します。そのような場合、関数は最小値または最大値を返します。
font-size: clamp(1rem, 2.5vw, 2rem);
説明:
* フォントサイズは1remより小さくなりません。
* 推奨フォントサイズは2.5vw(ビューポート幅の2.5%)です。ビューポート幅が変更されると、フォントサイズもそれに応じてスケーリングされます。
* フォントサイズは2remより大きくなりません。
より理解を深めるために、YouTubeのビデオチュートリアルもチェックできます。
インストール
fluid-tailwindパッケージを開発依存関係としてインストールします。
npm install -D fluid-tailwind
tailwind.config.jsファイルを更新してプラグインを含めます。以下はNextjsプロジェクトからのサンプル設定です:
import fluid, { extract, screens, fontSize } from 'fluid-tailwind' /** @type {import('tailwindcss').Config} */ module.exports = { content: { files: [ './src/pages/**/*.{js,ts,jsx,tsx,mdx}', './src/components/**/*.{js,ts,jsx,tsx,mdx}', './src/app/**/*.{js,ts,jsx,tsx,mdx}', ], extract, }, theme: { extend: { colors: { background: 'var(--background)', foreground: 'var(--foreground)', }, }, screens, fontSize, }, plugins: [fluid], }
説明:
* fluid-tailwindパッケージからfluidプラグイン、extract、screens、fontSizeをインポートします。
* plugins配列にfluidプラグインを追加します。
* プラグインの制限を回避するために、themeオブジェクトにscreensとfontSizeの設定を追加します。
* contentオブジェクトを設定に追加します。これはextract関数でプラグインを機能させるために必要です。
* content配列がある場合、その配列をcontentオブジェクトのfilesキーに移動させます。
デフォルトのTailwindブレークポイント
| ブレークポイント接頭辞 | 最小幅 | CSS |
|---|---|---|
| sm | 640px | @media (min-width: 640px) { ... } |
| md | 768px | @media (min-width: 768px) { ... } |
| lg | 1024px | @media (min-width: 1024px) { ... } |
| xl | 1280px | @media (min-width: 1280px) { ... } |
| 2xl | 1536px | @media (min-width: 1536px) { ... } |
使用方法と構文
通常のTailwindユーティリティクラスを少し修正して使用するだけです。流動的なタイポグラフィーの構文:~[クラス]-[最小]/[最大]。例えば:
* ~text-xl/4xl
* ~px-4/8
例:
<button class="~p-4/8">流動的なボタン</button>
smブレークポイントで、ビューポート幅が640px以下の場合、パディングはpx-4になります。画面サイズを拡大し始めると、パディングは少しずつスムーズに増加し、ビューポート幅が1536pxに達すると、パディングはpx-8になります。
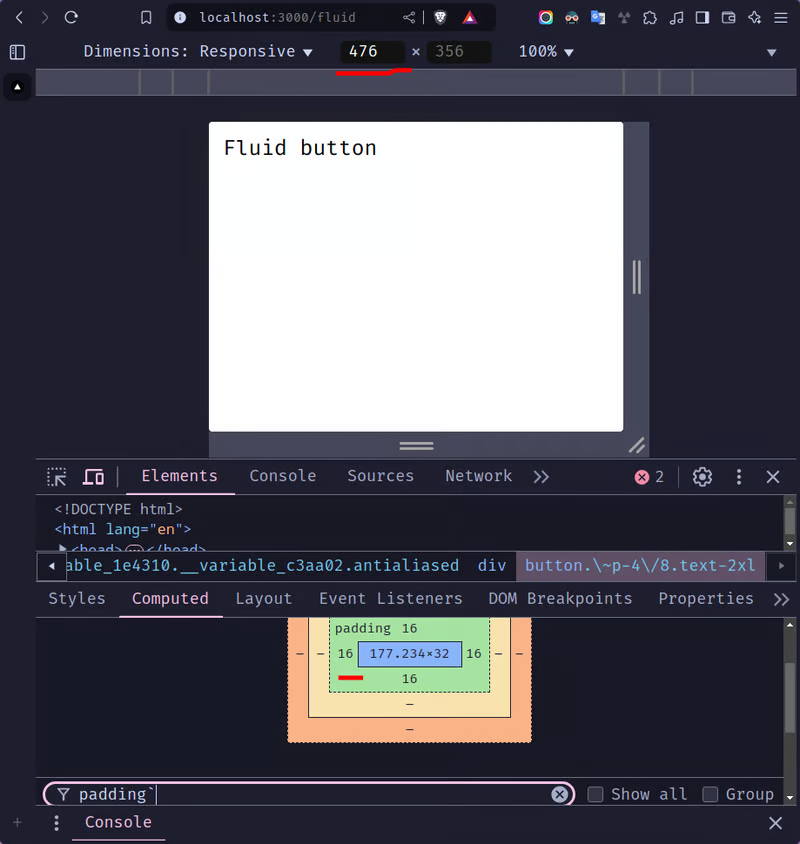
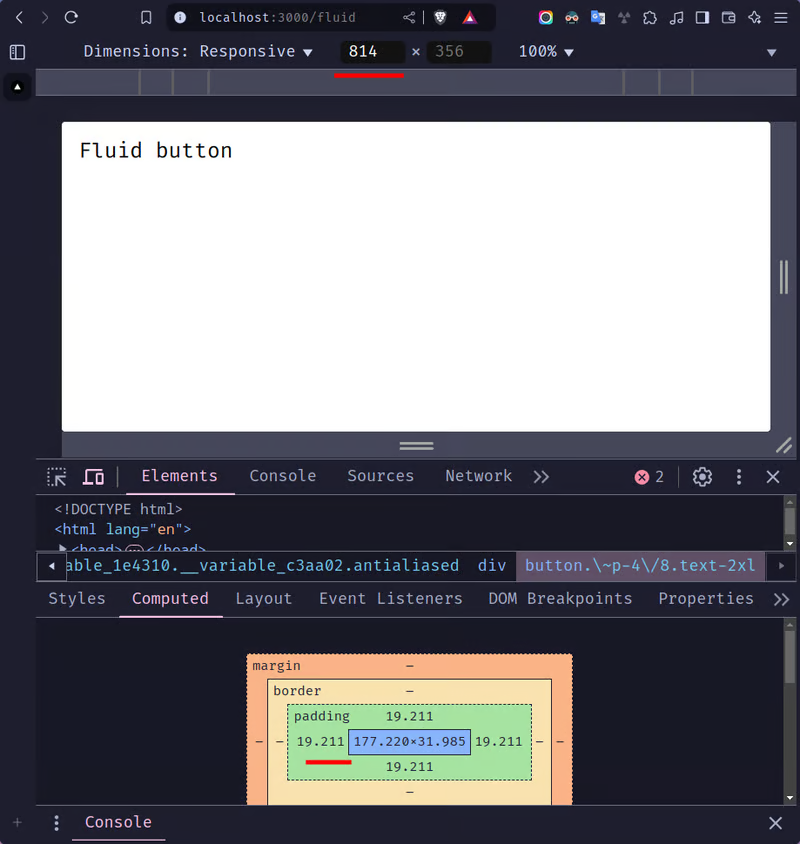
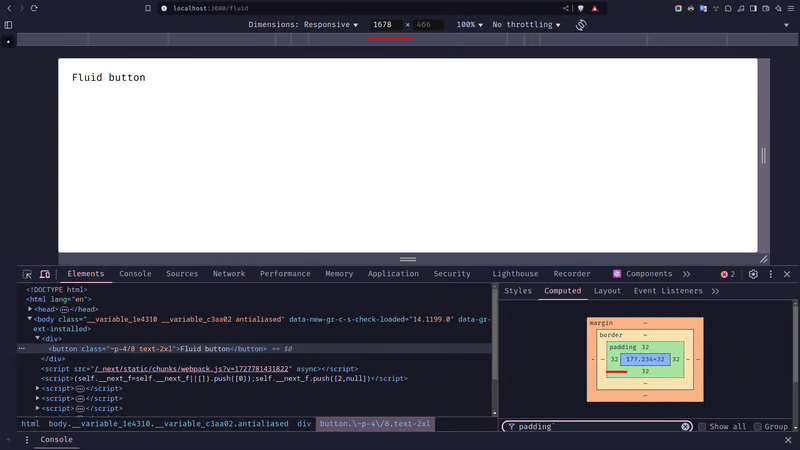
より理解を深めるために、以下のスクリーンショットをチェックしてください:
* smブレークポイント:p-4または1remまたは16px

lgブレークポイント

2xlブレークポイント:p-8または2remまたは32px

このプラグインはこのように機能します。より高度な使用方法や設定も可能です。詳細については公式ドキュメントをチェックしてください。