
Managing Fonts in WordPress Block Themes
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
フォントは、どんなサイトのデザインにおいても重要な特徴です。WordPressのテーマもその例外ではありません。テーマ開発者がGoogle FontsなどのサービスをWordPressのカスタマイザー設定に統合するのは一般的ですが、これは「クラシック」なPHPベースのテーマについての話です。しかし、WordPressのブロックテーマに関しては少し違います。クラシックなテーマにGoogle Fontsを統合する方法は十分に文書化されていますが、WordPressテーマハンドブックにはブロックテーマ向けの情報がまだありません。
この記事では、その点について見ていきます。ブロックテーマでもGoogle Fontsを使用できますが、これまでのクラシックなテーマで行ってきた方法とはかなり異なります。
既知の事実
前述の通り、始めるための情報がほとんどありません。Twenty Twenty-Twoテーマは最初のブロックベースのデフォルトWordPressテーマであり、テーマ内のダウンロードしたフォントファイルをテーマのアセットとして使用する方法を示しています。しかし、これはかなり扱いにくいもので、いくつかの手順が必要です:(1)functions.phpファイルでファイルを登録し、(2)theme.jsonファイルでバンドルされたフォントを定義します。
しかし、Twenty Twenty-Twoがリリースされて以来、このプロセスはシンプルになりました。バンドルされたフォントは今では登録せずに定義できます。しかし、このプロセスは依然として手動でフォントファイルをダウンロードし、それらをテーマにバンドルする必要があります。これは、簡単でドロップインで、迅速なCDNで提供されるホストされたフォントの目的をある程度妨げるものです。
新しいこと
知っておくべきこととして、GutenbergプロジェクトはWordPressのブロックとサイトエディターのために開発されている機能を早期に利用してテストできる実験的なプラグインです。最近のTheme Shaperの記事では、Gutenbergプロジェクトの主任アーキテクトであるMatias Benedettoが、Create Block Themeプラグインを使用してGoogle Fontsや他のダウンロードしたフォントをブロックテーマに追加する方法について説明しています。
Learn WordPressのこの短いビデオでは、Create Block Themeプラグインの概要とその動作方法について良い概要が提供されています。しかし、要するに、このプラグインは缶に書かれていることを実行します:ブロックテーマを作成します。ただし、これはコードを書かずにテンプレートファイルに触れることなく、WordPress UIでコントロールを提供することによって行われます。
私も試してみました!そして、Create Block ThemeはWordPress.orgチームによって作成およびメンテナンスされているため、Google Fontsをテーマに統合するための最善の手段だと思います。ただし、このプラグインは現在も積極的に開発中です。つまり、状況はかなり速く変わる可能性があります。
それがどのように機能するかについて説明する前に、まずクラシックなWordPressテーマにGoogle Fontsを追加するための「従来」のプロセスを簡単に振り返りましょう。
以前のやり方
このThemeShaperの2014年の記事は、古典的なPHPテーマでこれを行っていた方法の優れた例を提供しています。そして、この新しいCloudwaysのIbad Ur Rehmanによる記事も同様です。
私たちの記憶をリフレッシュするために、ここにデフォルトのTwenty Seventeenテーマからの例を示します。この例では、Googleフォントがfunctions.phpファイルでエンキューされています。
function twentyseventeen_fonts_url() {
$fonts_url = '';
/**
* Translators: If there are characters in your language that are not
* supported by Libre Franklin, translate this to 'off'. Do not translate
* into your own language.
*/
$libre_franklin = _x( 'on', 'libre_franklin font: on or off', 'twentyseventeen' );
if ( 'off' !== $libre_franklin ) {
$font_families = array();
$font_families[] = 'Libre Franklin:300,300i,400,400i,600,600i,800,800i';
$query_args = array(
'family' => urlencode( implode( '|', $font_families ) ),
'subset' => urlencode( 'latin,latin-ext' ),
);
$fonts_url = add_query_arg( $query_args, 'https://fonts.googleapis.com/css' );
}
return esc_url_raw( $fonts_url );
}
次に、Google Fontsがテーマに事前に接続されます。
function twentyseventeen_resource_hints( $urls, $relation_type ) {
if ( wp_style_is( 'twentyseventeen-fonts', 'queue' ) && 'preconnect' === $relation_type ) {
$urls[] = array(
'href' => 'https://fonts.gstatic.com',
'crossorigin',
);
}
return $urls;
}
add_filter( 'wp_resource_hints', 'twentyseventeen_resource_hints', 10, 2 );
従来の方法の問題点
素晴らしいですね。ただし、一点問題があります。2022年1月、ドイツの地方裁判所が、ウェブサイト所有者に対してヨーロッパのGDPR要件を違反した罰金を科しました。問題は何でしょうか?サイトでGoogle Fontsをエンキューすることで、訪問者のIPアドレスが公開され、ユーザーのプライバシーが危険にさらされたためです。CSS-Tricksが以前にこの問題を取り上げました。
Create Block ThemeプラグインはGDPRプライバシー要件を満たし、Google Fonts APIを利用してフォントをローカルベンダーのプロキシとしてのみ提供します。フォントはGoogleのサーバーではなく、同じウェブサイト上でユーザーに提供され、プライバシーが保護されます。WP Tavernでは、ドイツの裁判所の判決について議論し、Google Fontsを自己ホストするためのガイドへのリンクが含まれています。
ブロックテーマでGoogle Fontsを使用する方法
これで、WordPressブロックテーマでGoogle Fontsを使用する「現代」的な方法に移りましょう。まず、ローカルテストサイトをセットアップしましょう。私はローカル開発にFlywheelのLocalアプリを使用しています。あなたはそれを使うか、好きなものを使ってください。その後、WordPressテーマチームのTheme Test Dataプラグインを使用してダミーコンテンツを扱います。そしてもちろん、Create Block Themeプラグインも必要です。
それらのプラグインをインストールして有効にしましたか?もしそうなら、WordPressの管理メニューから「外観」→「テーマフォントの管理」に移動してください。

WordPress管理画面の「テーマフォントの管理」画面。 「テーマフォントの管理」画面には、テーマのtheme.jsonファイルで既に定義されているフォントのリストが表示されます。画面の上部には次の2つのオプションもあります。
- Googleフォントを追加します このオプションは、Google Fonts APIからテーマに直接Googleフォントを追加します。
- ローカルフォントを追加します このオプションは、ダウンロードしたフォントファイルをテーマに追加します。
私はWordPressの完全に空のテーマであるEmptythemeを使用しています。あなたは独自のテーマを使用することもできますが、私はEmptythemeを「EMPTY-BLANK」と改名し、まったく事前定義されたフォントやスタイルがないことを強調したいと思います。

Empty Themeがアクティブな選択肢として表示されるテーマ画面。 私のテーマのファイル構造とtheme.jsonファイルのスクリーンショットを共有したいと思います。

VS Codeのファイルエクスプローラー(左)と開いているtheme.jsonファイル(右)。
Emptythemeのファイル構造(左)とtheme.jsonファイル(右) 「Googleフォントを追加」ボタンをクリックします。これにより、現在のGoogle Fonts APIから利用可能なフォントを選択するオプションが表示されます。

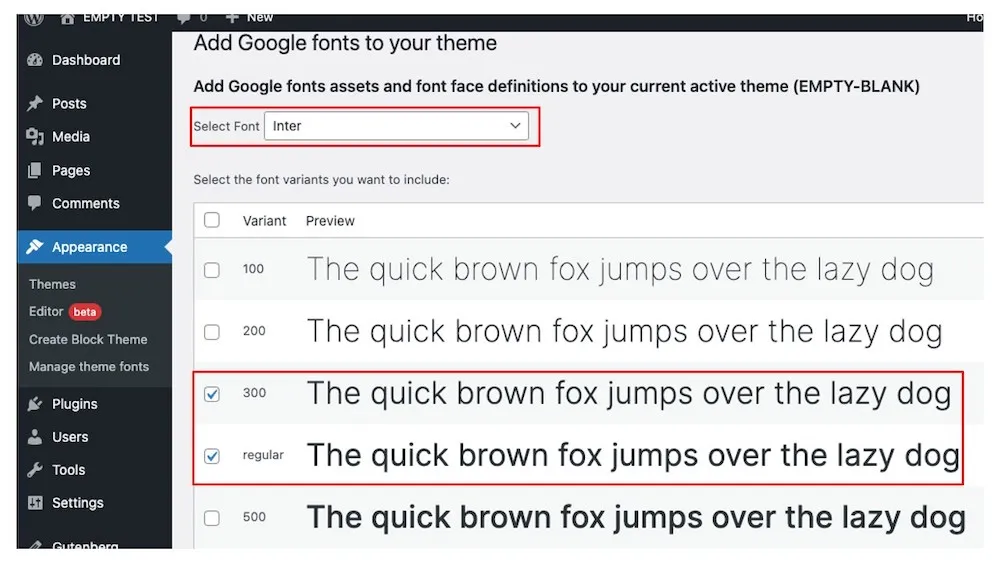
テーマにGoogleフォントを追加する画面に、利用可能なフォントのリストが表示されています。 このデモでは、オプションのメニューからInterを選択し、プレビュースクリーンから300、Regular、および900のウェイトを選択しました。

Interが選択され、異なるウェイトのプレビュータイプが下に表示される画面。 選択を保存すると、選択したInterフォントスタイルが自動的にダウンロードされ、テーマのassets/fontsフォルダに保存されます。

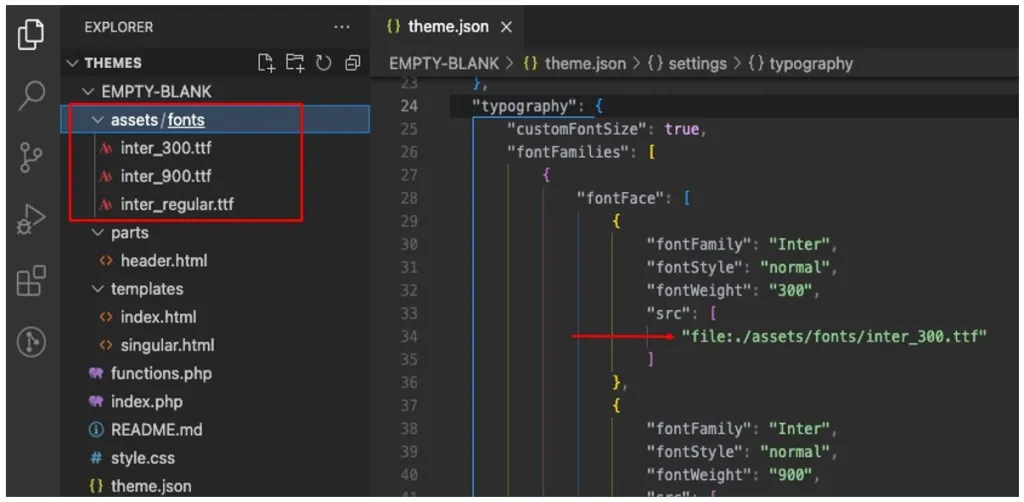
VS Codeのファイルエクスプローラー(左)がInterフォントファイルを表示し、theme.json(右)がInterの参照を示しています。 また、スクリーンショットでフォントが自動的にテーマ.jsonファイルに書き込まれていることにも注目してください。Create Block Themeプラグインは、フォントファイルへのパスも追加します。
{ "version": 2, "settings": { "appearanceTools": true, "layout": { "contentSize": "840px", "wideSize": "1100px" }, "typography": { "fontFamilies": [ { "fontFamily": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "300", "src": [ "file:./assets/fonts/inter_300.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "900", "src": [ "file:./assets/fonts/inter_900.ttf" ] }, { "fontFamily": "Inter", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./assets/fonts/inter_regular.ttf" ] } ] } ] } } }
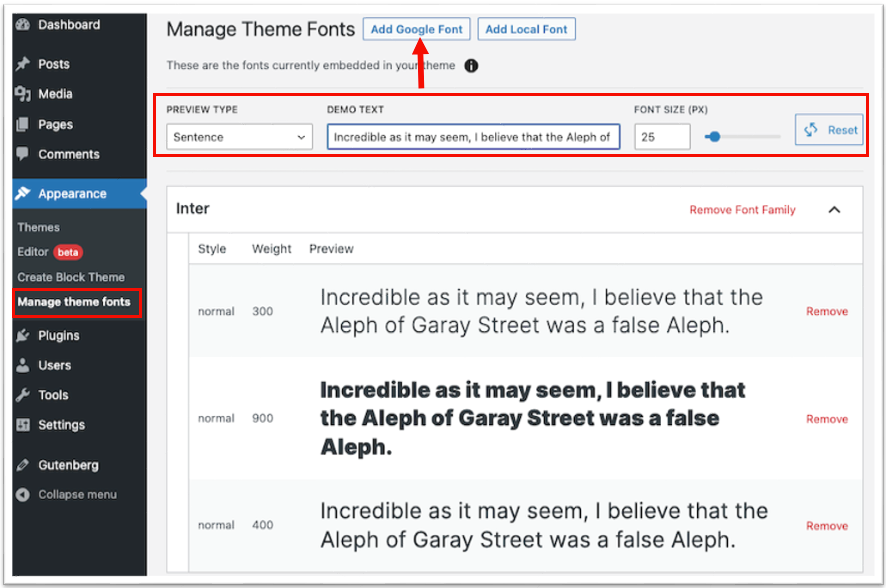
Create Block Themeのメイン画面に戻り、もう一度「テーマフォントの管理」ボタンをクリックすると、プレビューパネルにInterの300、400(Regular)、900ウェイトのバリアントが表示されます。

「Googleフォントを追加」ボタンが赤くハイライトされた「テーマフォントの管理」画面。 トップにあるデモテキストプレビューボックスでは、選択したフォントを文、ヘッダー、および段落でフォントサイズ選択スライダーを使用してプレビューすることができます。
選択したフォントは、サイトエディターのグローバルスタイル(外観→エディター)でも利用可能です。

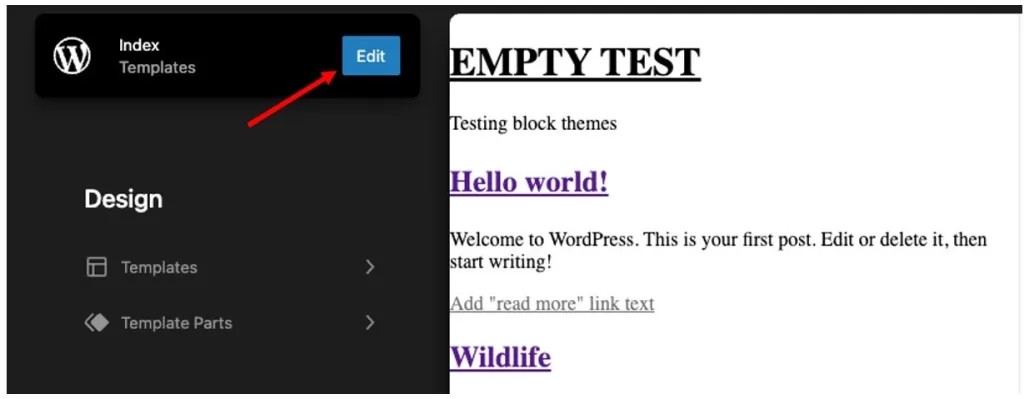
ナビゲーションパネルが開かれ、編集ボタンが強調表示されたWordPress Site Editor画面。
ここから、テンプレート→インデックスに移動し、青い編集ボタンをクリックしてindex.htmlテンプレートを編集します。上部右側にあるコントラストアイコンで表されるグローバルスタイル設定を開きたいです。テキスト設定をクリックし、Typographyセクションのフォントメニューを開くと…Interが表示されます!

サイトエディターでテンプレートファイルを開くと、グローバルスタイルの設定が表示されます。
ローカルフォントでも同じこと
Create Block Themeプラグインがそのオプションを提供しているため、テーマにローカルフォントを追加する方法も見てみましょう。その利点は、お好みのフォントサービスからお好きなフォントファイルを使用できることです。
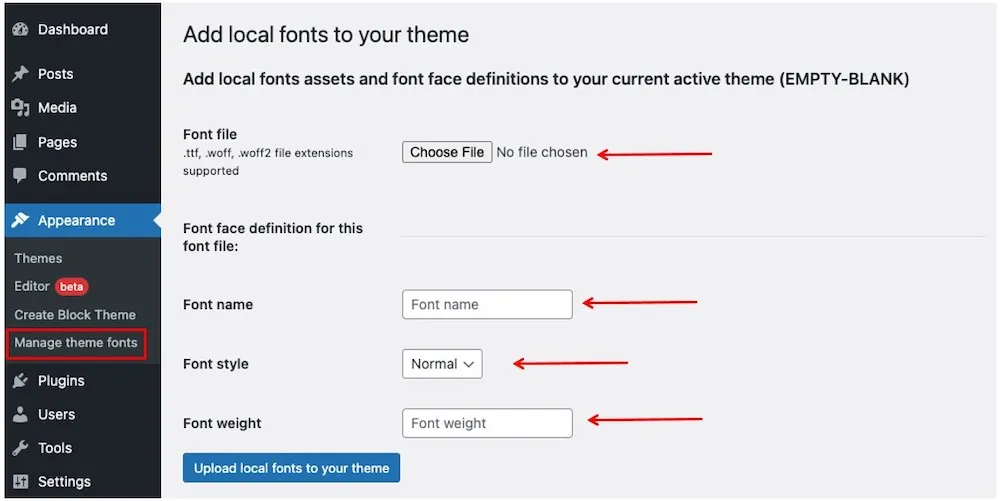
プラグインがない場合、フォントファイルを取得し、テーマフォルダのどこかにドロップし、functions.phpファイルでそれらをエンキューするという従来のPHPルートに戻らなければなりませんでした。しかし、Create Block Themeインターフェースを使用してAdd local fonts画面でフォントファイルをアップロードすることで、WordPressにそれを処理させることができます。ファイルが選択されると、フォントフェイス定義ボックスが自動的に入力されます。

テーマにローカルフォントを追加する画面で、フォントファイルをアップロードし、その名前、スタイル、ウェイトを設定するオプションが表示されています。
.ttf、.woff、または.woff2ファイルのいずれかを使用できますが、この演習ではGoogle FontsからOpen Sansフォントファイルをダウンロードしました。通常のウェイトと800の2つのウェイトバリエーションを入手しました。
Google Fontsオプションで見た自動ファイル管理とtheme.jsonの更新と同じマジックが、フォントファイルをアップロードすると(1つずつ行います)、再び発生します。フォントがどこに着地したかと、それらがtheme.jsonにどのように追加されたかを見てみてください。
 フォントファイルとtheme.jsonファイルの参照を示すVS Code。
フォントファイルとtheme.jsonファイルの参照を示すVS Code。
フォントを削除する
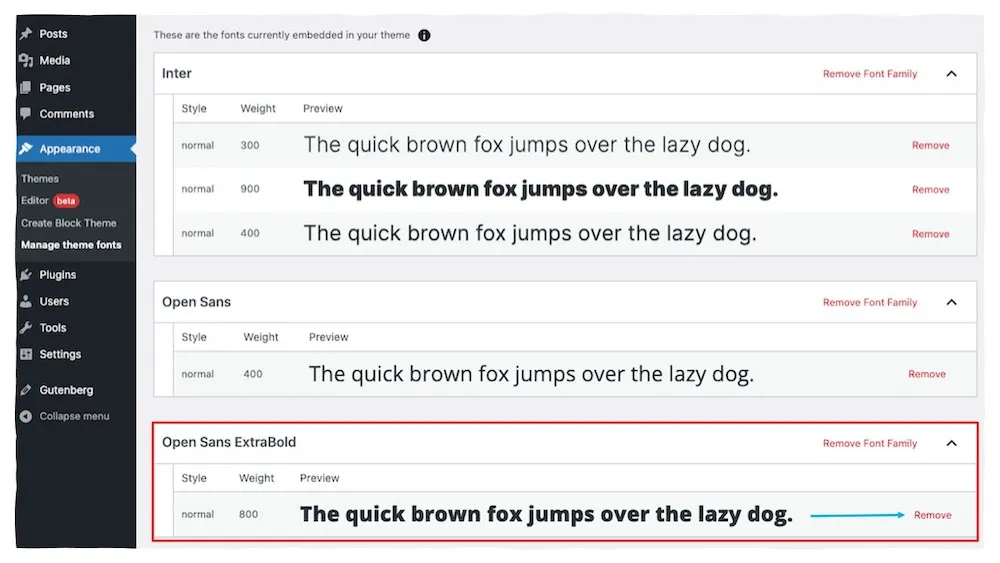
プラグインはまた、WordPressの管理画面からブロックテーマからフォントファイルを削除することを可能にします。前のセクションでインストールしたOpen Sansのバリアントのうち1つを削除して、それがどのように機能するかを見てみましょう。

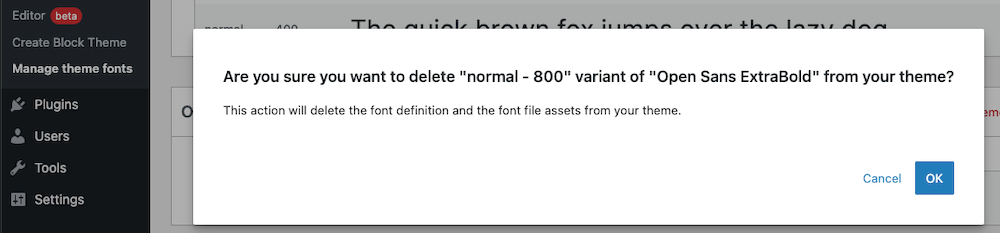
テーマからフォントを削除するためのインターフェイス。 「削除」リンクをクリックすると、削除を確認する警告が表示されます。続行するにはOKをクリックします。

フォントの削除を確認するモーダル。 テーマフォルダを開いてtheme.jsonファイルを確認してみましょう。確かに、プラグイン画面で削除したOpen Sans 800ファイルがテーマフォルダから削除され、theme.jsonからその参照も消えています。
 フォント参照が削除されたtheme.jsonファイルの更新。
フォント参照が削除されたtheme.jsonファイルの更新。
進行中の作業
WordPressコアにこの「フォントマネージャー」機能を追加する話が進行中です。別個のプラグインが必要なくなります。
この機能の最初のイテレーションはリポジトリで利用可能で、この記事で使用したのとまったく同じアプローチを使用しています。GDPRに準拠しているはずです。この機能は、今年後半にリリースされるWordPress 6.3と共に提供される予定です。
まとめ
Create Block Themeプラグインは、WordPressブロックテーマでフォントを扱う際のユーザーエクスペリエンスを大幅に向上させます。このプラグインにより、GDPRの要件を尊重しながら、任意のフォントを追加または削除できます。
Googleフォントを選択するか、ローカルフォントファイルをアップロードすると、そのフォントが自動的にテーマフォルダに配置され、theme.jsonファイルに登録されることを見ました。また、サイトエディターのグローバルスタイルの設定でフォントが使用可能であることも確認しました。そして、フォントを削除する必要がある場合は?プラグインがそれも完全に処理してくれます - テーマファイルやコードに触れることなく。