Disable Screen Sleep in JavaScript with WakeLock API
記事は上記記事を意訳したものです。
※当ブログでの翻訳記事は元サイト様に許可を得て掲載しています。
JavaScriptでスクリーンスリープを防ぐには、WakeLockAPIを使うことができます。この機能は、長時間のゲームセッションやテストスクリプトの実行中など、特定のシナリオで役立ちます。ここでは、JavaScriptを使ってスクリーンスリープを防ぐ方法を紹介します。
なぜスクリーンスリープを防ぐ必要があるのか?
スクリーンスリープを防ぐ必要がある状況にはどのようなものがあるでしょうか。2つの例を紹介します。
1. ゲームセッション中
バックグラウンドでタスクを実行するH5ゲームをプレイしている間、スクリーンスリープが起きるとゲームの進行が止まってしまいます。スクリーンスリープを防ぐことで、このような不便を避けることができます。
2. テストスクリプトの実行
最近、Tampermonkeyを使って自動テストスクリプトを作成しました。このスクリプトも、前の例と同様に、テストケースの実行時間が長い場合、ディスプレイがオフになる問題がありました。この問題を解決するため、スクリプト実行中にスクリーンスリープを無効にする方法を見つけました。
スクリーンスリープを防ぐ方法
まず、ブラウザが WakeLock APIをサポートしているかどうかを確認しましょう。
const canWakeLock = function(){
return 'wakeLock' in navigator;
}
APIがサポートされていることを確認したら、次のコードでスクリーンウェイクを要求できます。
if(canWakeLock()) navigator.wakeLock.request('screen');
このコードをプロジェクトで使う場合は、メソッドにラップするのがよいでしょう。そうすれば、解除された wakeLock を持つ WakeLockSentinel オブジェクトを取得できます。
var wakeLock = null;
navigator.wakeLock.request('screen').then(result => {
wakeLock = result;
}
必要であれば、ウェイクロックを手動で解除することもできます。
wakeLock.release().then(() => wakeLock = null);
さらに、ウィンドウを最小化したりアクティブではないタブに切り替えたりした場合に自動的にWakeLockが解除されると release イベントが発生するので、このイベントをリッスンするのが良いでしょう。
wakeLock.addEventListener('release', () => {
wakeLock = null;
console.log('Wake Lock is released!');
});
これで、JavaScriptのわずか数行のコードでスクリーンウェイクの機能を実装できました。この解決策を使えば、テストスクリプトの実行中やその他の特定のシナリオでスクリーンがスリープ状態にならないようにすることができます。
var wakeLock = null;
const canWakeLock = function(){
return 'wakeLock' in navigator;
}
const setWakeLock = function () {
if (!canWakeLock()) {
console.error('Your browser is not support WakeLock API!');
return;
}
if (wakeLock) {
return;
}
navigator.wakeLock.request('screen').then(result => {
wakeLock = result;
console.log('Wake Lock is actived!');
wakeLock.addEventListener('release', () => {
wakeLock = null;
console.log('Wake Lock is released!');
});
}).catch((err) => {
console.error(`Wake Lock is faild:${err.message}`);
});
};
setWakeLock();
まとめ
提供したコードスニペットを使えば、スクリプト実行中にスクリーンを起きた状態に保ち、スクリーンスリープによりスクリプトが中断されるのを防ぐことができます。スクリプトが実行されている間にコーヒーを飲みながらくつろげるので便利です。
ただし、必要がない場合は不必要にスクリーンスリープを制御しないでください。WakeLockAPIとスクリーンウェイクには、スクリーン保護プログラムが起動しないなどのデメリットがあり、モニターの表示寿命やモバイルデバイスのバッテリー寿命に影響を与える可能性があることを覚えておいてください。
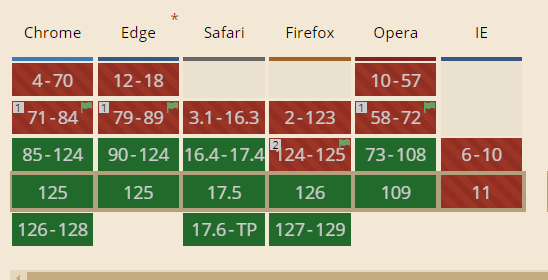
WakeLockAPIのブラウザ互換性 WakeLockAPIは全モダンブラウザで使用可能です。